Tailwind Css Signup Form
Tailwind Css Signup Form - How to create a sign. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. It allows them to build websites with a clean consistent ui out. Web why use tailwind css to create a sign up ui component? It gives developers super powers. Web learn, grow and help others with bbbootstrap. The description of sign up form ui component; Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Just a simple responsive sign up form with icons. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap.
Here are a few examples to help you get an idea. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Why use tailwind css to build a sign up form ui component? Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. The source code of sign up ui component; Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Web why use tailwind css to create a sign up ui component? How to create a sign. The preview of sign up ui component;
The description of simple register/sign up form ui component. Web why use tailwind css to create a sign up ui component? Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web learn, grow and help others with bbbootstrap. The preview of sign up form. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. Features dark mode and theming customization options.
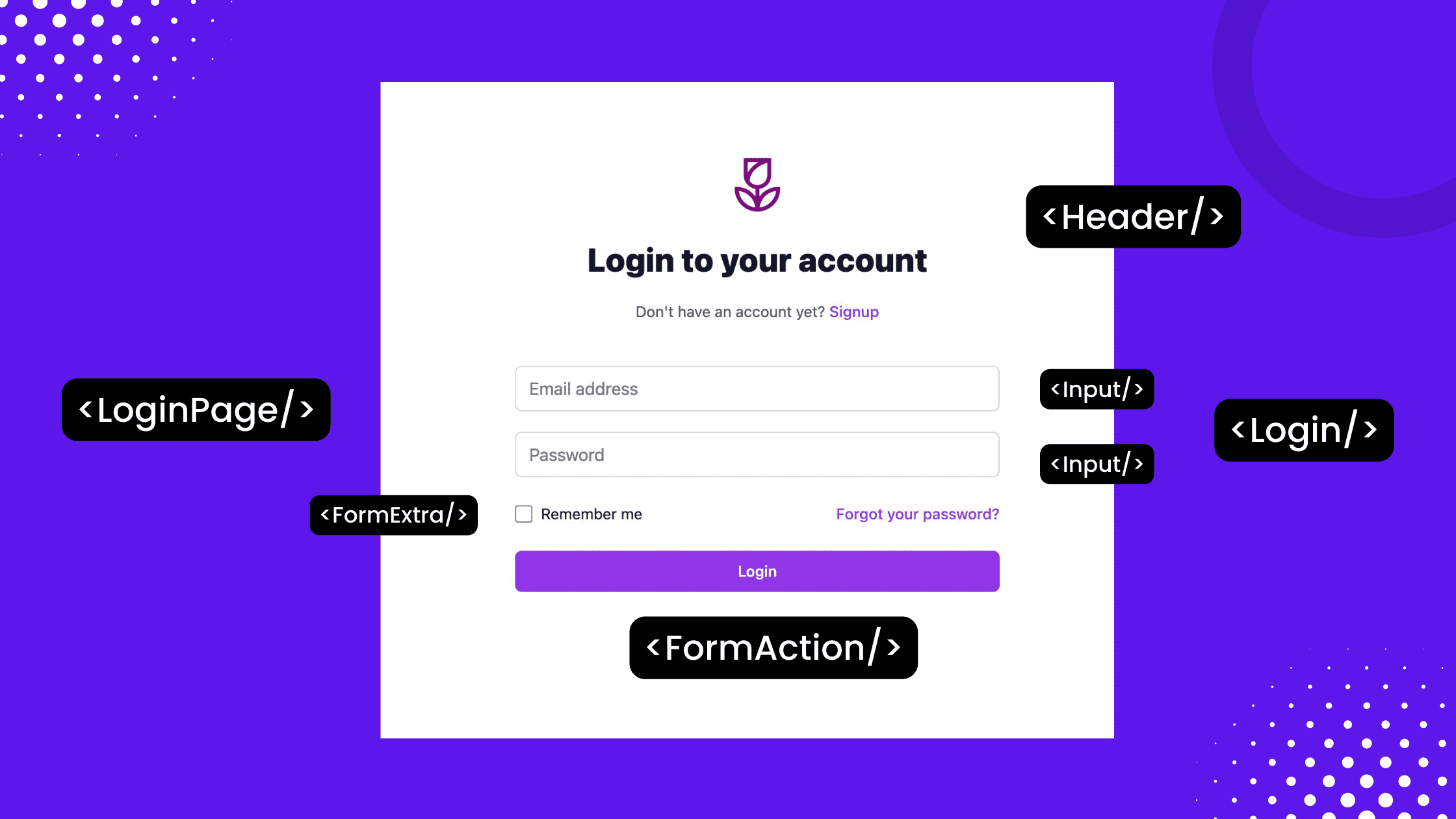
Build a Modern Login/Signup Form with Tailwind CSS and React
Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Web simple register/sign up form. So, from your root directory, you can run touch index.html to. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form,.
