Modal Form Material Ui
Modal Form Material Ui - Learn about the props, css, and other apis of this exported module. It provides some useful methods to handle the form modal. Radiogroup is specialized formgroup component that should only be used with radio buttons. Usemodalform hook allows you to manage a form within a modal. I'm trying to make a reusable confirmation modal with material ui but when i press cancel or ok the modal does not close. Web 813 views 5 months ago. Api reference docs for the react modal component. You can view the live example. It can enforce state ( disabled, required, etc), add styling through. In this article, we’ll look at how to add.
We look at how you can create reusable styled. Web material ui is a material design library made for react. Learn about the props, css, and other apis of this exported module. Radiogroup is specialized formgroup component that should only be used with radio buttons. You can view the live example. You can use it as a template to jumpstart your. Usemodalform hook allows you to manage a form within a modal. Learn about the props, css, and other apis of this exported module. It can enforce state ( disabled, required, etc), add styling through. Web the modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else.
Api reference docs for the react formcontrol component. Web material ui is a material design library made for react. I have a modal dialog with two buttons, one of which should work as a submit button. Learn about the props, css, and other apis of this exported module. Usemodalform hook allows you to manage a form within a modal. It can enforce state ( disabled, required, etc), add styling through. You can view the live example. If you are creating a modal dialog, you probably want to use. The component renders its children node in front of a backdrop. In this article, we’ll look at how to add.
Modal Form WordPress Plugin Knobuy
Web explore this online material ui modal demo sandbox and experiment with it yourself using our interactive online playground. The component renders its children node in front of a backdrop. Api reference docs for the react formcontrol component. Web 813 views 5 months ago. Web the modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else.
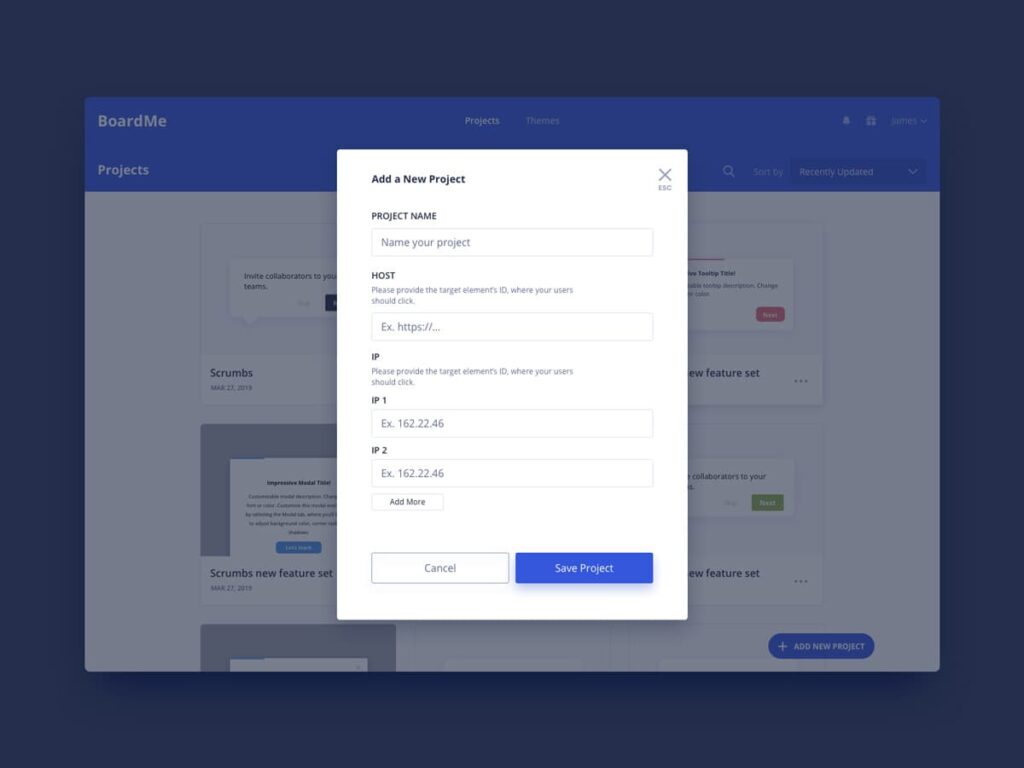
Free Add Project Modal UI Design for Sketch Freebie Freebiefy
Web the modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. It’s a set of react components that have material design styles. Web 813 views 5 months ago. We look at how you can create reusable styled. You can view the live example.
