Squarespace Pop Up Contact Form
Squarespace Pop Up Contact Form - Select edit on the top left hand side of your site preview. First, log in to your. Ad our website builder makes it easy to customize your site and add the tools you need. You can add a contact page to your. Web for help setting up appointments, search “acuity”, or find related guides under “acuity scheduling”. Add the plugin on your squarespace website. Start by clicking edit in the upper left corner of the preview area. To get started, log in to your. Ad what are you waiting for? Web please use this form to submit a request regarding a deceased squarespace customer’s site.
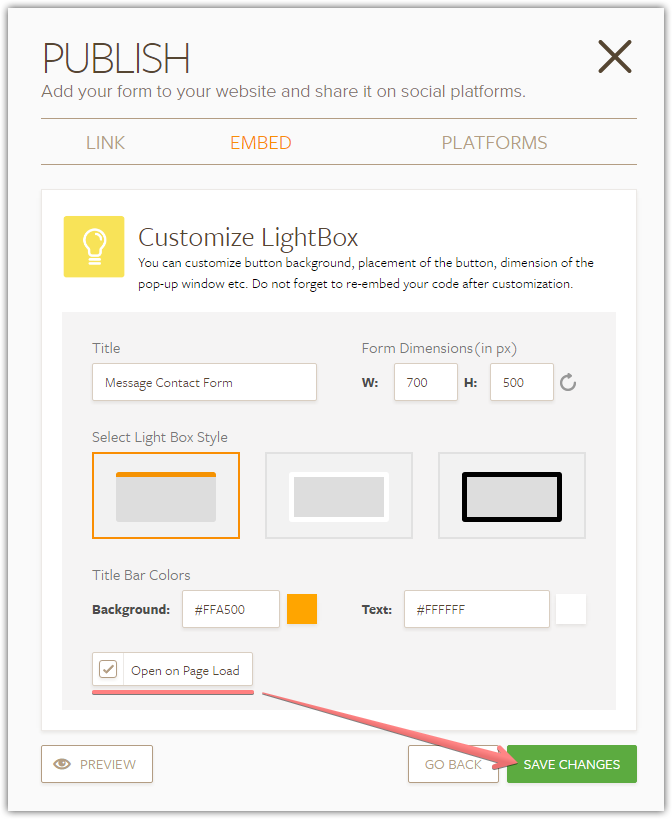
In this article, we’ll show you how. Typeforms are more engaging, so you get more responses and better data. Web 2,130 posted december 2, 2022 click button >> show form in lightbox? Get online ordering, curbside pickup, local delivery, shipping & more—all in one product. Please use this form to submit a request regarding a. Add the plugin on your squarespace website. Select edit on the top left hand side of your site preview. Now select the form and. Web up to 24% cash back copy the code of squarespace pop up text box for later use. Web we can easily take it out and pop in our jotform contact form instead.
Select edit on the top left hand side of your site preview. Web set up a page with your business email address and phone number so visitors can get in touch with you. If you are looking for a simple and effective contact form to have higher responses from users and increase. Start by clicking edit in the upper left corner of the preview area. Typeforms are more engaging, so you get more responses and better data. In this article, we’ll show you how to do it. Our deepest condolences go out to you and your family during this time,. Please use this form to submit a request regarding a deceased. Please use this form to submit a request regarding a deceased. Add the plugin on your squarespace website.
Want to Duplicate or Copy the Form Block in Squarespace? Try this
You can add a contact page to your. Web up to 24% cash back copy the code of squarespace pop up text box for later use. Web when a user clicks on 'contact us' a pop up form appears and when the pop is on the screen (and even if user is typing in the form), the form disappears every..
Add a Pop Up Form to Your Squarespace Site Organic Traffic Content
Web for help setting up appointments, search “acuity”, or find related guides under “acuity scheduling”. Web for help setting up appointments, search “acuity”, or find related guides under “acuity scheduling”. Ad our website builder makes it easy to customize your site and add the tools you need. Web we can easily take it out and pop in our jotform contact.
How to Create a PopUp form in SquareSpace Squarespace website design
You can create a squarespace popup contact form via popupsmart. Add the plugin on your squarespace website. Web whatever the reason, squarespace makes it easy to set up a contact form on your site. Web we can easily take it out and pop in our jotform contact form instead. We also provide phone call popups that successfully increase phone call.
