React-Native Form Example
React-Native Form Example - The errorsproperty of useformholds the errors associated with all the fields of the form through which our. Web photo by sergei akulich on unsplash. It will reload if you save edits to your files, and you. Onchange allows to update the state whenever the input value. In the following example, we will set an input value using state value = {this.state.data}. Open it in the expo app on your phone to view it. Most of react native’s core components can be customized with props, too. No worries just leave it on react reactive form. For example, this form in plain html. Import react, { useeffect, usecallback }.
For example, when using image, you pass it a prop named source to. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Onchange allows to update the state whenever the input value. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Facebook being the inventor of the framework, was obviously the first react native app. In the following example, we will set an input value using state value = {this.state.data}. Function loginform() { const { register, handlesubmit, formstate: Most of react native’s core components can be customized with props, too. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically.
For example, this form in plain html. It will reload if you save edits to your files, and you. These three libraries have its own. Onchange allows to update the state whenever the input value. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Web react native registration form example library for the form to be scrollable. Open it in the expo app on your phone to view it. You can check out our guides to radio buttons and. { errors } } = useform(); Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution.
Building React Native forms with UI components LogRocket Blog
Facebook being the inventor of the framework, was obviously the first react native app. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Function loginform() { const { register, handlesubmit, formstate: Open it in the expo app on your phone to view it. Web photo.
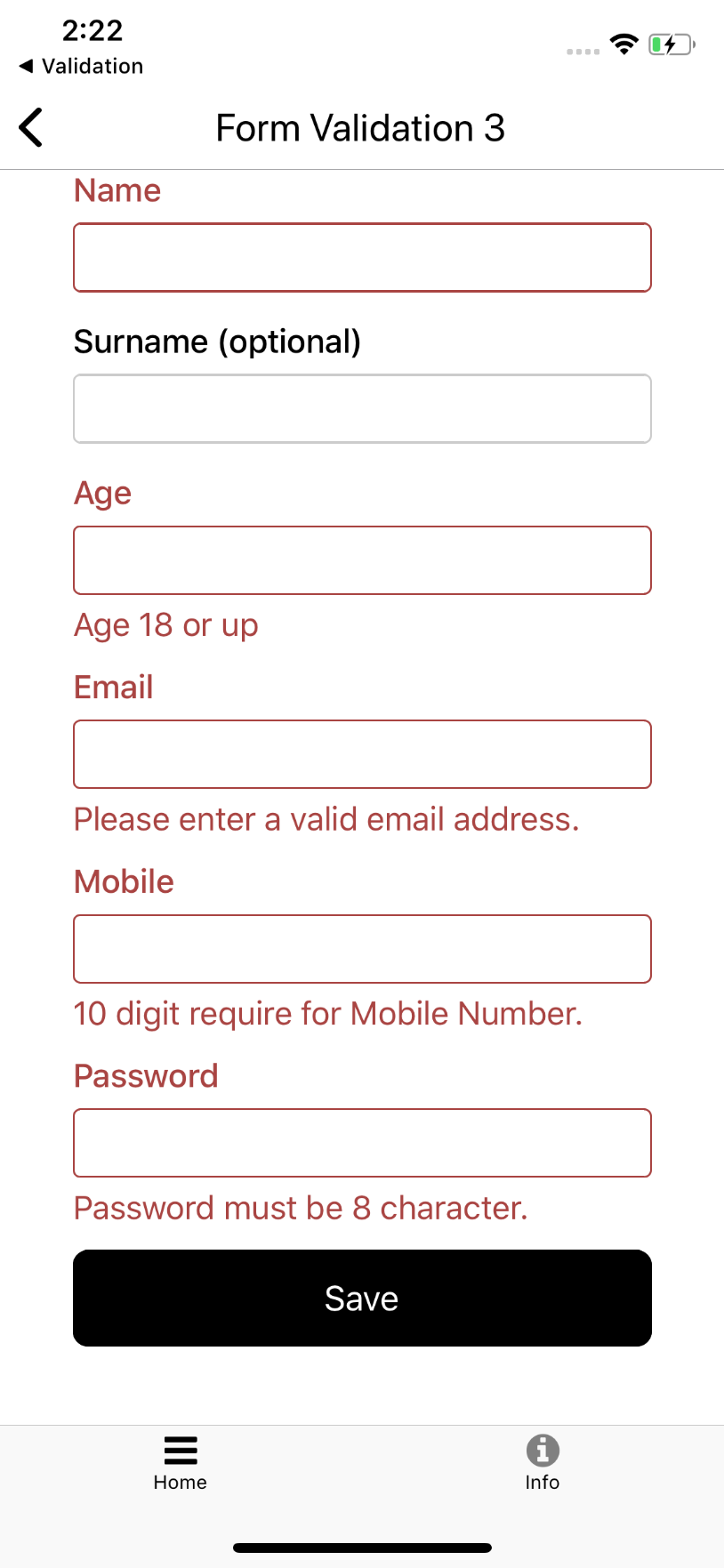
React native Form Validation Free Download Download React native Form
{ errors } } = useform(); Facebook being the inventor of the framework, was obviously the first react native app. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Web react native registration form example library for the form to be scrollable. Two methods exposed via.
npm
Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some internal state. Web in this tutorial, you’ll build forms using react and handle form submissions with an example app that submits requests to buy apples. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the.
20 Best React Native App Templates of 2020 (Including 5 Free) All Pro
Web npm start or yarn start. These three libraries have its own. Html standard leverage existing html markup and. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. Runs your app in development mode.
Common React Native App Layouts Login Page
Facebook being the inventor of the framework, was obviously the first react native app. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Html standard leverage existing html markup and. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. No worries just leave.
React Native Clean Form Component Reactscript
Const onsubmit = (data) => {. Now, navigate to the ‘form’. Note that some props are only. Web <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example</strong>)} /> {/*. It will reload if you save edits to your files, and you.
23 Awesome React Native Forms Libraries You Should Know
For example, this form in plain html. Web photo by sergei akulich on unsplash. Html standard leverage existing html markup and. React native forms offer intuitive ways of gathering user input and submitting it to a backend server or storing it locally. Web react native registration form example library for the form to be scrollable.
React Native Form Examples of React Native Form with syntax
Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Most of react native’s core components can be customized with props, too. You can check out our guides to radio buttons and. Web html form elements work a bit differently from other dom elements in react, because form elements naturally keep some.
React Native component which works like a Form Builder
Onchange allows to update the state whenever the input value. Facebook remains one of the biggest names using react native. Web npm start or yarn start. If you prefer a more elaborate video tutorial on handling forms in reactjs(includes using controlled, uncontrolled, class. React native forms offer intuitive ways of gathering user input and submitting it to a backend server.
Forms In React Native The Right Way Gambaran
Onchange allows to update the state whenever the input value. Facebook being the inventor of the framework, was obviously the first react native app. Web photo by sergei akulich on unsplash. It will reload if you save edits to your files, and you. Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit.
Most Of React Native’s Core Components Can Be Customized With Props, Too.
For example, when using image, you pass it a prop named source to. Runs your app in development mode. It will reload if you save edits to your files, and you. Web npm start or yarn start.
If You Prefer A More Elaborate Video Tutorial On Handling Forms In Reactjs(Includes Using Controlled, Uncontrolled, Class.
Web <form onsubmit={handlesubmit(onsubmit)}> {/* register your input into the hook by invoking the register function */} example)} /> {/*. No worries just leave it on react reactive form. Web through my 2 years experience as a react native developer, i used to use different approaches to handle forms without feeling confident about the best solution. These three libraries have its own.
Web In This Tutorial, You’ll Build Forms Using React And Handle Form Submissions With An Example App That Submits Requests To Buy Apples.
Now, navigate to the ‘form’. Two methods exposed via the native element are.focus() and.blur() that will focus or blur the textinput programmatically. { errors } } = useform(); The errorsproperty of useformholds the errors associated with all the fields of the form through which our.
Import React, { Useeffect, Usecallback }.
Generally, forms can constitute input fields, such as text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. Note that some props are only. Web there are some libraries that can be used to create forms in react native, such as formik, redux form, react hook form, etc. Facebook remains one of the biggest names using react native.