Webstorm Html Template Shortcut
Webstorm Html Template Shortcut - The provide/inject mechanism solves the issue of prop drilling in vue. Type the abbreviation of the. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web david watson march 27, 2023 our first major release of 2023 is here! Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web 2 days agowebstorm 2023.2 includes support for provide and inject. A parent component can register a. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. I have a new project, i.
Web 6 answers sorted by: And press the tab key in your keyboard: Web david watson march 27, 2023 our first major release of 2023 is here! Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. The provide/inject mechanism solves the issue of prop drilling in vue. Webstorm supports developing, running, and debugging typescript source code. Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Webstorm recognizes.ts and.tsx files and provides full range. With html5 boilerplate, you can create a static site or simple app. When i use ⇧+⌘+a (on mac) and write the name of the live template i get.
I have a new project, i. This version includes lots of new features and improvements to the ide. Web webstorm automatically completes names and values of tags and attributes in many file types: A parent component can register a. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. To view the keymap configuration, open the settings dialog. Web webstorm provides code completion for react apis and jsx in javascript code. Webstorm supports developing, running, and debugging typescript source code. By default, the list of.
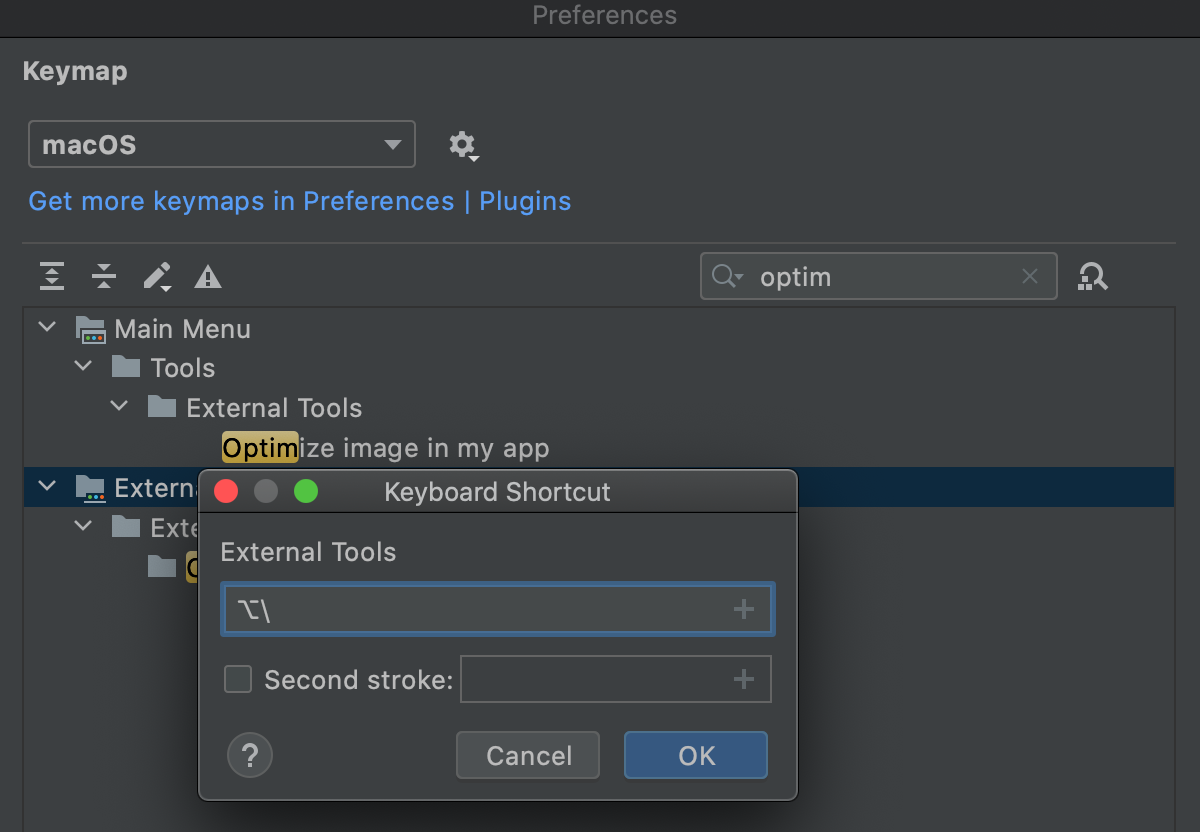
Configure keyboard shortcuts WebStorm
By default, the list of. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. In a html context.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
Web 6 answers sorted by: Command + option + l pc: Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web ctrl+alt+s webstorm creates files using file templates as described in file templates. To apply the formatting to other file types, or to limit.
