Visual Code Html Template Shortcut
Visual Code Html Template Shortcut - Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. Web create a pull request. , and then click the first snippet in the auto complete. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. At the beginning of the line and then hit the tab key. Into an html file in vs code and then press enter, you get the following html skeleton: Web home html visual studio code html template shortcut nicke manarin programming language: It will generate the default html template .4i don't know why. Click the link in the notification banner to “create a pull request.”.
Into an html file in vs code and then press enter, you get the following html skeleton: Web create a pull request. At the beginning of the line and then hit the tab key. It will generate the default html template .4i don't know why. Web to try the shortcut, create a new html file in visual studio code. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Alternatively, you can create pull request from a remote branch by. Web 46 1 omg ı use ! Click the link in the notification banner to “create a pull request.”. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter.
Web document customizing the html template if you want to customize the. Click the link in the notification banner to “create a pull request.”. At the beginning of the line and then hit the tab key. Web to try the shortcut, create a new html file in visual studio code. From the intellisense dropdown, select html:5 and press enter key. Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0in a .php file, just type ! Into an html file in vs code and then press enter, you get the following html skeleton: Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. Web create a pull request. Web html boilerplates if you type !
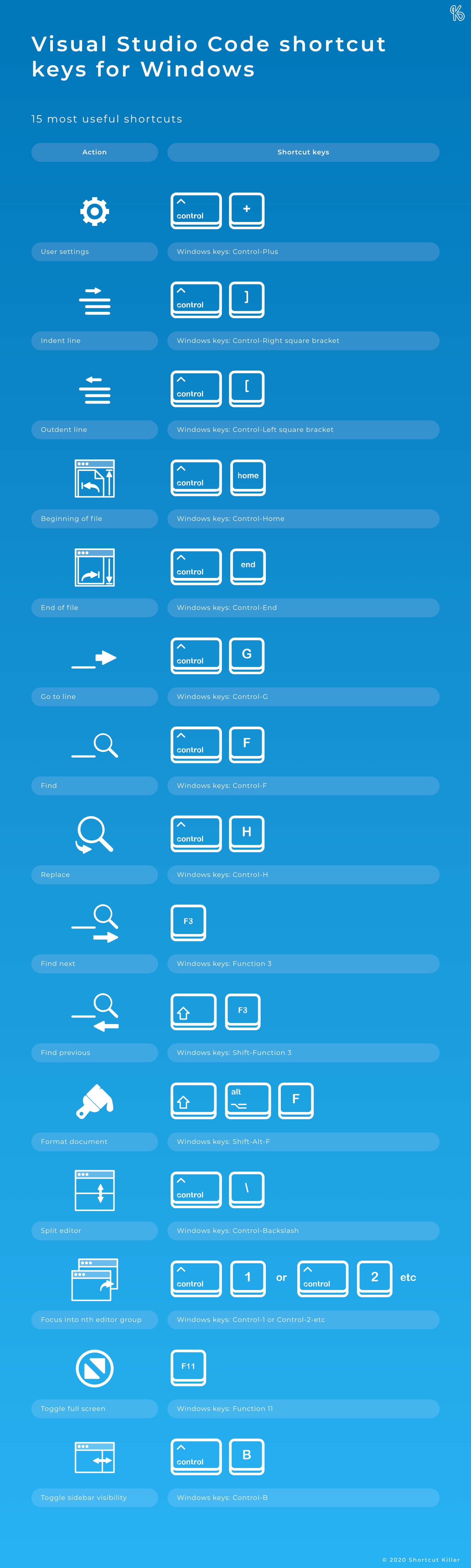
Visual Studio Code Shortcut Keys for Windows List of Hotkeys
Web home html visual studio code html template shortcut nicke manarin programming language: At the beginning of the line and then hit the tab key. Web html boilerplates if you type ! Click the link in the notification banner to “create a pull request.”. Web document customizing the html template if you want to customize the.
Visual studio 2017 shortcut batteryiop
Web html boilerplates if you type ! Web to try the shortcut, create a new html file in visual studio code. To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. Alternatively, you can create pull request from a remote.
Html no working well with visual studio code Stack Overflow
To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. Into an html file in vs code and then press enter, you get the following html skeleton: Click the link in the notification banner to “create a pull request.”. It.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0in a .php file, just type ! Web to try the shortcut, create a new html file in visual studio code. , and then click the first snippet in the auto complete. Web document customizing the html template if you want to.
Run HTML from Visual Studio Code YouTube
Alternatively, you can create pull request from a remote branch by. , and then click the first snippet in the auto complete. Click the link in the notification banner to “create a pull request.”. To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd +.
