Form Submission Canceled Because The Form Is Not Connected React
Form Submission Canceled Because The Form Is Not Connected React - Form submission canceled because the form is not connected, react.js. Web form submission canceled because the form is not connected. Web i have a form inside a class component. I'm making netflix clone using reactjs and firebase.i have login from firebase. I'm new to react.js, i'm programming my first practice app, and i found this. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Form submission canceled because the form is not connected. Web form submission cancelled because the form is not connected. Form submission canceled because the form is not connected according to this thread i need to add the following line. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form.
Web form submission canceled because the form is not connected. Web form submission canceled because the form is not connected. I created a react app in which there is a list of boxes with data and i click on the add button. I am getting this error in my console. Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Web error in reactjs form submission canceled because the form is not connected. Other possible reasons include the wrong implementation of your coding. For your back button, add type=button to the declaration, like this: Web modified 4 years, 8 months ago. Web i'm getting the console error:
Web the given error is occurring because your form is not connected to the body of your document. Form submission canceled because the form is not connected according to this thread i need to add the following line. I’m working on a project for my final year and i’m using react to create the ui. I have created a form in react, but. Web form submission canceled because the form is not connected. For your back button, add type=button to the declaration, like this: Form submission canceled because the form is not connected. I created a react app in which there is a list of boxes with data and i click on the add button. Web modified 4 years, 8 months ago. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was.
[Solved] React Form submission canceled because the 9to5Answer
Web form submission cancelled because the form is not connected. The button having type=submit must not have an onclick handler otherwise the error will remain. Web the given error is occurring because your form is not connected to the body of your document. Web error in reactjs form submission canceled because the form is not connected. This button is tied.
Submission Guideline
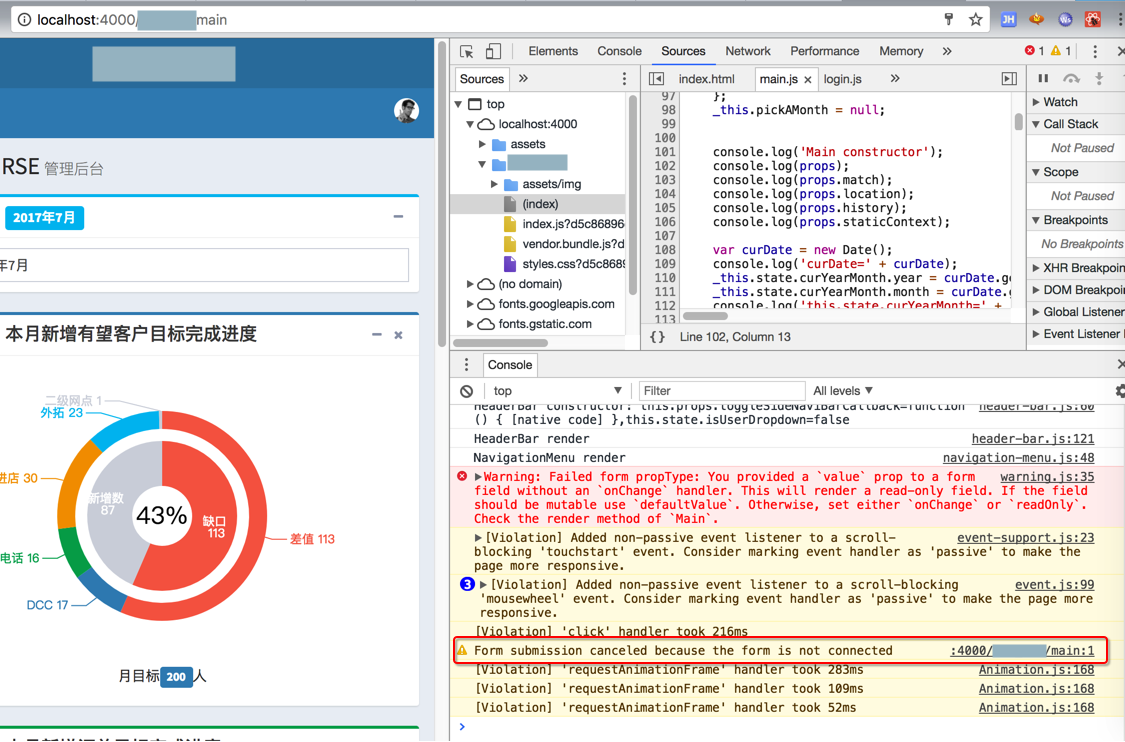
Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Because if you make that button type. Web form submission canceled because the form is not connected. Manasmahanand1 august 4, 2020, 2:56pm #1. Web i have a form inside a class component.
[React] Form submission canceled because the form is not connected 해결방법
Form submission canceled because the form is not connected. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Form submission canceled because the form is not connected, react.js. Web the given error is occurring because your form is not connected to the body of your.
Form Connector The Form Submission Step Gravity Flow
Form submission canceled because the form is not connected. I am getting this error in my console. I created a react app in which there is a list of boxes with data and i click on the add button. Other possible reasons include the wrong implementation of your coding. Web i have a form with one textarea and it seems.
[React] Form submission canceled because the form is not connected
Form submission canceled because the form is not connected, react.js. Manasmahanand1 august 4, 2020, 2:56pm #1. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Because if you make that button type. Web form submission canceled because the form is not connected.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. Web form submission cancelled because the.
[React] Form submission canceled because the form is not connected
I'm new to react.js, i'm programming my first practice app, and i found this. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. For your back button, add type=button to the declaration, like this: When i submit the form,.
formsubmissioncanceledbecausetheformisnotconnectedinreactjs
Web modified 4 years, 8 months ago. Form submission canceled because the form is not connected according to this thread i need to add the following line. Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected, react.js. Web i'm getting the console error:
Form Submission Canceled Because the Form Is Not Connected Fixed
I created a react app in which there is a list of boxes with data and i click on the add button. Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was. I'm making netflix clone using reactjs and firebase.i have login from firebase. Web i.
[React] Form submission canceled because the form is not connected
Web 1 3 related topics javascript programming 3 comments best add a comment wellpaidgeek • 6 yr. Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Form submission canceled because the form is not connected. I'm new to react.js,.
Form Submission Canceled Because The Form Is Not Connected, React.js.
For your back button, add type=button to the declaration, like this: Web i have a form with one textarea and it seems that submission doesn't go through, (i don't get anything on netlify form), and the console throws this warning form. Form submission canceled because the form is not connected. This button is tied directly to the form's onsubmit event.
Form Submission Canceled Because The Form Is Not Connected According To This Thread I Need To Add The Following Line.
Because if you make that button type. The button having type=submit must not have an onclick handler otherwise the error will remain. When i submit the form, i get a warning form submission cancelled because the form is not connected. Web form submission canceled because the form is not connected.
Web Form Submission Canceled Because The Form Is Not Connected.
Web form submission canceled because the form is not connected. <<strong>form</strong> ngnativevalidate (ngsubmit)=onsubmit () #add_form=ngform> <button. Web modified 4 years, 8 months ago. Web i have a form inside a class component.
I’m Working On A Project For My Final Year And I’m Using React To Create The Ui.
I'm making netflix clone using reactjs and firebase.i have login from firebase. I am getting this error in my console. Web i'm getting the console error: Web the chrome console returned this error form submission canceled because the form is not connected on hitting the submit button, though nothing was.

![[React] Form submission canceled because the form is not connected 해결방법](https://tistory1.daumcdn.net/tistory/4739259/attach/264a4af1f4184c9d83d2a6060aa8123a)

![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/bba2dd74-3adc-4f72-93cf-4a859a53b98a/image.png)

![[React] Form submission canceled because the form is not connected](https://velog.velcdn.com/images/koyk0408/post/e2cbd83b-15b2-4e56-a91f-a481cb4a91e1/image.png)


![[React] Form submission canceled because the form is not connected](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https:%2F%2Fblog.kakaocdn.net%2Fdn%2Fquh4m%2FbtrKMGIRNT3%2FBn5dhBogVDkPuJX8B5vjf1%2Fimg.png)