Quasar Form Validation
Quasar Form Validation - Recommended package for form validations is vuelidate. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Metalsadman apr 17, 2019, 10:54 am. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Get started with the documentation. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Get started with the documentation. With the combination of vuejs +. Qfield allows you to display any form control (or almost anything as a matter of. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors.
Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Web the quasar way. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Get started with the documentation. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web we can control form validation within the component object. It has support for errors and validation, and comes in a variety. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. So when you change the value in textbox, rules for checkboxes are not re. Get started with the documentation.
Recommended package for form validations is vuelidate. Web is there a way to make quasar input fields validate on load? Web the quasar way. So when you change the value in textbox, rules for checkboxes are not re. Recommended package for form validations is vuelidate. Get started with the documentation. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Get started with the documentation. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web in this post we are going to see how to setup and how validate a simple form using vuelidate.
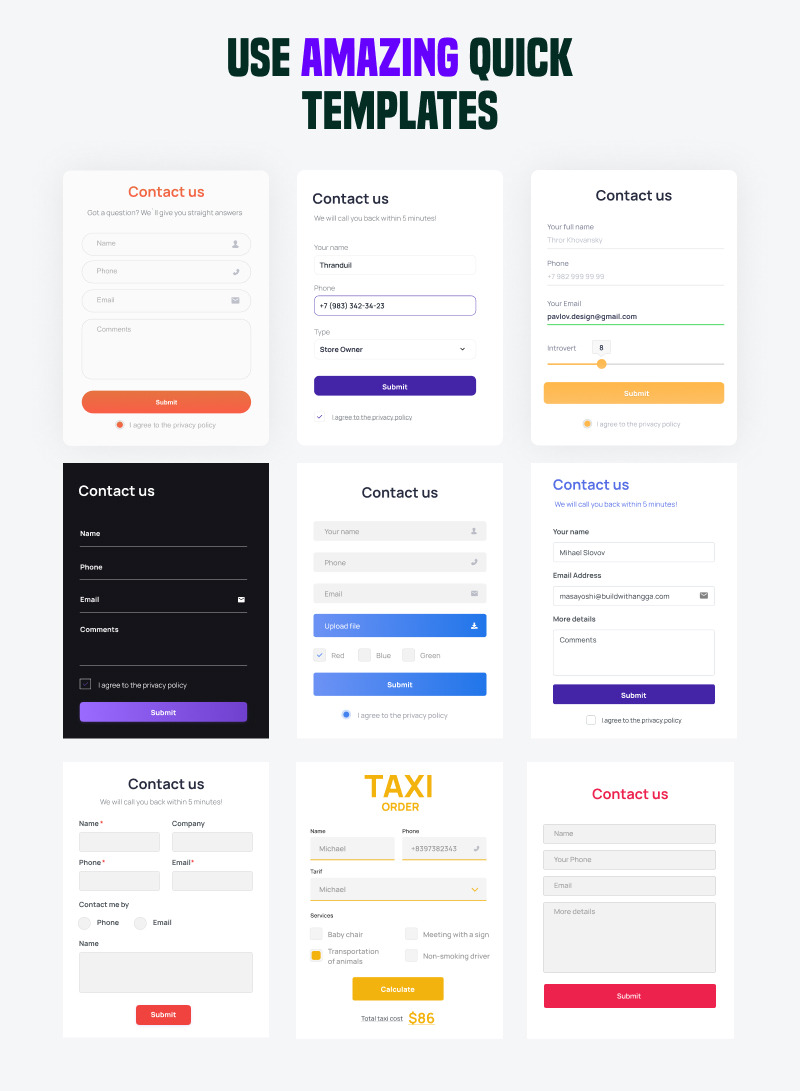
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Developing vue apps with the quasar library — form validation. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Get started with the documentation.
Form with validation API should be redesign · Issue 8471
Recommended package for form validations is vuelidate. Get started with the documentation. Get started with the documentation. With the combination of vuejs +. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield.
Create YOUR OWN Quasar Form Easy Validation with Quasar Framework
Recommended package for form validations is vuelidate. Get started with the documentation. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Recommended package for form validations is vuelidate. Developing vue apps with the quasar library — form validation.
Quasar Framework 06 Formulários com validações (Parte 1) YouTube
In some situations, i would like to validate all fields in the page as soon as the page is loaded. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Get started with the documentation. Web.
Form Validation With Quasar Framework and the Vue.js Composition API
Recommended package for form validations is vuelidate. Web the quasar way. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex.
Answering Questions Thoughts On Form Validation With Quasar YouTube
Recommended package for form validations is vuelidate. Web the quasar way. Recommended package for form validations is vuelidate. With the combination of vuejs +. Recommended package for form validations is vuelidate.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Recommended package for form validations is vuelidate. Developing vue apps with the quasar library — form validation. Metalsadman apr 17, 2019, 10:54 am. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for.
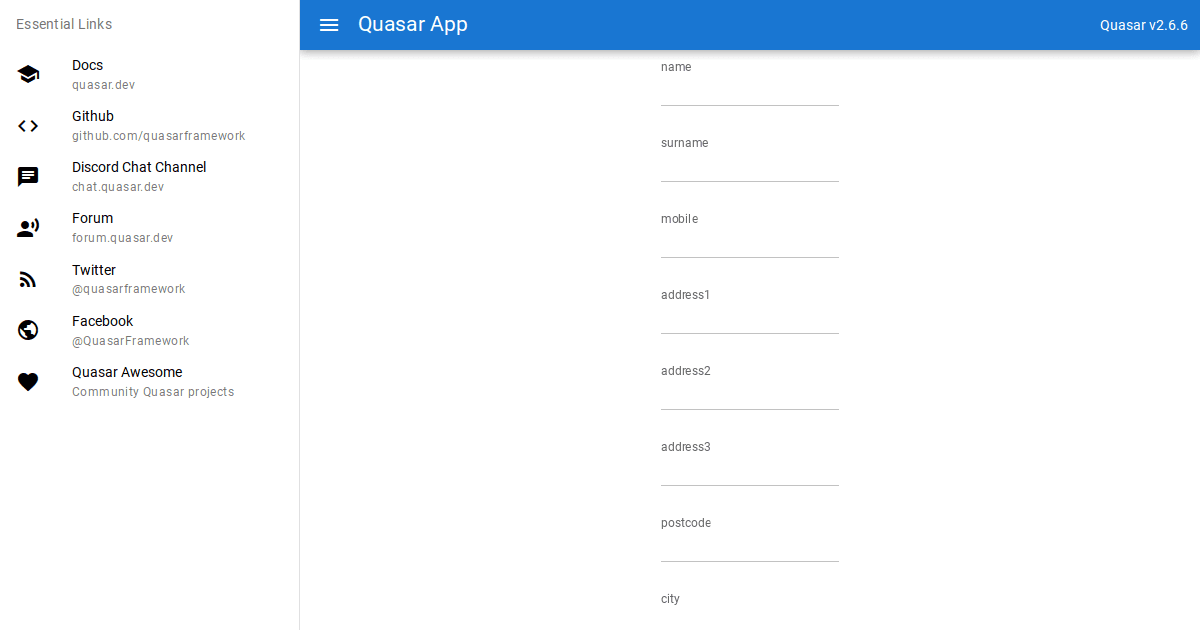
quasarformscrollonvalidation Codesandbox
Get started with the documentation. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web we can control form validation within the component.
quasarformscrollonvalidation Codesandbox
In some situations, i would like to validate all fields in the page as soon as the page is loaded. Web we can control form validation within the component object. With the combination of vuejs +. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am.
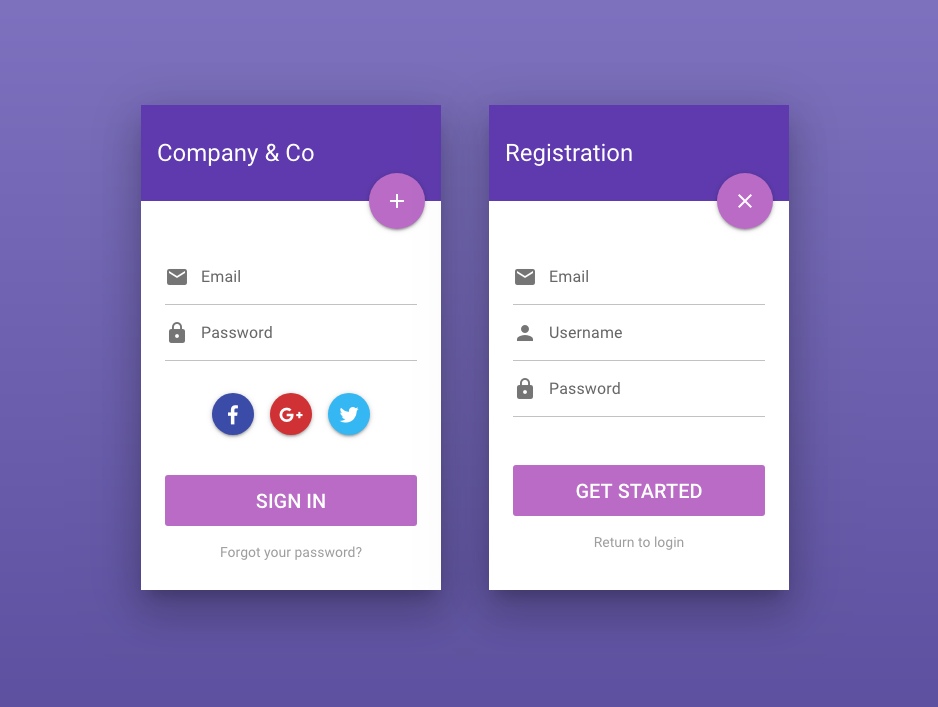
Quasar Framework Login & Registration Form Card Component Example · GitHub
Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. In some situations, i would like to validate.
Web Quasars Internal Form Validation Should Be Good For Most Cases, However Check Out Vuelidate If You Need More Punch.
Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Web the quasar way. Recommended package for form validations is vuelidate. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield.
Recommended Package For Form Validations Is Vuelidate.
Get started with the documentation. Recommended package for form validations is vuelidate. With the combination of vuejs +. Get started with the documentation.
Metalsadman Apr 17, 2019, 10:54 Am.
In some situations, i would like to validate all fields in the page as soon as the page is loaded. It has support for errors and validation, and comes in a variety. Recommended package for form validations is vuelidate. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors.
Get Started With The Documentation.
Metalsadman apr 17, 2019, 10:54 am. Web we can control form validation within the component object. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Get started with the documentation.