React Form Builder Drag And Drop
React Form Builder Drag And Drop - Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Everything you see here, including the editor, itself is made of react components. Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name. Two test components are displayed in. It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. I am expecting some react component to do this. Web create custom forms for your website without any coding with our free react form builder! Web formbuilder offers a wide range of features to create forms of any complexity. Web a complete form builder for react. Web react form builder help you to build forms with drag and drop you can also inject your own component.
Web create custom forms for your website without any coding with our free react form builder! Kinto is a unique project, and the form builder is very flexible in nature. Craft.js comes only with the building blocks for a page editor; Web formbuilder offers a wide range of features to create forms of any complexity. Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Web react form builder help you to build forms with drag and drop you can also inject your own component. Two test components are displayed in. Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name. It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. I am expecting some react component to do this.
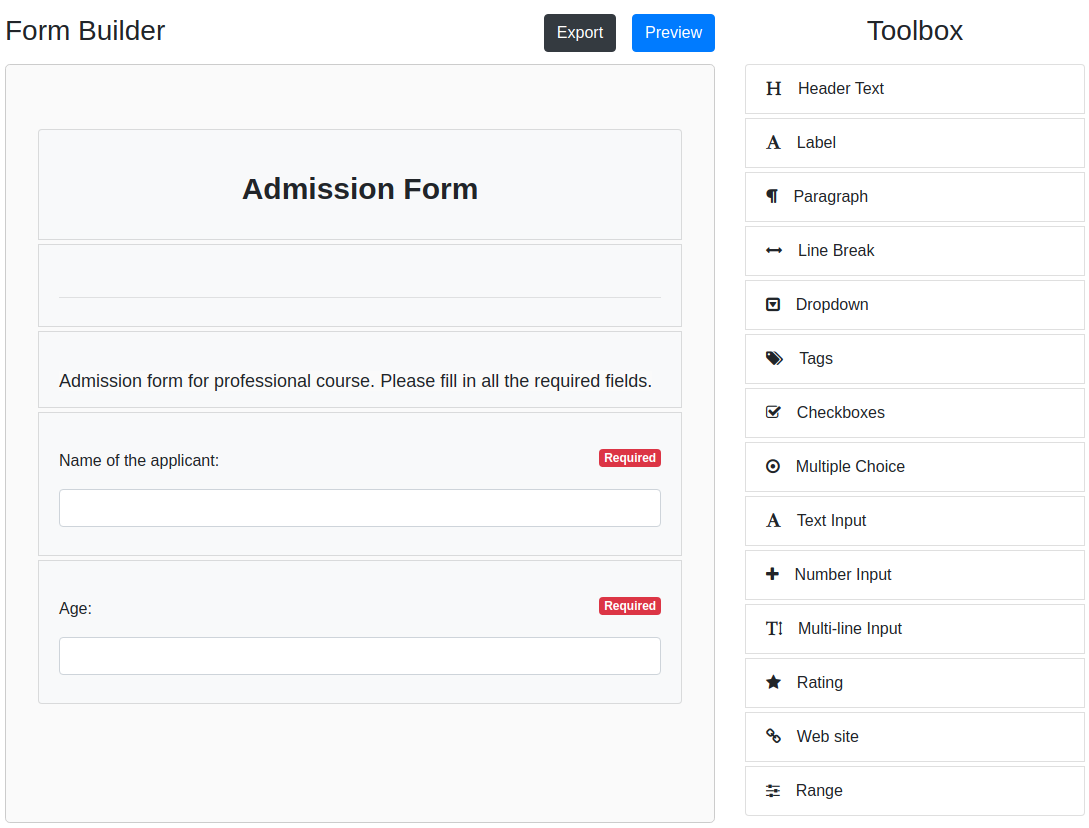
Kinto is a unique project, and the form builder is very flexible in nature. It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. Web formbuilder offers a wide range of features to create forms of any complexity. I am expecting some react component to do this. The drag and drop builder in action. Two test components are displayed in. Craft.js comes only with the building blocks for a page editor; Everything you see here, including the editor, itself is made of react components. Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. The left sidebar as black and red boxes.
Drag & Drop Contact Form Builder WP Manage Ninja
Web react form builder help you to build forms with drag and drop you can also inject your own component. I am expecting some react component to do this. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into.
RunKit
Web formbuilder offers a wide range of features to create forms of any complexity. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you can import into your project. The drag and drop builder in action. It includes 4 groups of elements.
React drag and drop app builder
Two test components are displayed in. Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Web create custom forms for your website without any coding with our free react form builder! Web a small react app that accepts reacts components to drag and drop into an artboard or.
