React Calendar Highlight Dates
React Calendar Highlight Dates - Import react, { usestate} from 'react'; Determines which calendar view shall be. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web 57 rows an array of dates: Web get started with this example. Controlled value the value of the component can be uncontrolled or controlled. Disable recurring days, set marked or colored days with the help of the recurring object. Uses react big calendar library for main calendar functionalities. Web react big calendar.
Import react, { usestate} from 'react'; Web get started with this example. Controlled value the value of the component can be uncontrolled or controlled. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web react big calendar. Determines which calendar view shall be. Uses react big calendar library for main calendar functionalities. Web 57 rows an array of dates: Disable recurring days, set marked or colored days with the help of the recurring object.
[new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web get started with this example. Controlled value the value of the component can be uncontrolled or controlled. Import react, { usestate} from 'react'; Determines which calendar view shall be. Uses react big calendar library for main calendar functionalities. Web react big calendar. Web 57 rows an array of dates: Disable recurring days, set marked or colored days with the help of the recurring object.
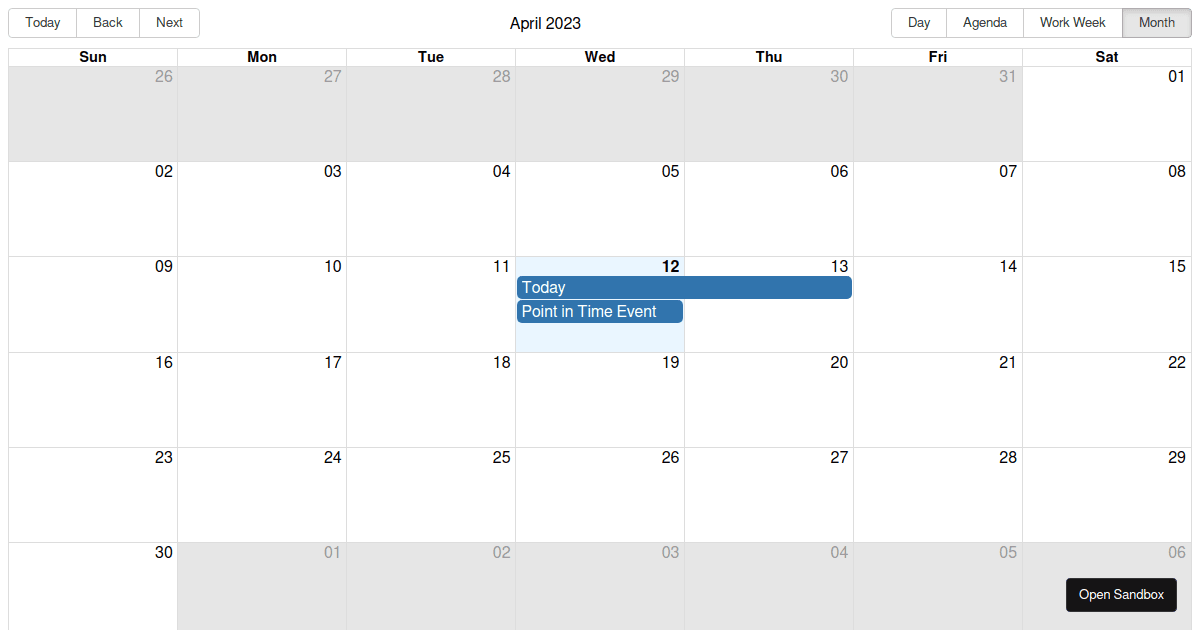
reactcalendar examples CodeSandbox
Web 57 rows an array of dates: Uses react big calendar library for main calendar functionalities. Web react big calendar. Controlled value the value of the component can be uncontrolled or controlled. Disable recurring days, set marked or colored days with the help of the recurring object.
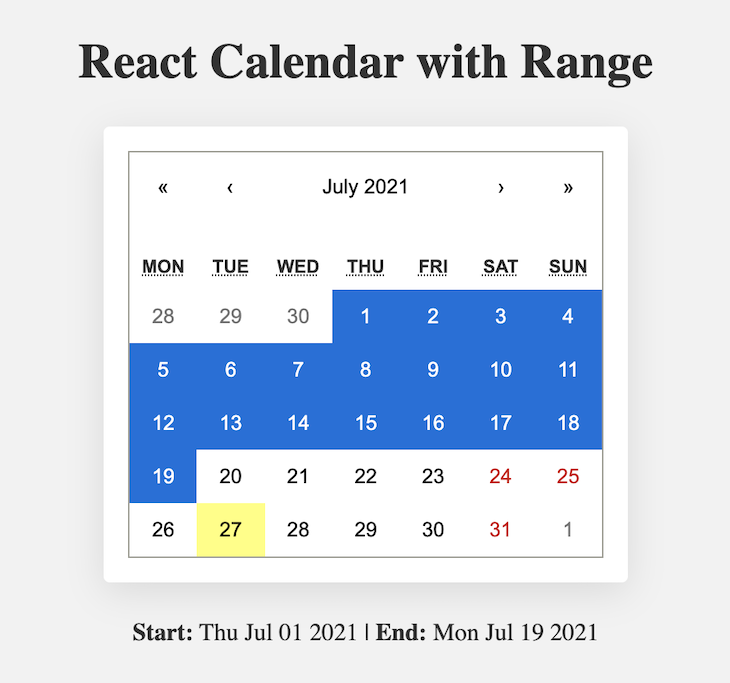
React Calendar A Super Fast Calendar Component For React Apps
Web react big calendar. Web get started with this example. Determines which calendar view shall be. Web 57 rows an array of dates: Controlled value the value of the component can be uncontrolled or controlled.
