Tailwind Google Fonts
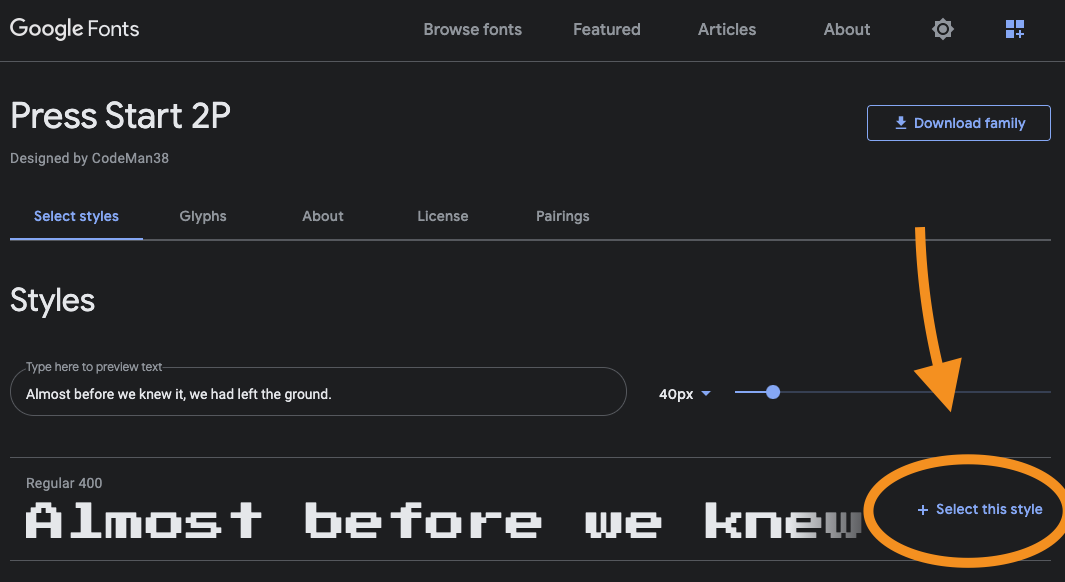
Tailwind Google Fonts - Web add google fonts with tailwind css 1. Choose your google fonts to enhance design and branding :
Choose your google fonts to enhance design and branding : Web add google fonts with tailwind css 1.
Web add google fonts with tailwind css 1. Choose your google fonts to enhance design and branding :
Using Google Fonts in Next.js 13 with Tailwind CSS by popEating Dev
Web add google fonts with tailwind css 1. Choose your google fonts to enhance design and branding :
Adding Google Fonts to Tailwind CSS Project YouTube
Choose your google fonts to enhance design and branding : Web add google fonts with tailwind css 1.
How to Add Google Fonts in TailwindCSS Complete Guide
Web add google fonts with tailwind css 1. Choose your google fonts to enhance design and branding :
Using Tailwind Css Google Fonts And React Icons With A Next Js www
Choose your google fonts to enhance design and branding : Web add google fonts with tailwind css 1.
How to Configure Google Fonts with Tailwind CSS A StepbyStep Guide
Web add google fonts with tailwind css 1. Choose your google fonts to enhance design and branding :
How to use google fonts in Tailwind CSS ?
Web add google fonts with tailwind css 1. Choose your google fonts to enhance design and branding :
Google Fonts in einem TailwindProjekt verwenden LOOLZ
Web add google fonts with tailwind css 1. Choose your google fonts to enhance design and branding :
How to set up tailwind CSS with Custom Google Fonts
Web add google fonts with tailwind css 1. Choose your google fonts to enhance design and branding :
How to Add Google Fonts to a Tailwind Project Elvis Duru
Choose your google fonts to enhance design and branding : Web add google fonts with tailwind css 1.
Choose Your Google Fonts To Enhance Design And Branding :
Web add google fonts with tailwind css 1.