Html Template Shortcut Vscode Emmet vscode Searching summary for
By default, the list of. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Html/xhtml, including completion for css classes. And press the tab key in your keyboard: This version includes lots of new features and improvements to the ide.
Day5Code indentation specifications and webstorm custom template
Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. And press the tab key in your keyboard: Selecting react, on the right side. To view the keymap configuration, open the settings dialog.
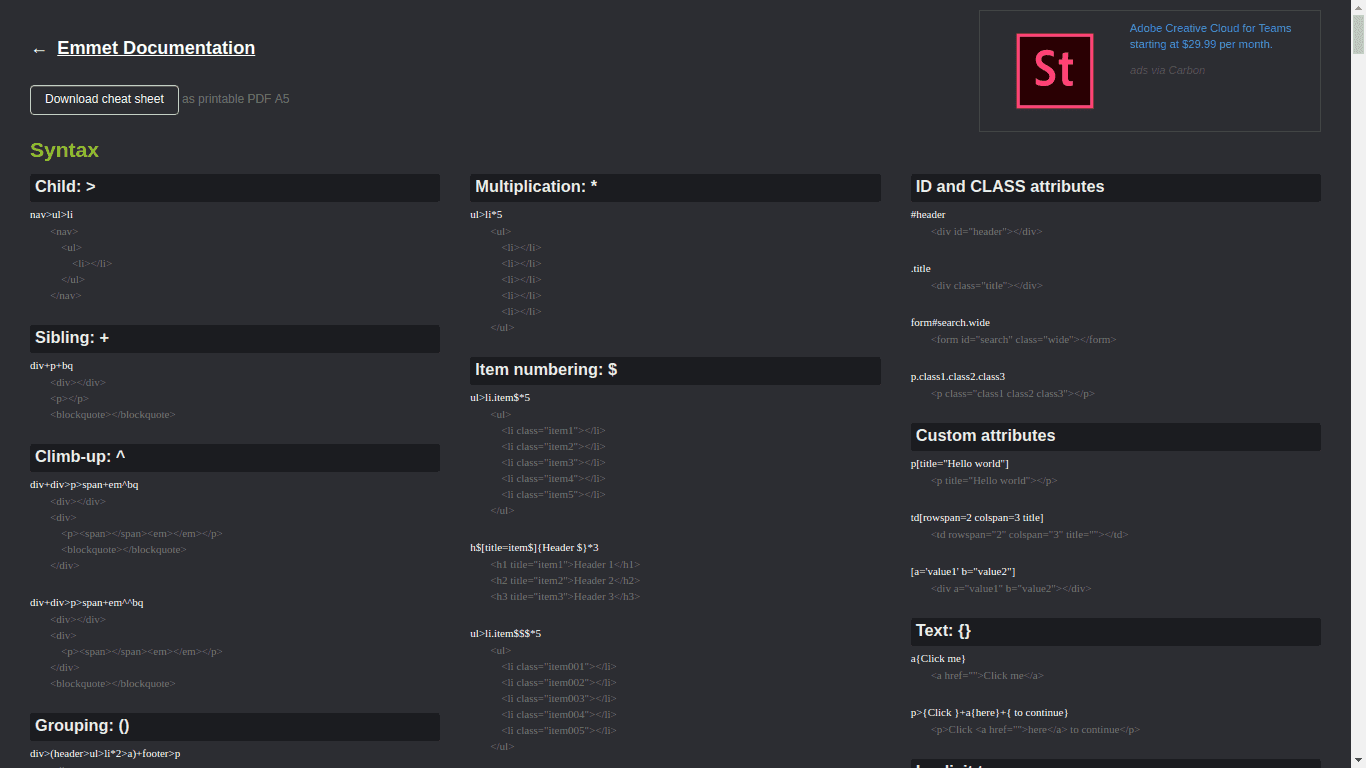
Write HTML and CSS Faster ⚡
Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Webstorm recognizes.ts and.tsx files and provides full range. To apply the formatting to other file types, or to limit formatting to files. Web this quick reference cheat sheet lists the default.
What’s New in WebStorm 2020.3
Web 2 days agowebstorm 2023.2 includes support for provide and inject. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? And press the tab key in your keyboard: This version includes lots of new features and improvements to the ide. Html/xhtml, including completion for css classes.