Material Ui Login Form React Example Creative Form Ideas
It can enforce state ( disabled, required, etc), add styling through. It is lightweight and straightforward to use, with. In this video we use material ui v5 to quickly make a styled form contained in a modal. Web i used the material ui dialog to make a form list. Web the modal component provides a solid foundation for creating dialogs,.
reactjs How to read data from props to state of Modal Form
Radiogroup is specialized formgroup component that should only be used with radio buttons. If you are creating a modal dialog, you probably want to use. It’s a set of react components that have material design styles. I have a modal dialog with two buttons, one of which should work as a submit button. The component renders its children node in.
Modal Ui Uplabs
If you are creating a modal dialog, you probably want to use. Learn about the props, css, and other apis of this exported module. Learn about the props, css, and other apis of this exported module. Web reactjs modal with material ui. Usemodalform hook allows you to manage a form within a modal.
Pin on modal
Web material ui is a material design library made for react. Web explore this online material ui modal demo sandbox and experiment with it yourself using our interactive online playground. It is lightweight and straightforward to use, with. It’s a set of react components that have material design styles. It provides some useful methods to handle the form modal.
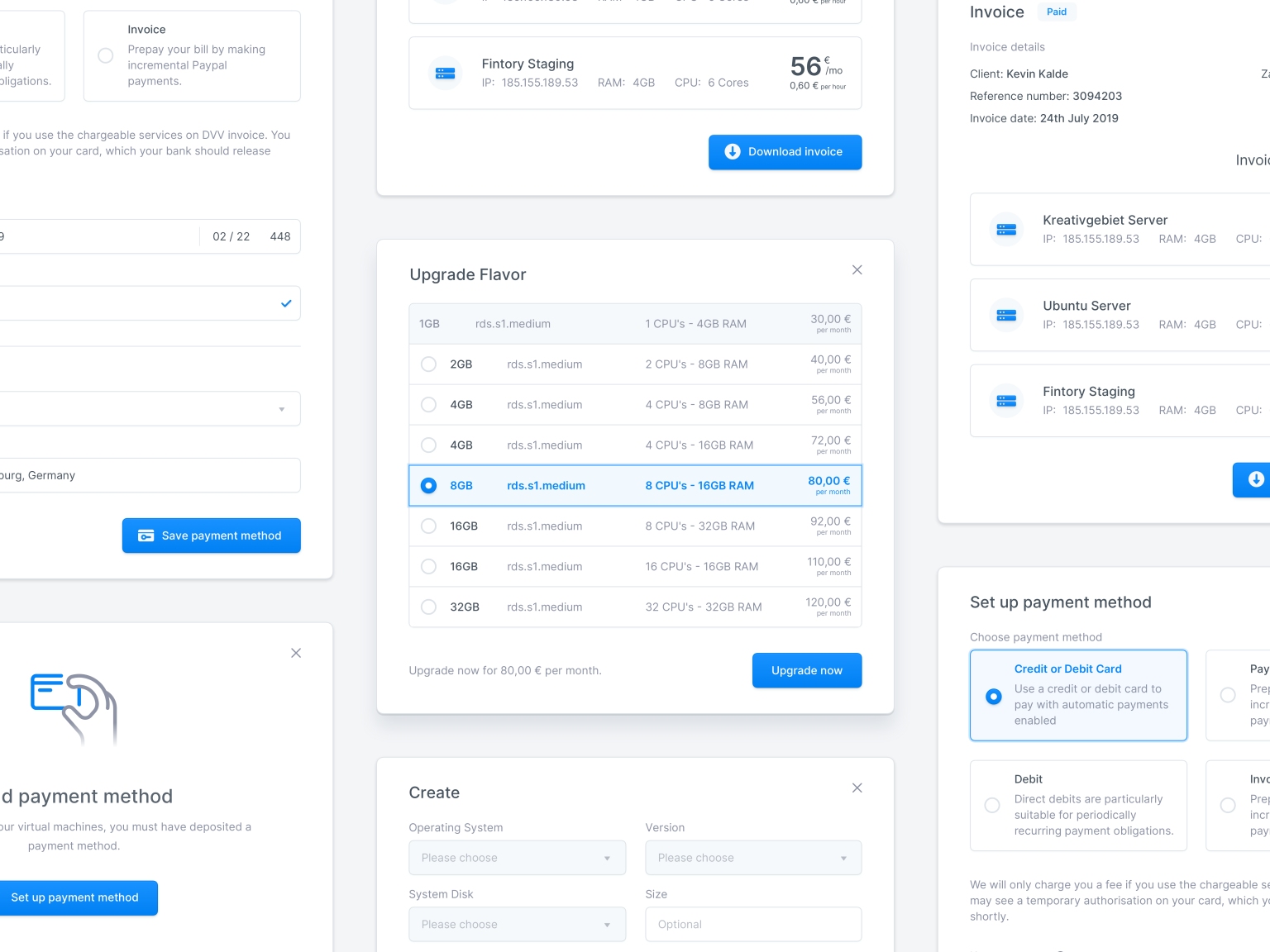
Modal Windows UI Components by Kevin Dukkon for Fintory on Dribbble
Web i used the material ui dialog to make a form list. Web material ui is a material design library made for react. I'm trying to make a reusable confirmation modal with material ui but when i press cancel or ok the modal does not close. Web 813 views 5 months ago. Api reference docs for the react modal component.
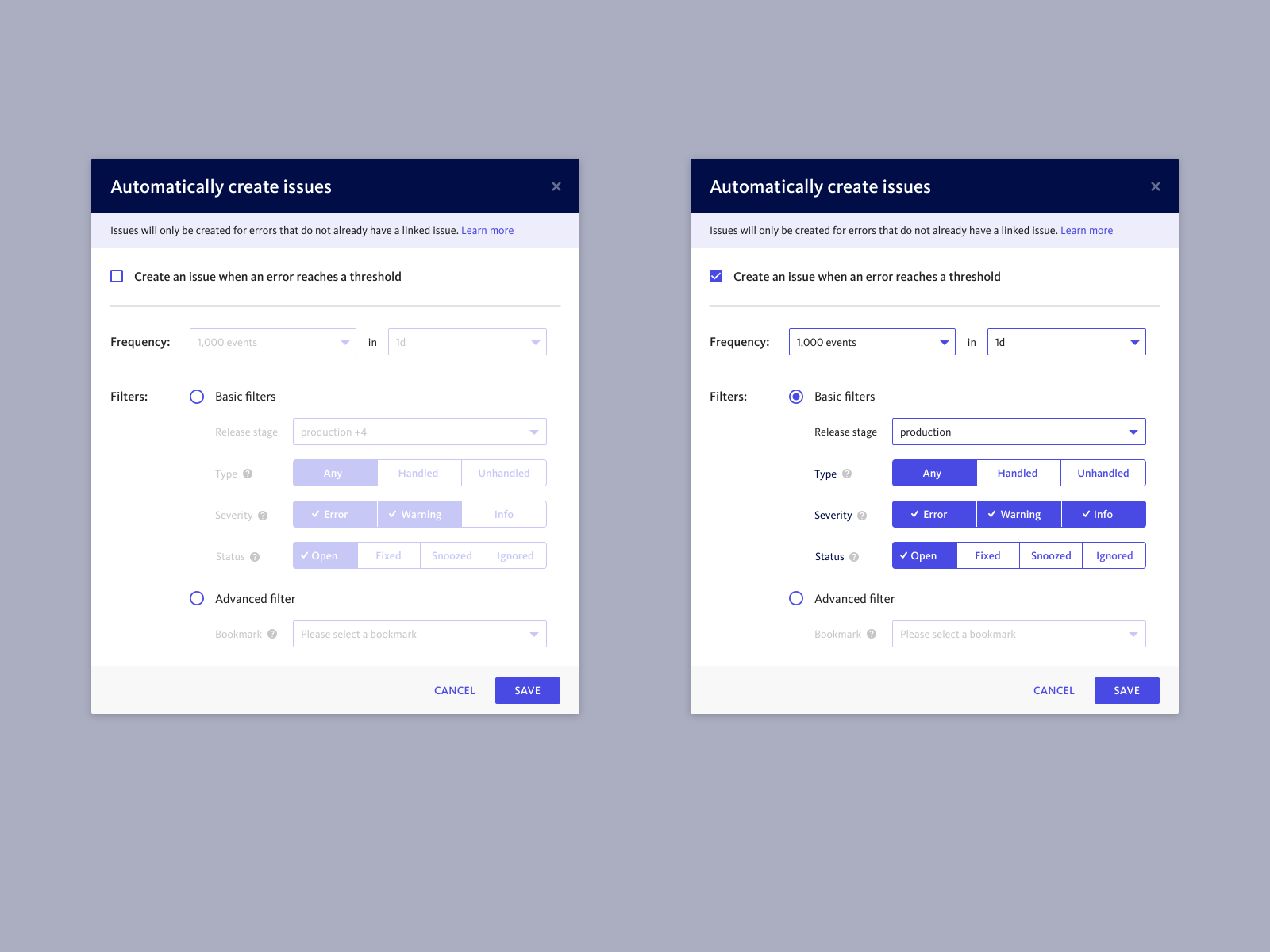
Modal form UI design by Ellen Yang on Dribbble
We look at how you can create reusable styled. The component renders its children node in front of a backdrop. In this article, we’ll look at how to add. It is lightweight and straightforward to use, with. You can view the live example.
40 Excellent Modal Window UI Designs Bashooka
Web material ui is a material design library made for react. Learn about the props, css, and other apis of this exported module. If you are creating a modal dialog, you probably want to use. Radiogroup is specialized formgroup component that should only be used with radio buttons. I have a modal dialog with two buttons, one of which should.
23+ Best PHP Contact Form Templates 2018 Templatefor
It can enforce state ( disabled, required, etc), add styling through. Web i used the material ui dialog to make a form list. It is lightweight and straightforward to use, with. If you are creating a modal dialog, you probably want to use. It provides some useful methods to handle the form modal.
In This Video We Use Material Ui V5 To Quickly Make A Styled Form Contained In A Modal.
We look at how you can create reusable styled. Usemodalform hook allows you to manage a form within a modal. Web reactjs modal with material ui. Learn about the props, css, and other apis of this exported module.
It Has All The Same Props Including The Row.
Web 813 views 5 months ago. Web the modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. It provides some useful methods to handle the form modal. Web explore this online material ui modal demo sandbox and experiment with it yourself using our interactive online playground.
In This Article, We’ll Look At How To Add.
I have a modal dialog with two buttons, one of which should work as a submit button. It’s a set of react components that have material design styles. You can view the live example. Api reference docs for the react formcontrol component.
Api Reference Docs For The React Modal Component.
It can enforce state ( disabled, required, etc), add styling through. I'm trying to make a reusable confirmation modal with material ui but when i press cancel or ok the modal does not close. Web i used the material ui dialog to make a form list. The component renders its children node in front of a backdrop.