React Drag and Drop Examples YouTube
Everything you see here, including the editor, itself is made of react components. The left sidebar as black and red boxes. Web react form builder help you to build forms with drag and drop you can also inject your own component. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and.
React Drag And Drop Grid CSS CodeLab
Web formbuilder offers a wide range of features to create forms of any complexity. Two test components are displayed in. Everything you see here, including the editor, itself is made of react components. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx).
cbreactforms npm
The drag and drop builder in action. Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. Web a complete form builder for react. Web react form builder help you to build forms with drag and drop you can also inject your own component. It includes 4 groups of elements (containers, collections, controls, charts) by.
reactformbuilder2 npm
Web a complete form builder for react. Web react form builder help you to build forms with drag and drop you can also inject your own component. Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user.
GitHub blackjk3/reactformbuilder A complete react form builder
The left sidebar as black and red boxes. Web formbuilder offers a wide range of features to create forms of any complexity. Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Choose from 10,000+ form templates, drag and drop to customize your form, automate your workflow. Web a.
A Complete React Form Builder Reactscript
Web formbuilder offers a wide range of features to create forms of any complexity. It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. Web a small react app that accepts reacts components to drag and drop into an artboard or canvas, and then exports that to react code (or jsx) you.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
Everything you see here, including the editor, itself is made of react components. Kinto is a unique project, and the form builder is very flexible in nature. Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Web a small react app that accepts reacts components to drag and.
Web A Small React App That Accepts Reacts Components To Drag And Drop Into An Artboard Or Canvas, And Then Exports That To React Code (Or Jsx) You Can Import Into Your Project.
Web a complete form builder for react. Web formbuilder offers a wide range of features to create forms of any complexity. I am expecting some react component to do this. The left sidebar as black and red boxes.
Choose From 10,000+ Form Templates, Drag And Drop To Customize Your Form, Automate Your Workflow.
Kinto is a unique project, and the form builder is very flexible in nature. Web drag & drop headless cms for react stop drowning in a backlog of requests to create, edit, and manage content. Everything you see here, including the editor, itself is made of react components. Web create custom forms for your website without any coding with our free react form builder!
Web React Form Builder Help You To Build Forms With Drag And Drop You Can Also Inject Your Own Component.
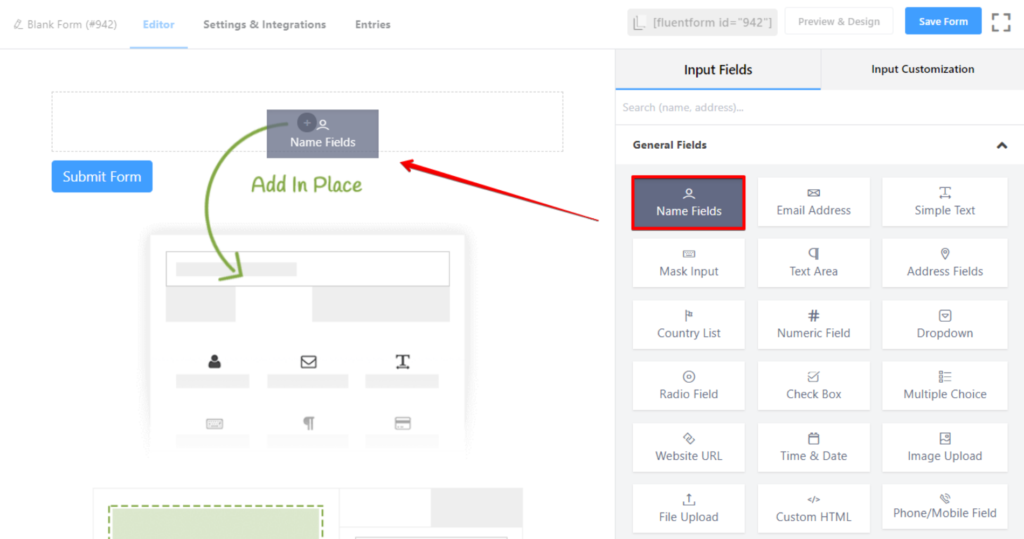
It includes 4 groups of elements (containers, collections, controls, charts) by default, but you can add more elements. Web 1 i am expecting to build a form dynamiccally by admin using drag and drop ui components like textbox, checkbox, dropdown, etc., i want to store this form so that end user can provide their input through this form against a provided form name. The drag and drop builder in action. Two test components are displayed in.