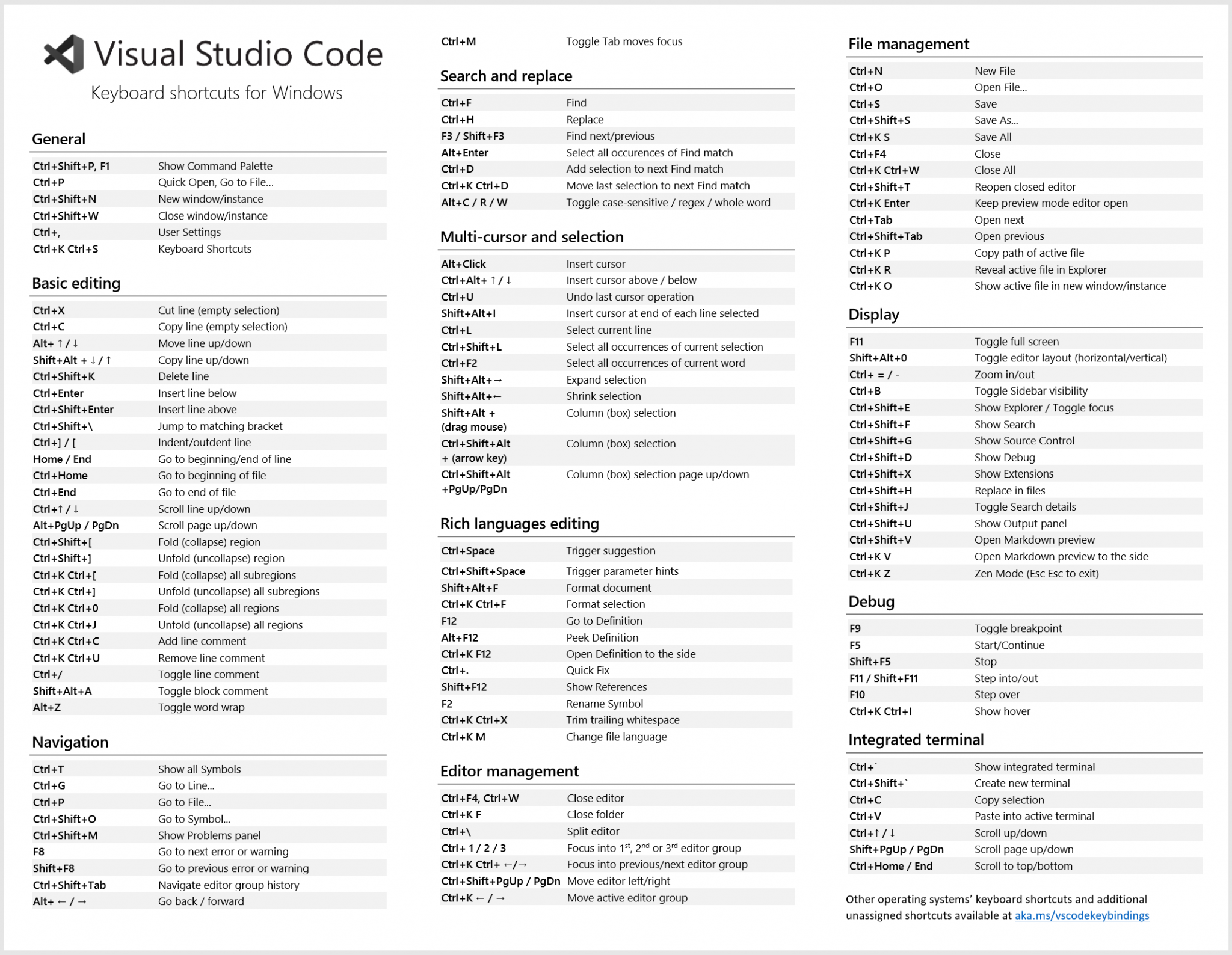
Visual Studio Shortcuts Cheat Sheet Cheat Sheet
Alternatively, you can create pull request from a remote branch by. Web 46 1 omg ı use ! Into an html file in vs code and then press enter, you get the following html skeleton: Web create a pull request. , and then click the first snippet in the auto complete.
Visual Studio Code (VSCODE) Keyboard Shortcut
It will generate the default html template .4i don't know why. Web html boilerplates if you type ! Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago..
Html Template Shortcut Vscode Emmet vscode Searching summary for
It will generate the default html template .4i don't know why. Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. Into an html file in vs code and then press enter, you get the following html skeleton: From the intellisense dropdown, select.
Save Time and Keystrokes with Emmet in Visual Studio Code Low Code Life
Web html boilerplates if you type ! , and then click the first snippet in the auto complete. Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0in a .php file, just type ! Web 46 1 omg ı use ! Web create a pull request.
Html код сайта Шаблон сайта на чистом HTML. Готовый код сайта Блог
Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0in a .php file, just type ! Web to try the shortcut, create a new html file in.
Web Emmet/Shortcut Key To Create Html Skeleton Using Visual Studio Code Or Vs Code Lernen Tech 14.5K Subscribers Subscribe 1.4K Share Save 88K Views 3 Years Ago.
Web html boilerplates if you type ! , and then click the first snippet in the auto complete. Click the link in the notification banner to “create a pull request.”. It will generate the default html template .4i don't know why.
At The Beginning Of The Line And Then Hit The Tab Key.
Doesn't work for me, but when i type html5 or html:5 and use autocomplition, it works like a charm.0in a .php file, just type ! Web create a pull request. Alternatively, you can create pull request from a remote branch by. Web to try the shortcut, create a new html file in visual studio code.
Web 46 1 Omg I Use !
Web document customizing the html template if you want to customize the. To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. Web home html visual studio code html template shortcut nicke manarin programming language: Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html.
From The Intellisense Dropdown, Select Html:5 And Press Enter Key.
Into an html file in vs code and then press enter, you get the following html skeleton: Launch vs code quick open ( ctrl+p ), paste the following command, and press enter.