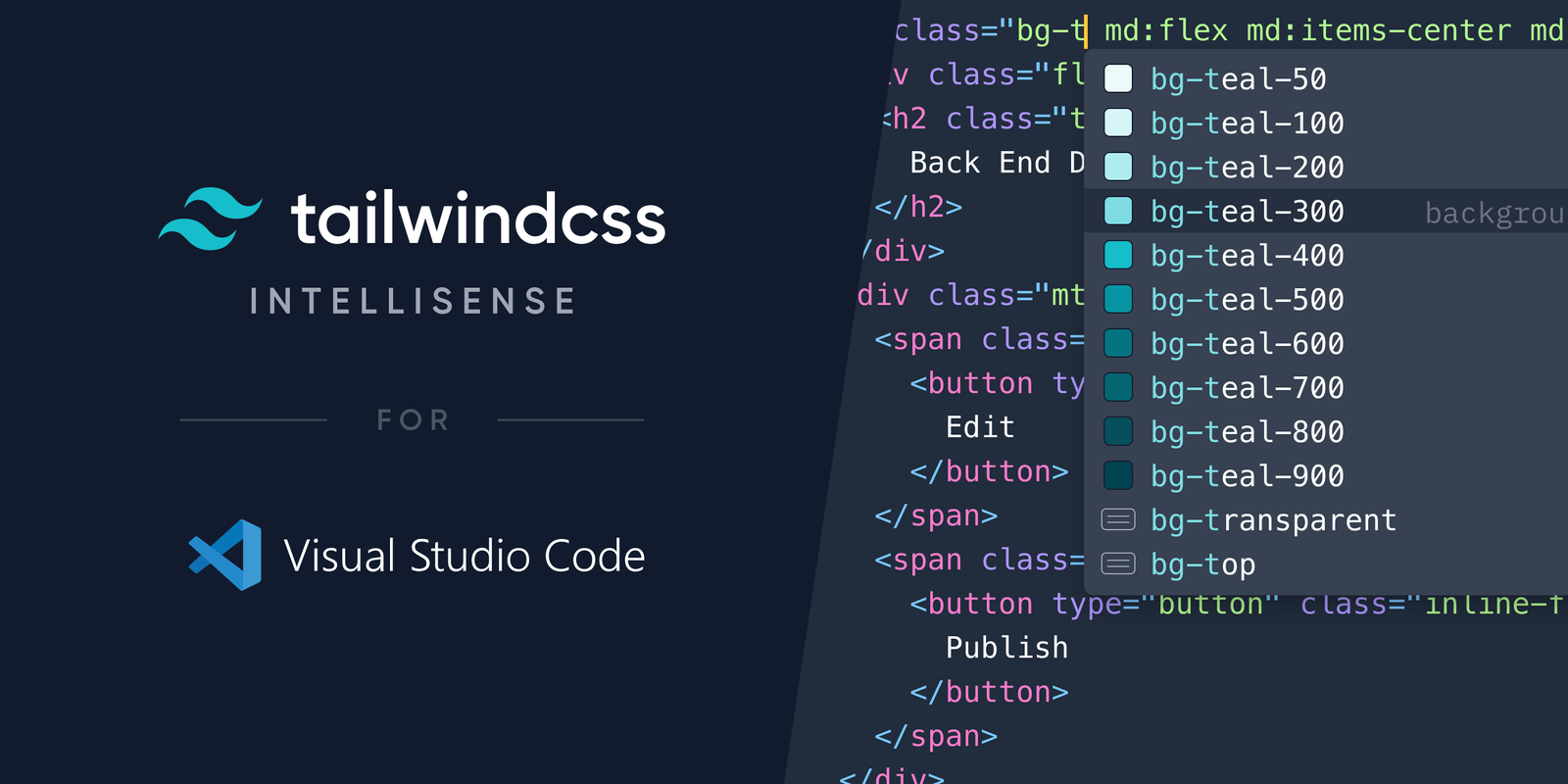
Tailwind CSS IntelliSense
To start, we’ll need a simple index.html file. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. It allows them to build websites with a clean consistent ui out. Here are a few examples to help you get an idea. The preview of.
Responsive ContactUs Form in 1 minute Using Tailwind CSS. YouTube
To start, we’ll need a simple index.html file. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. The description of simple register/sign up form ui component. Web get started with this example of a registration form with multiple data, social media authentication, and.
Extremely Useful Tailwind CSS Tutorial For Beginners
Web 26 steps to create a form component with tailwind css. How to create a sign. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Why use tailwind css to build a sign up form ui component? When done with tailwind css ui components, it becomes much more versatile.
How to Style a Form With Tailwind CSS CSSTricks (2022)
The preview of sign up ui component; Features dark mode and theming customization options. Web why use tailwind css to create a sign up ui component? Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. The description of simple register/sign up form ui component.
How To Make Signup Page Using Tailwind Create Registration Form Using
Web what is tailwind css? The source code of sign up ui component; To start, we’ll need a simple index.html file. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form &.
Tailwind Sign Up Form / I already have an account.
When done with tailwind css ui components, it becomes much more versatile. To start, we’ll need a simple index.html file. How to create a sign. It gives developers super powers. The source code of sign up ui component;
Checkout Form Using Tailwind.css & Vue.js Step by Step Guide
Web why use tailwind css to create a sign up ui component? Web learn, grow and help others with bbbootstrap. Here are a few examples to help you get an idea. The preview of sign up form. How to create a sign.
Tailwind CSS integrate design with ease
Here are a few examples to help you get an idea. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. The description of simple register/sign up form ui component. So, from your root directory, you can run touch index.html to. Web then i started using chatgpt for generating classes i asked about making.
Tailwind css signup form with custom labels Custom labels, Css, Css grid
Why use tailwind css to build a sign up form ui component? Just a simple responsive sign up form with icons. Features dark mode and theming customization options. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Web what is tailwind css?
It Gives Developers Super Powers.
Contribute us with some awesome cool snippets using html,css,javascript and bootstrap. The preview of sign up form. Web what is tailwind css? How to create a sign.
Just A Simple Responsive Sign Up Form With Icons.
Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Web learn, grow and help others with bbbootstrap. The source code of sign up ui component; Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end.
Web A Free Collection Of Open Source Ui Components, Templates, Sections & Plugins For Tailwind Css.
Features dark mode and theming customization options. Here are a few examples to help you get an idea. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web tailwind css is a design system implementation in pure css.
Export Function Simpleregistrationform {Return (< Card Color = Transparent Shadow ={False} >.
The preview of sign up ui component; Web why use tailwind css to create a sign up ui component? The description of sign up form ui component; Why use tailwind css to build a sign up form ui component?