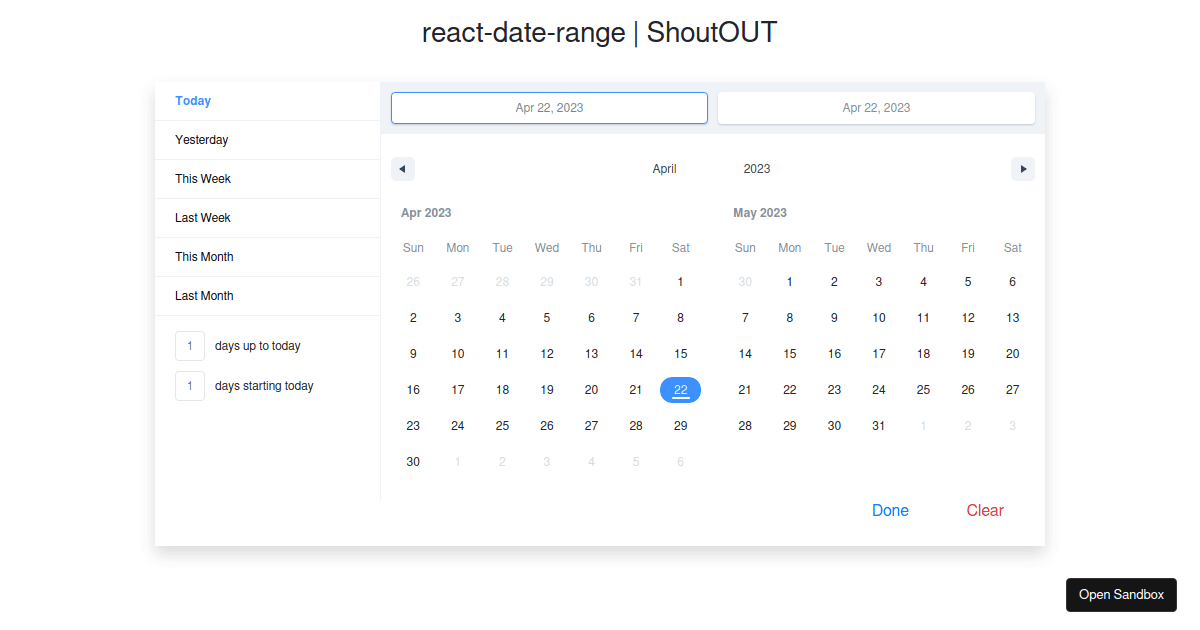
reactdaterange examples CodeSandbox
Web get started with this example. Disable recurring days, set marked or colored days with the help of the recurring object. Uses react big calendar library for main calendar functionalities. Determines which calendar view shall be. Import react, { usestate} from 'react';
15+ Best React Date Picker & Calendar Components That Are Worth Using
Controlled value the value of the component can be uncontrolled or controlled. Web get started with this example. Determines which calendar view shall be. Web 57 rows an array of dates: Uses react big calendar library for main calendar functionalities.
Reactbigcalendar Customize and Print
Web react big calendar. Import react, { usestate} from 'react'; Controlled value the value of the component can be uncontrolled or controlled. Disable recurring days, set marked or colored days with the help of the recurring object. Web get started with this example.
10 Best Calendar Components For React & React Native Apps ReactScript
Web get started with this example. Controlled value the value of the component can be uncontrolled or controlled. Web react big calendar. Determines which calendar view shall be. Disable recurring days, set marked or colored days with the help of the recurring object.
ReactCalendar Build and customize a simple calendar LogRocket Blog
Import react, { usestate} from 'react'; Uses react big calendar library for main calendar functionalities. Web get started with this example. Web 57 rows an array of dates: Web react big calendar.
React.js task calendar (part one) by hilaryL
Determines which calendar view shall be. Web 57 rows an array of dates: Uses react big calendar library for main calendar functionalities. Web react big calendar. [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview.
Build a Calendar in React Using ReactCalendar Library Engineering
Controlled value the value of the component can be uncontrolled or controlled. Web react big calendar. Import react, { usestate} from 'react'; Disable recurring days, set marked or colored days with the help of the recurring object. Determines which calendar view shall be.
React Js Calendar Example Coverletterpedia
Uses react big calendar library for main calendar functionalities. Import react, { usestate} from 'react'; Disable recurring days, set marked or colored days with the help of the recurring object. Web 57 rows an array of dates: [new date (2017, 0, 1), new date (2017, 7, 1)] defaultview.
Controlled Value The Value Of The Component Can Be Uncontrolled Or Controlled.
[new date (2017, 0, 1), new date (2017, 7, 1)] defaultview. Web get started with this example. Web react big calendar. Uses react big calendar library for main calendar functionalities.
Disable Recurring Days, Set Marked Or Colored Days With The Help Of The Recurring Object.
Import react, { usestate} from 'react'; Determines which calendar view shall be. Web 57 rows an array of dates: