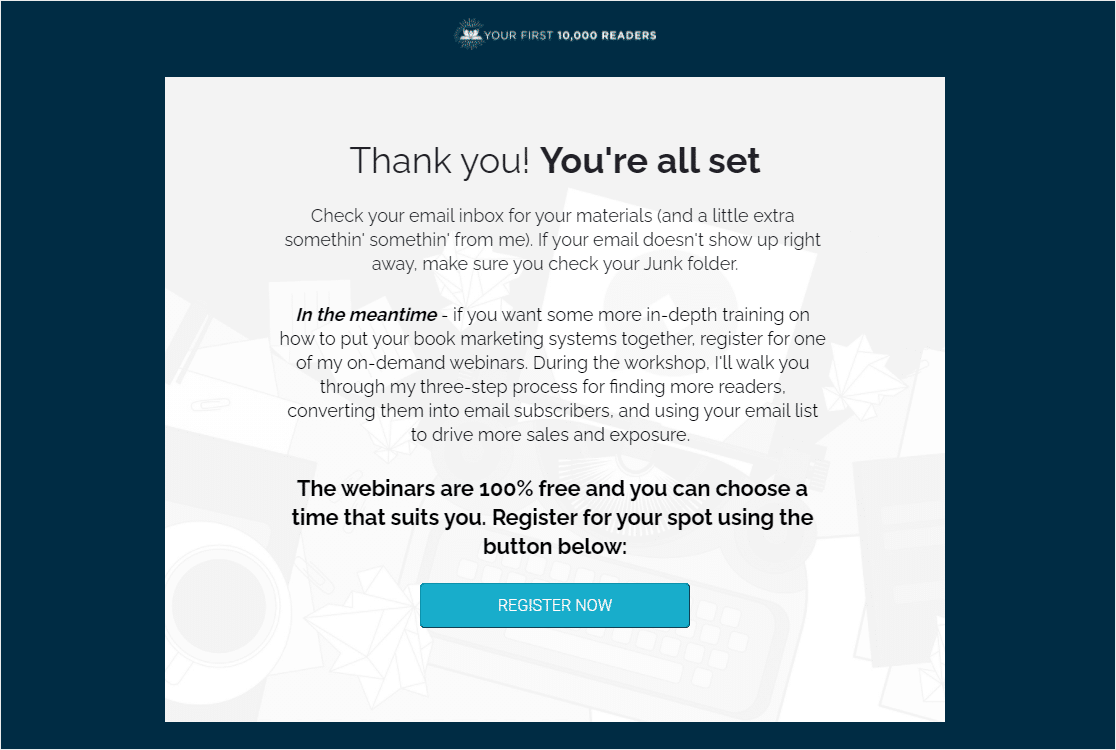
Thank You Page After Form Submission
Thank You Page After Form Submission - Create a new wordpress page; Web how can show thankyou after onsubmit the post method form. Web how to create a thank you page after form submission that converts personalize the message. You can even change your thank you message via conditional logic or redirect users to another website! It’s also an opportunity to deliver an incentive (e.g. Personalize your thank you page’s layout, buttons, and fields. Build trust and let them know you're on their side. It’s a part of their first impression of you and your brand. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. Add redirection to the thank you page;
One of the best ways to create a thank you page that converts is to personalize the message. Change your thank you page Web the submission success message is what your prospects see after filling out a form on your website. Explore the thank you pages you should have. Add redirection to the thank you page; You can even change your thank you message via conditional logic or redirect users to another website! It’s also an opportunity to deliver an incentive (e.g. Best thank you for your submission message formats. When you submit the form, a function is triggered which alerts sometext. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly.
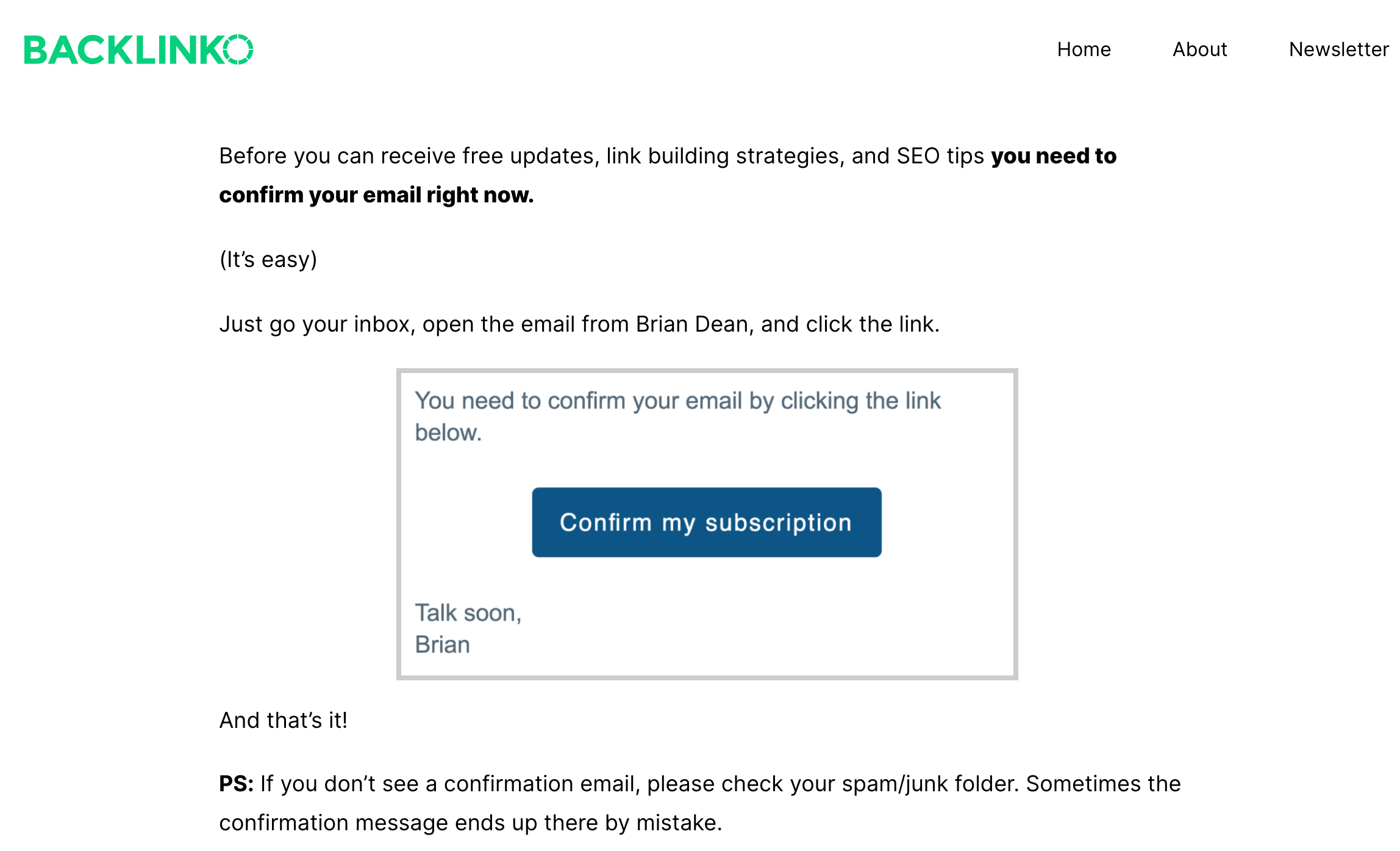
Web why use a thank you page after form submission? Best thank you for your submission message formats. One of the best ways to create a thank you page that converts is to personalize the message. Web how to create a thank you page after form submission that converts personalize the message. And won't be emailing them just for the. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Personalize your thank you page’s layout, buttons, and fields. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. Add redirection to the thank you page; Change your thank you page
11 Perfect Thank You Page Examples (You Need to See Now)
Change your thank you page Currently it apends a message. Web say thanks with a custom thank you page at the end of your online form or survey. One of the best ways to create a thank you page that converts is to personalize the message. Web if you’re using the wpforms plugin for your forms, you can either show.
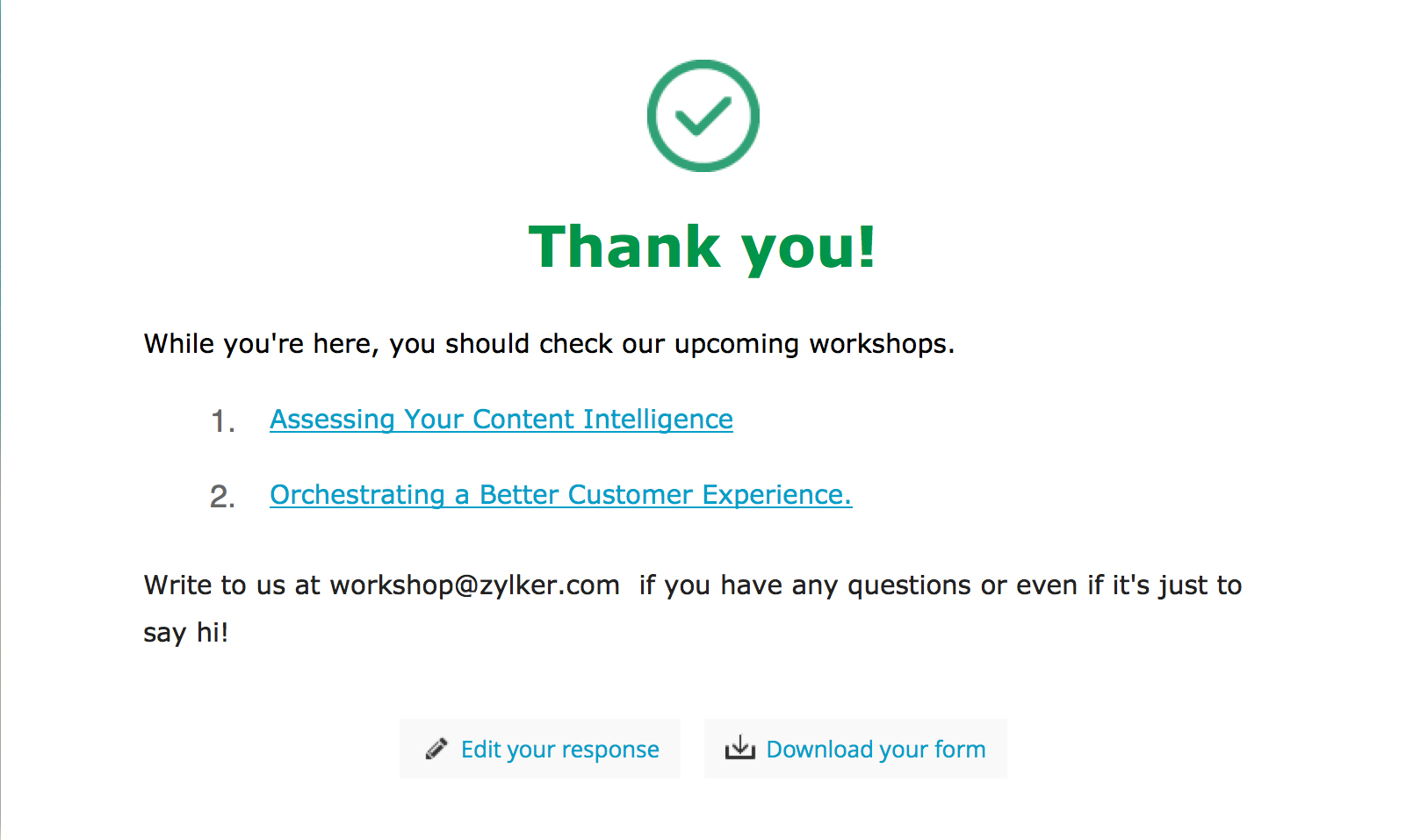
个性化表单感谢页_表单页面跳转 Zoho Forms
Let consumers know you're interested in delivering value. Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code..
How to Add a Success Message to your Online Forms MightyForms (2023)
Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. One of the best ways to create a thank you page that converts is to personalize the message. And won't be emailing them just for the. When you submit the form, a function is triggered which alerts sometext..
