Antd Form Item
Antd Form Item - And if possible i wanted. Web use `getvaluefromevent` in ant design form. This allows you set intial values. Web 2 answers sorted by: Web warning when use form.item inside form.item #23249. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Best javascript code snippets using antd. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. I wanted to know how to use ant image picker (or any other component) in ant design form. Web inline:to render form fields in one line.
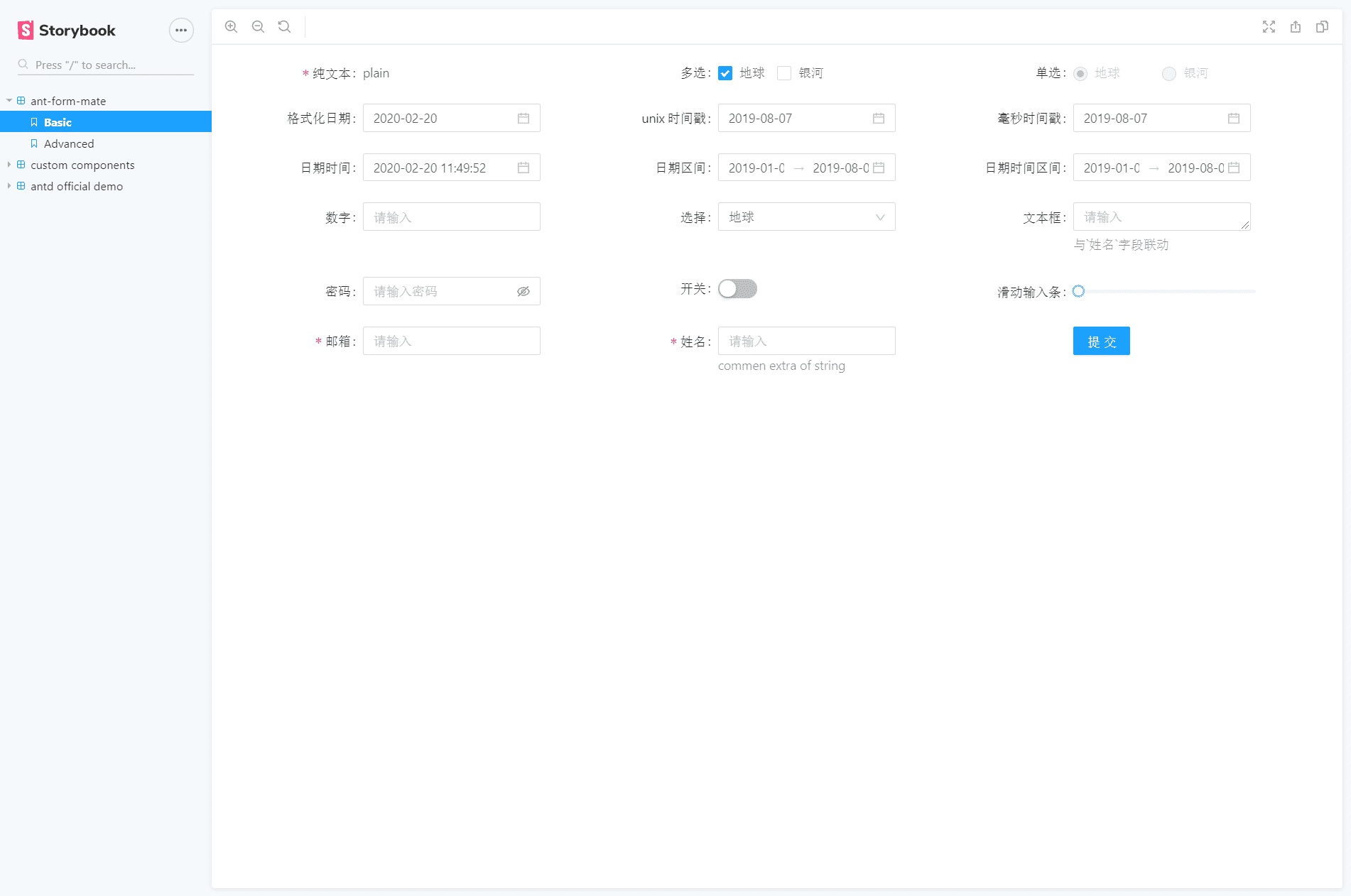
Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Gender} > {({getfieldvalue }) => getfieldvalue. And if possible i wanted. Web basic usage basic form data control. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web use `getvaluefromevent` in ant design form. You can use it as a. Web inline:to render form fields in one line. Web using ant design switch inside forms. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list.