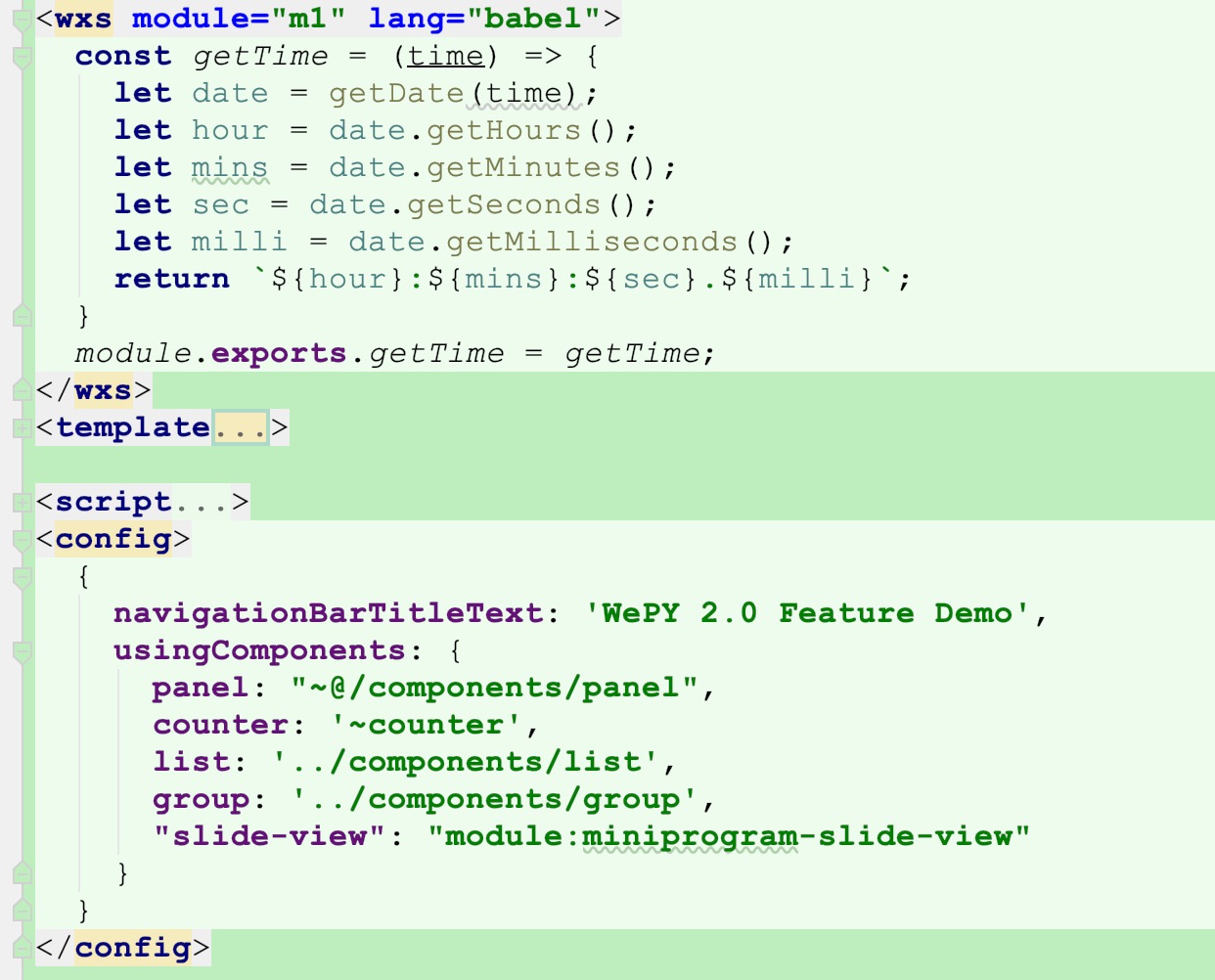
让wepy在WebStorm支持代码高亮 闲蛋
Webstorm supports developing, running, and debugging typescript source code. In a html context type ! For more information, see file and code templates. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. The provide/inject mechanism solves the issue of prop.
HTML WebStorm
Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. And press the key [tab], that is all that you need to do, if does not work, check. Html/xhtml, including completion for css classes. Webstorm supports developing, running, and debugging typescript.
WebStorm 2021.1 Smarter Code Completion for JavaScript and TypeScript
And press the tab key in your keyboard: Use this page to view, edit, and create such templates. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Webstorm recognizes.ts and.tsx files and provides full range. I have a new project,.
WebStorm The Smartest JavaScript IDE by JetBrains
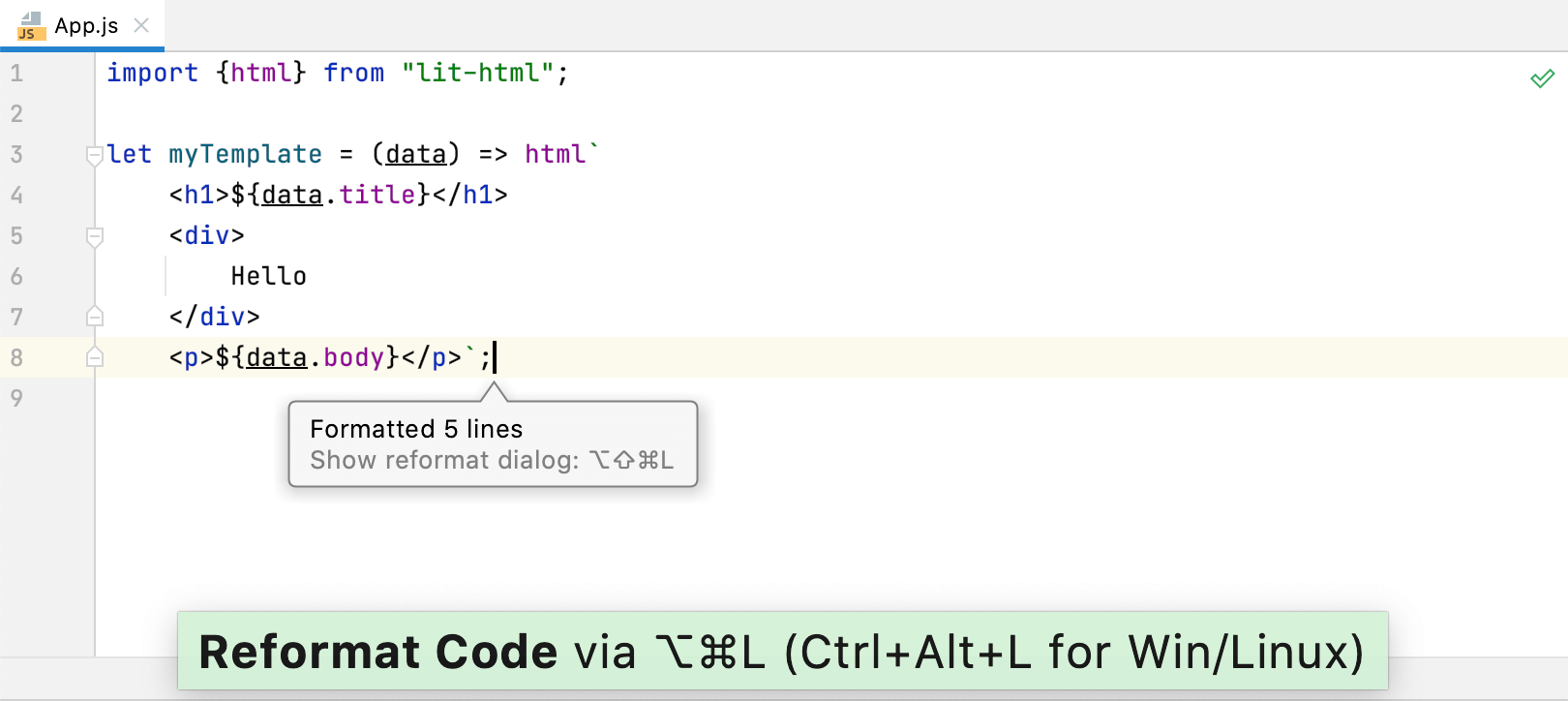
Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. I have a new project, i. Webstorm recognizes.ts and.tsx files and provides full range. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Web webstorm automatically completes names and values of tags.
Web Press Ctrl+Alt+S To Open The Ide Settings And Select Editor | File And Code Templates.
By default, the list of. And press the key [tab], that is all that you need to do, if does not work, check. And press the tab key in your keyboard: A parent component can register a.
Selecting React, On The Right Side.
To view the keymap configuration, open the settings dialog. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner.
With Html5 Boilerplate, You Can Create A Static Site Or Simple App.
Web webstorm provides code completion for react apis and jsx in javascript code. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Html/xhtml, including completion for css classes. Web 2 days agowebstorm 2023.2 includes support for provide and inject.
Webstorm Brings Powerful Support For Html That Includes Syntax And Error Highlighting, Formatting According To The Code Style, Structure Validation,.
The provide/inject mechanism solves the issue of prop drilling in vue. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Webstorm supports developing, running, and debugging typescript source code. For more information, see file and code templates.