React Dynamic Form Builder
React Dynamic Form Builder - Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Here's a minimum viable example. Web the best way to build and manage forms for react and the submission data: Alternatively, you can set the initialvalues property on the form. I thought it would be. Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Web create custom forms for your website without any coding with our free react form builder! Resource to try this demo yourselves, you. Web building a dynamic, controlled form with react. Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life.
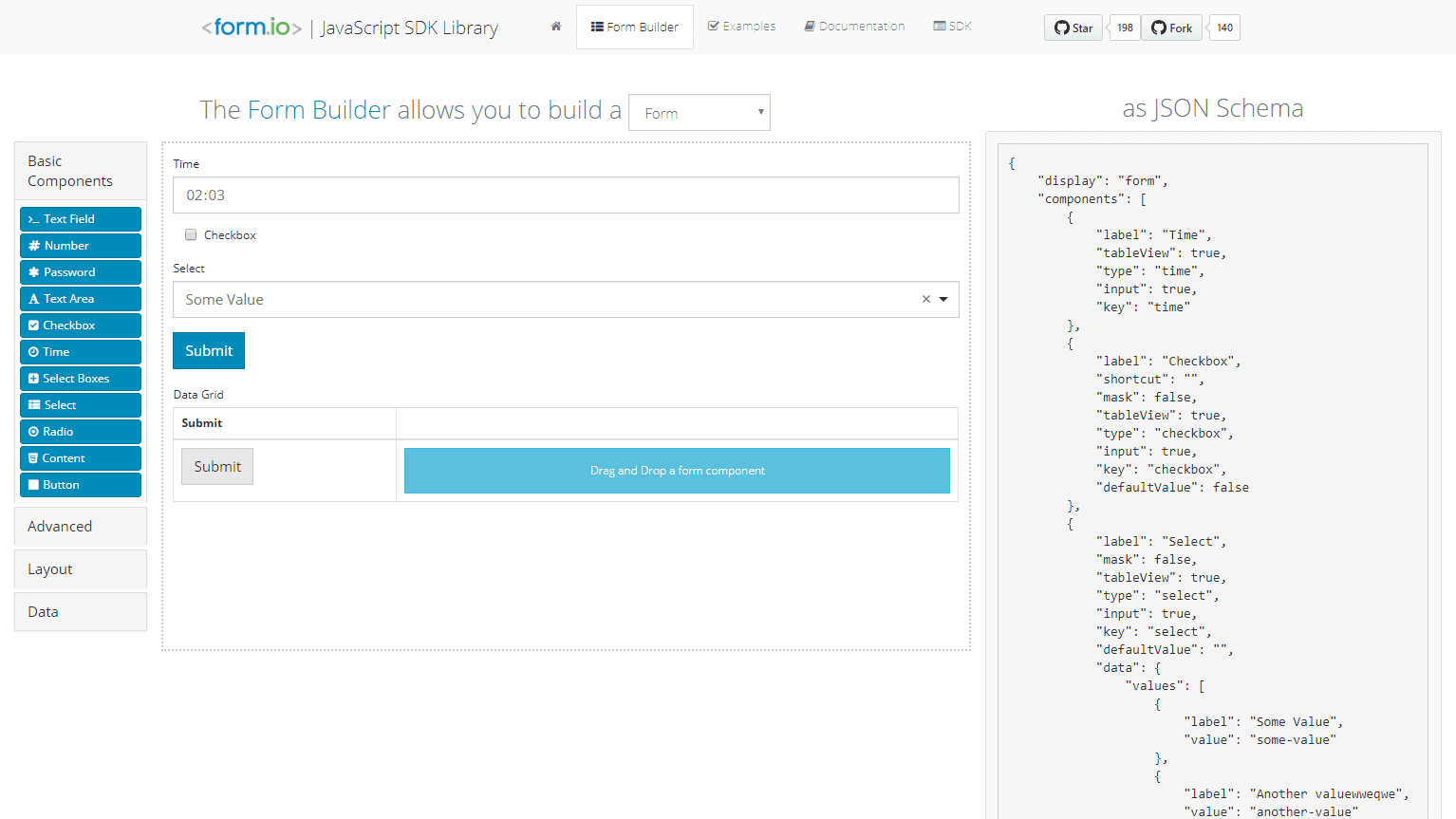
This form allows you to create and. Web form builder build your form with code and example. Form.io is a form management, data management, and rendering platform that lets you,. Formbuilder abstracts the communication layer of a. In this post, we’ll explore how to build a dynamic. Web the best way to build and manage forms for react and the submission data: Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by the backend system the forms are. Alternatively, you can set the initialvalues property on the form. To put it in another way, it’s a. Reset delete all input creator !
Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! To put it in another way, it’s a. Don’t worry about the css (you can customize it the way you. Choose from 10,000+ form templates, drag and drop to customize your form, automate. Form rendering and submission are quite simple in react when you. Web create dynamic form fields in react noor ul usba a few days ago i needed to implement dynamic form fields for a project in react. Web building a dynamic, controlled form with react. There is now an updated version of this article that uses react hooks. This form allows you to create and. Resource to try this demo yourselves, you.
reactdynamicformbuilder/index.html at master · langleyfoxall/react
Don’t worry about the css (you can customize it the way you. In this post, we’ll explore how to build a dynamic. There is now an updated version of this article that uses react hooks. Resource to try this demo yourselves, you. To put it in another way, it’s a.
React final form github
In this post, we’ll explore how to build a dynamic. Alternatively, you can set the initialvalues property on the form. To put it in another way, it’s a. Reset delete all input creator ! Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure will be driven by.
reactjs Dynamic Forms in reactreduxform Stack Overflow
Choose from 10,000+ form templates, drag and drop to customize your form, automate. You can start adding fields with input creator. Web this allows you set intial values on the form items of the array. I thought it would be. This form allows you to create and.
Formdynamicfieldsreact EXCLUSIVE
In this article we will quickly build a dynamic form based on json data with events and states. Form.io is a form management, data management, and rendering platform that lets you,. Web this allows you set intial values on the form items of the array. Don’t worry about the css (you can customize it the way you. To set this.
Reactjs Drag and Drop Form Builder Working Demo Therichpost
I thought it would be. Here's a minimum viable example. Form rendering and submission are quite simple in react when you. Web we have successfully generated a dynamic form in react using react hook form and syncfusion components! Web we’ll start by defining the data structure that we’ll use for this sample, but do keep in mind that the structure.
Dynamic Form Builder Database Design
Don’t worry about the css (you can customize it the way you. To set this up, follow step 1 — creating an empty. Web the best way to build and manage forms for react and the submission data: This form allows you to create and. Web create custom forms for your website without any coding with our free react form.
Dynamic Form in React. Creating a dynamic form in react from… by
Web the 5 best open source form builder apps (tried and tested) my name is joe, and i have been building online forms for the last 10 years of my life. Web the best way to build and manage forms for react and the submission data: To set this up, follow step 1 — creating an empty. Reset delete all.
Create Dynamic Form Fields in React YouTube
Web it’s a wysiwyg react form builder. Here's a minimum viable example. To put it in another way, it’s a. Web create custom forms for your website without any coding with our free react form builder! Web form builder build your form with code and example.
Cải thiện hiệu xuất tương tác form trong React
Web building a dynamic, controlled form with react. Formbuilder abstracts the communication layer of a. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. To set this up, follow step 1 — creating an empty. Reset delete all input creator !
Building a Dynamic, Controlled Form with React by Mike Cronin ITNEXT
Alternatively, you can set the initialvalues property on the form. I thought it would be. Form.io is a form management, data management, and rendering platform that lets you,. Here's a minimum viable example. Web building a dynamic, controlled form with react.
In This Post, We’ll Explore How To Build A Dynamic.
Alternatively, you can set the initialvalues property on the form. Web create custom forms for your website without any coding with our free react form builder! Web this allows you set intial values on the form items of the array. Resource to try this demo yourselves, you.
Web We’ll Start By Defining The Data Structure That We’ll Use For This Sample, But Do Keep In Mind That The Structure Will Be Driven By The Backend System The Forms Are.
Web building a dynamic, controlled form with react. Form rendering and submission are quite simple in react when you. Web form builder build your form with code and example. Form.io is a form management, data management, and rendering platform that lets you,.
Web Create Dynamic Form Fields In React Noor Ul Usba A Few Days Ago I Needed To Implement Dynamic Form Fields For A Project In React.
There is now an updated version of this article that uses react hooks. Web it’s a wysiwyg react form builder. You can start adding fields with input creator. Reset delete all input creator !
To Set This Up, Follow Step 1 — Creating An Empty.
Here's a minimum viable example. To put it in another way, it’s a. Import react, { usestate, useref } from 'react' const form = => { const formref = useref(null) const [numinputs, setnuminputs] = usestate(1) const submithandler = => {. Web the best way to build and manage forms for react and the submission data: