React Clear Form After Submit
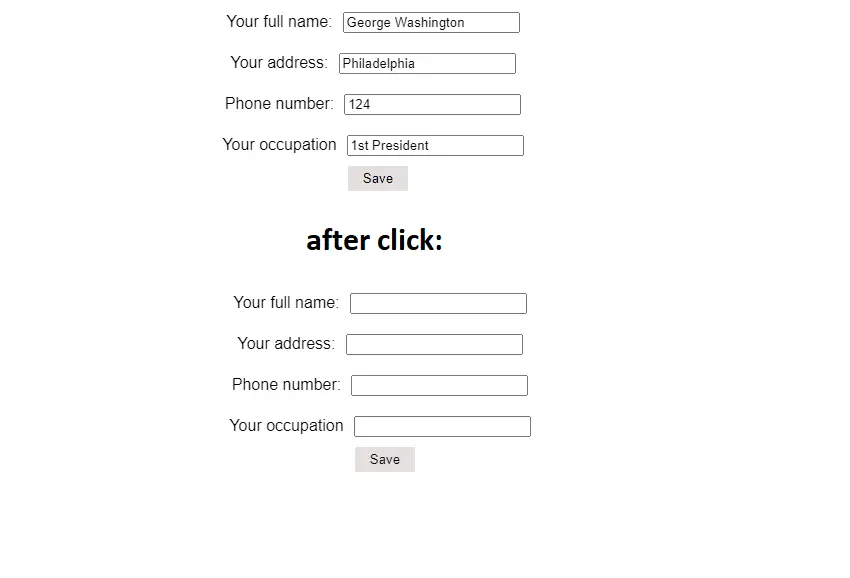
React Clear Form After Submit - Web we can clear an input value after form submit in a react component. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web reset reset form state and values reset: Web how to clear and reset errors and form values in react step 1: I have a form in react that should empty the input fields once the form has been successfully submitted. You can either use the setstate() function in controlled components to set the empty state corresponding to. Build new react app step 2: Web demonstrates how to reset the form after submission.
You can either use the setstate() function in controlled components to set the empty state corresponding to. Web how to clear and reset errors and form values in react step 1: In react, form management is more complicated because you. Web demonstrates how to reset the form after submission. Web to clear input values after form submit in react? Clearing the input field values if you are using controlled components,. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Handlesubmit (e) { e.preventdefault ();. I have a form in react that should empty the input fields once the form has been successfully submitted. Install react hook form package step 3:
Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Clearing the input field values if you are using controlled components,. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Web we can clear an input value after form submit in a react component. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. To do that, we write: Web demonstrates how to reset the form after submission. Web viewed 1k times. Build new react app step 2: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser.
A Complete React Form Builder Reactscript
Build new react app step 2: Install react hook form package step 3: Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Web this article will discuss the use case when you need to clear the.
35 Javascript Submit Form Programmatically Javascript Overflow
Web how to clear and reset errors and form values in react step 1: Web demonstrates how to reset the form after submission. Handlesubmit (e) { e.preventdefault ();. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Clearing the input field values if you are using controlled components,.
reactform examples CodeSandbox
You can either use the setstate() function in controlled components to set the empty state corresponding to. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. Onhandlesubmit (e) { e.preventdefault (); This is my code and it.
How to clear materialui select and reactdatetime after redux form
Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. */} then our handlesubmit method can be written as: You can either use the setstate() function in controlled components to set the empty state corresponding to. Web the.
How to clear form after submit in React examples
Onhandlesubmit (e) { e.preventdefault (); Web react clear form fields after submit. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. This is my code and it do the. Install react hook form package step 3:
33 Submit Without Refresh Javascript Javascript Overflow
Web to clear input values after form submit in react? This is my code and it do the. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Web reset form input field after clicking submit on.
Use react form
Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Web to clear input values after form.
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
Clearing the input field values if you are using controlled components,. Web we can clear an input value after form submit in a react component. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web react clear form.
ReactHookForm Reset All Fields After Submit
Clearing the input field values if you are using controlled components,. Web viewed 1k times. Build new react app step 2: Web to clear input values after form submit in react? Install yup package step 3:.
React Clear Cache? Trust The Answer
Web how to clear and reset errors and form values in react step 1: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert.
Web React Clear Form Fields After Submit.
Enabling the autofill feature will automatically save the. Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web viewed 1k times. Web to clear input values after form submit in react?
I Am Trying To Empty/Clear My Form Fields After I Click Submit Button Using Onsubmit Event Handler In React Js.
Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i. I have a form in react that should empty the input fields once the form has been successfully submitted. You can either use the setstate() function in controlled components to set the empty state corresponding to. This is my code and it do the.
To Do That, We Write:
Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. */} then our handlesubmit method can be written as: Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted.
Handlesubmit (E) { E.preventdefault ();.
Clearing the input field values if you are using controlled components,. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> In react, form management is more complicated because you. Web we can clear an input value after form submit in a react component.