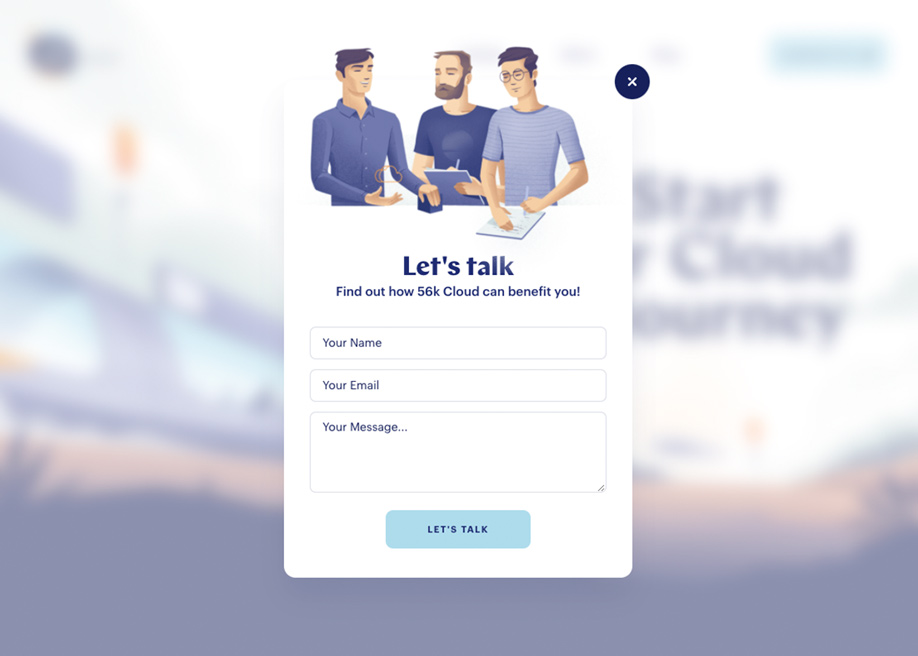
Contact form PopUp by Giada Lagorio on Dribbble
Web for help setting up appointments, search “acuity”, or find related guides under “acuity scheduling”. Web up to 24% cash back copy the code of squarespace pop up text box for later use. Start by clicking edit in the upper left corner of the preview area. Please use this form to submit a request regarding a deceased. Now select the.
Squarespace How to add a popup web form with an X to homepage
Add the plugin on your squarespace website. Navigate to the the design tab in the. Web so today i’m going to give you a quick run down and some copy + paste css code to spruce your squarespace contact form — woohoo! Please use this form to submit a request regarding a deceased. Go to the area where you plan.
EPISODE 10 How to Create a Pop Up Contact Form Squarespace tutorial
In this article, we’ll show you how. Web please use this form to submit a request regarding a deceased squarespace customer’s site. Web how do i add a pop up box in squarespace? Get online ordering, curbside pickup, local delivery, shipping & more—all in one product. Email me if you have need any help (free, of course.).
Awwwards
Now select the form and. First, log in to your. Our deepest condolences go out to you and your family during this time,. Ad our website builder makes it easy to customize your site and add the tools you need. Web how to create it:
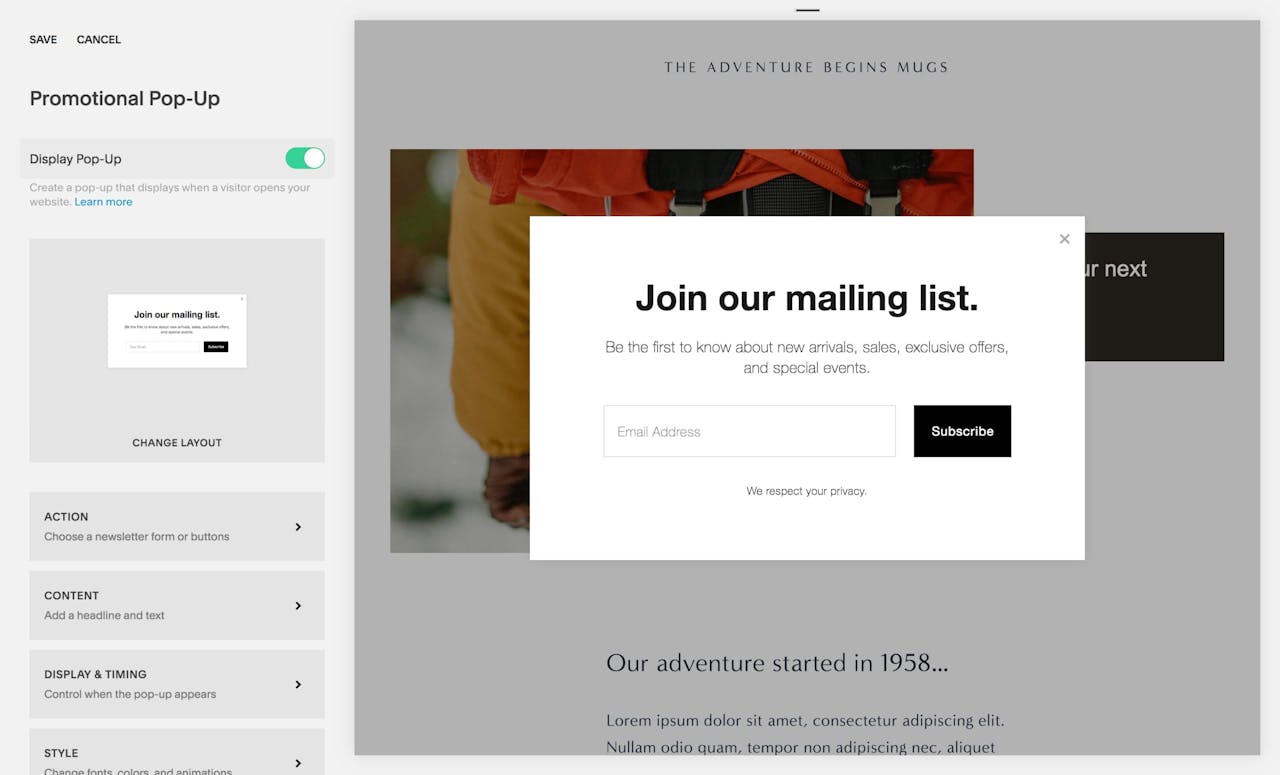
Yes, Squarespace promotional pop ups are annoying but they work — Kath
Web so today i’m going to give you a quick run down and some copy + paste css code to spruce your squarespace contact form — woohoo! First, log in to your. Web we can easily take it out and pop in our jotform contact form instead. Web whatever the reason, squarespace makes it easy to set up a contact.
Using Squarespace to announce your Startup and gather Email Leads