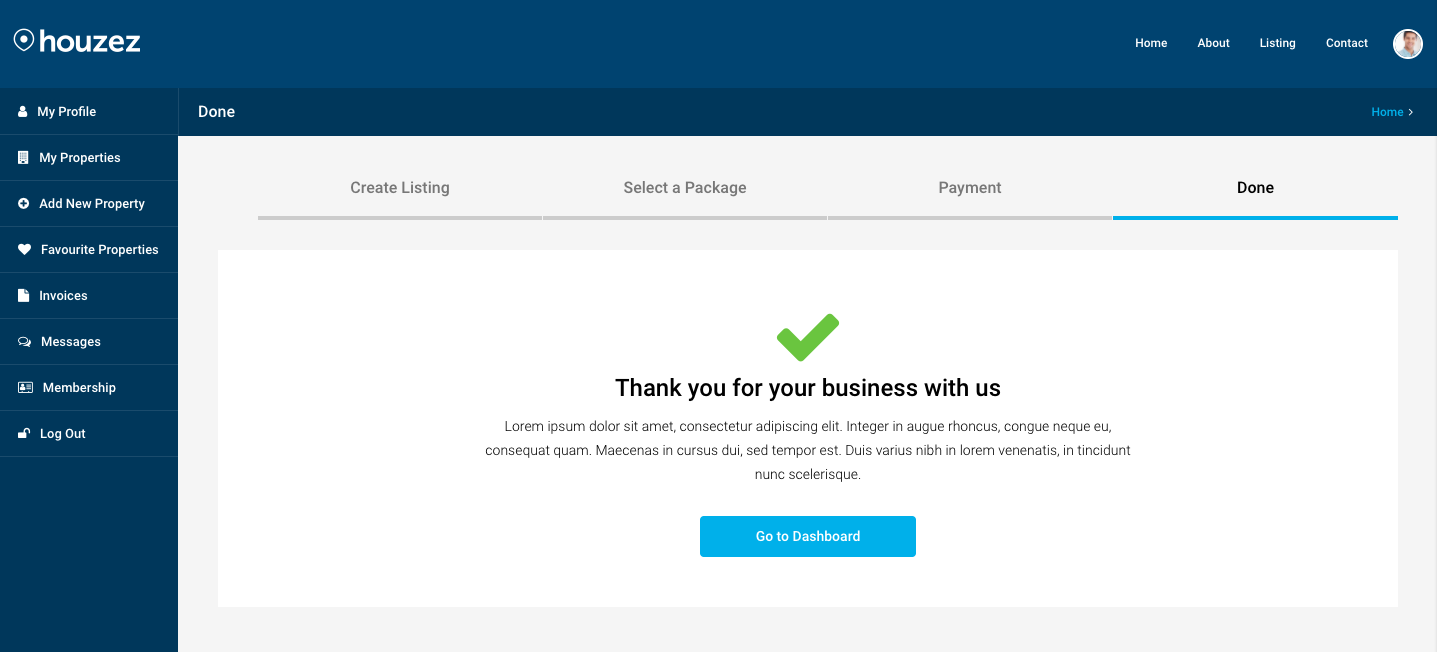
Passing Contact ID onto URL of "Thank You" page after order form
And won't be emailing them just for the. It’s a part of their first impression of you and your brand. It’s also an opportunity to deliver an incentive (e.g. Web say thanks with a custom thank you page at the end of your online form or survey. Steps on how to create a thank you page after form submission.
How I built my custom ‘Thank You’ redirection page Allison Skinner
Change your thank you page A coupon code) or add a call to action (e.g. Options include adding images and videos to your form success messages that will definitely engage your customers more. Web say thanks with a custom thank you page at the end of your online form or survey. Add redirection to the thank you page;
The 6 Best Thank You Page Examples of 2021 LaptrinhX
Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. It’s time to use our creative juices. You.
How to track forms which don't redirect to a thank you page
Currently it apends a message. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. It’s a part of their first impression of you and your brand. Create a new wordpress page; Let consumers know you're interested in delivering value.
Thank You Page favethemes
Web why use a thank you page after form submission? Personalize your thank you page’s layout, buttons, and fields. Web the submission success message is what your prospects see after filling out a form on your website. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them.
How can I create a form with a download
Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. A confirmation that the form was successfully submitted.
How to Add a Success Message to your Online Forms MightyForms (2022)
Create a new wordpress page; Build trust and let them know you're on their side. And won't be emailing them just for the. It’s also an opportunity to deliver an incentive (e.g. One of the best ways to create a thank you page that converts is to personalize the message.
When You Submit The Form, A Function Is Triggered Which Alerts Sometext.
It’s time to use our creative juices. Create a new wordpress page; Steps on how to create a thank you page after form submission. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form.
Options Include Adding Images And Videos To Your Form Success Messages That Will Definitely Engage Your Customers More.
A coupon code) or add a call to action (e.g. You can even change your thank you message via conditional logic or redirect users to another website! Add redirection to the thank you page; Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code.
It’s A Part Of Their First Impression Of You And Your Brand.
Explore the thank you pages you should have. Let consumers know you're interested in delivering value. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly.
One Of The Best Ways To Create A Thank You Page That Converts Is To Personalize The Message.
Web say thanks with a custom thank you page at the end of your online form or survey. Web why use a thank you page after form submission? Build trust and let them know you're on their side. Personalize your thank you page’s layout, buttons, and fields.