Web warning when use form.item inside form.item #23249. Form.item (showing top 15 results out of 315) antd ( npm) form item. Web basic usage basic form data control. You can use it as a. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Best javascript code snippets using antd. I wanted to know how to use ant image picker (or any other component) in ant design form. Formitem.item (showing top 15 results out of 315) Gender} > {({getfieldvalue }) => getfieldvalue. Web inline:to render form fields in one line.
antdformmate npm
Best javascript code snippets using antd. Includes layout, initial values, validation and submit. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Formitem.item (showing top 15 results out of 315) Form item component # a form consists of one.
Formik Antd examples CodeSandbox
You can use it as a. Web item > < form. Web using ant design switch inside forms. I wanted to know how to use ant image picker (or any other component) in ant design form. Web best javascript code snippets using antd.
antdformmate npm
8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Best javascript code snippets using antd. Bfox123 opened this issue on apr.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
Web use `getvaluefromevent` in ant design form. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Gender} > {({getfieldvalue }) => getfieldvalue. I wanted to know how to use ant image picker (or any other component) in ant design form. Bfox123 opened this issue on apr.
npm
And if possible i wanted. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Best javascript code snippets using antd. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on.
How to Create Dynamic Forms in React CRUD app with Ant Design refine
I wanted to know how to use ant image picker (or any other component) in ant design form. Formitem.item (showing top 15 results out of 315) Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Gender} > {({getfieldvalue }) => getfieldvalue. Web inline:to render form fields in one line.
antd form item spacing Codesandbox
Web warning when use form.item inside form.item #23249. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects. Best javascript code snippets.
[antd Form.Item] `defaultValue` will not work on controlled Field. You
Web item > < form. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Formitem.item (showing top 15 results out of 315) Web using ant design switch inside forms.
Warning:[antd:Form.Item] `children` is array of render props cannot
And if possible i wanted. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Form item component # a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and. Web use `getvaluefromevent` in ant design form. Item nostyle shouldupdate = {(prevvalues, currentvalues) =>.
antd form.Item嵌套添加rules CodeAntenna
This allows you set intial values. Bfox123 opened this issue on apr 14, 2020 · 2 comments. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web using ant design switch inside forms.
Formitem.item (Showing Top 15 Results Out Of 315)
Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. 8 if you're using antd version 4.9.0+, you can take advantage of the initialvalue property on the form.list. Best javascript code snippets using antd. Bfox123 opened this issue on apr 14, 2020 · 2 comments.
And If Possible I Wanted.
You can use it as a. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web item > < form. Web how to use the antd.form.item function in antd to help you get started, we’ve selected a few antd examples, based on popular ways it is used in public projects.
This Allows You Set Intial Values.
Includes layout, initial values, validation and submit. Web using ant design switch inside forms. Note gender select a option and change input text above submit reset fill form form. Web 2 answers sorted by:
Form Item Component # A Form Consists Of One Or More Form Fields Whose Type Includes Input, Textarea, Checkbox, Radio, Select, Tag, And.
Item nostyle shouldupdate = {(prevvalues, currentvalues) => prevvalues. Web best javascript code snippets using antd. What's the correct way to use ant design switch inside, i could not get much from the official documentation. Web use `getvaluefromevent` in ant design form.



![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110435627.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)


![[antd Form.Item] `defaultValue` will not work on controlled Field. You](https://img-blog.csdnimg.cn/20201203110359649.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzNjkwNDM4,size_16,color_FFFFFF,t_70)
![Warning:[antd:Form.Item] `children` is array of render props cannot](https://upload-images.jianshu.io/upload_images/6559717-93574d3b10aaa5bf.png)