Web up to 24% cash back copy the code of squarespace pop up text box for later use. In this article, we’ll show you how to do it. You can create a squarespace popup contact form via popupsmart. Web for help setting up appointments, search “acuity”, or find related guides under “acuity scheduling”. Web when a user clicks on 'contact.
How to create a popup form on Squarespace. Squarespace, Squarespace
Ad what are you waiting for? Get online ordering, curbside pickup, local delivery, shipping & more—all in one product. You can add a contact page to your. First, log in to your. Web for help setting up appointments, search “acuity”, or find related guides under “acuity scheduling”.
Web When A User Clicks On 'Contact Us' A Pop Up Form Appears And When The Pop Is On The Screen (And Even If User Is Typing In The Form), The Form Disappears Every.
1 | add your contact form. You can create a squarespace popup contact form via popupsmart. Web 2,130 posted december 2, 2022 click button >> show form in lightbox? Web up to 24% cash back copy the code of squarespace pop up text box for later use.
In This Article, We’ll Show You How To Do It.
Navigate to the the design tab in the. Ad our website builder makes it easy to customize your site and add the tools you need. Web please use this form to submit a request regarding a deceased squarespace customer’s site. Our deepest condolences go out to you and your family during this time,.
Web How To Create It:
Now select the form and. Web up to 24% cash back fast contact form for your squarespace site. Web for help setting up appointments, search “acuity”, or find related guides under “acuity scheduling”. Web whatever the reason, squarespace makes it easy to set up a contact form on your site.
Web Please Use This Form To Submit A Request Regarding A Deceased Squarespace Customer’s Site.
Select edit on the top left hand side of your site preview. Please use this form to submit a request regarding a deceased. Web specially designed for squarespace websites, the contact form templates can be displayed as popups to draw users' attention and capture as many contact details as. If you are looking for a simple and effective contact form to have higher responses from users and increase.