Shopify Custom Form Fields
Shopify Custom Form Fields - Web go to the shopify ui elements generator. Web access the customer form field element. Web customize orders with: Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Drag and drop the element into the page editor and then start using it. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. To prevent customers from adding a product to the cart before they have filled in your form field, check required. If you aren't selling to businesses, then you can remove the field by selecting don't include in.
Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. It's up to theme developers whether or not to offer these kinds of features in their themes. Our simple builder has flexible rules to. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this:
If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web customize orders with: To prevent customers from adding a product to the cart before they have filled in your form field, check required. Web bonify custom fields free plan available. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Web in the templates directory, click page.contact.liquid. Our simple builder has flexible rules to. After that you can follow reference post and put custom code there. Web access the customer form field element. Click on the customer form field element in the dropdown menu.
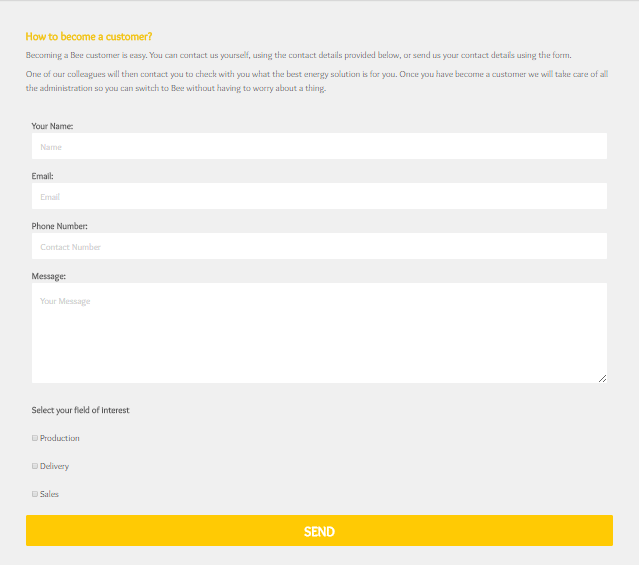
How to Add Custom Fields to Contact Form in Shopify
Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Our simple builder has flexible rules to. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Click on the 2nd icon in the element.
shopify cart attribute
Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 After that you can follow reference post and put custom code there. It's up to theme developers whether or not to offer these kinds of features in their themes. Web access the.
Shopify Custom Product Builder User Guide. Shopify Product Customizer
Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Web add custom fields to your registration form, allow customers to edit their.
How to Add Custom Fields to Contact Form in Shopify
Our simple builder has flexible rules to. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more.
Pin on shopify
Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Web customize orders with: You need to go customize a theme and just click on the products option go to any of your templates and click the add. If your theme does.
Shopify Custom Blog Design Example Whole Design Studios
Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale.
Shopify Form Examples And Templates
Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016.
How to Add a Custom Contact Form to Shopify MightyForms
Web bonify custom fields free plan available. Web access the customer form field element. Web customize orders with: I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Web shopify forms is now available—a free email capture.
Shopify Custom Development Key Benefits for businesses
Click on the customer form field element in the dropdown menu. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to.
Custom Shopify Theme Development Important Labs
Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Our simple builder has flexible rules to. After that you can follow reference post and put custom code there. Click on the customer form field element in the dropdown menu. Web add custom fields to your registration form,.
Drag And Drop The Element Into The Page Editor And Then Start Using It.
Web customize orders with: Click on the 2nd icon in the element catalog which is the add shopify element function. To prevent customers from adding a product to the cart before they have filled in your form field, check required. You need to go customize a theme and just click on the products option go to any of your templates and click the add.
Web In The Templates Directory, Click Page.contact.liquid.
Click on the customer form field element in the dropdown menu. Web bonify custom fields free plan available. Web go to the shopify ui elements generator. Web access the customer form field element.
Our Simple Builder Has Flexible Rules To.
If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: After that you can follow reference post and put custom code there. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page.
Text Field, Image Upload, File Upload, Checkboxes, Terms & Conditions, Text Customizer, Gift Wrapping, Gift Message, Special Requests + More Form Options.
It's up to theme developers whether or not to offer these kinds of features in their themes. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more.