Powerapps Form Design Ideas
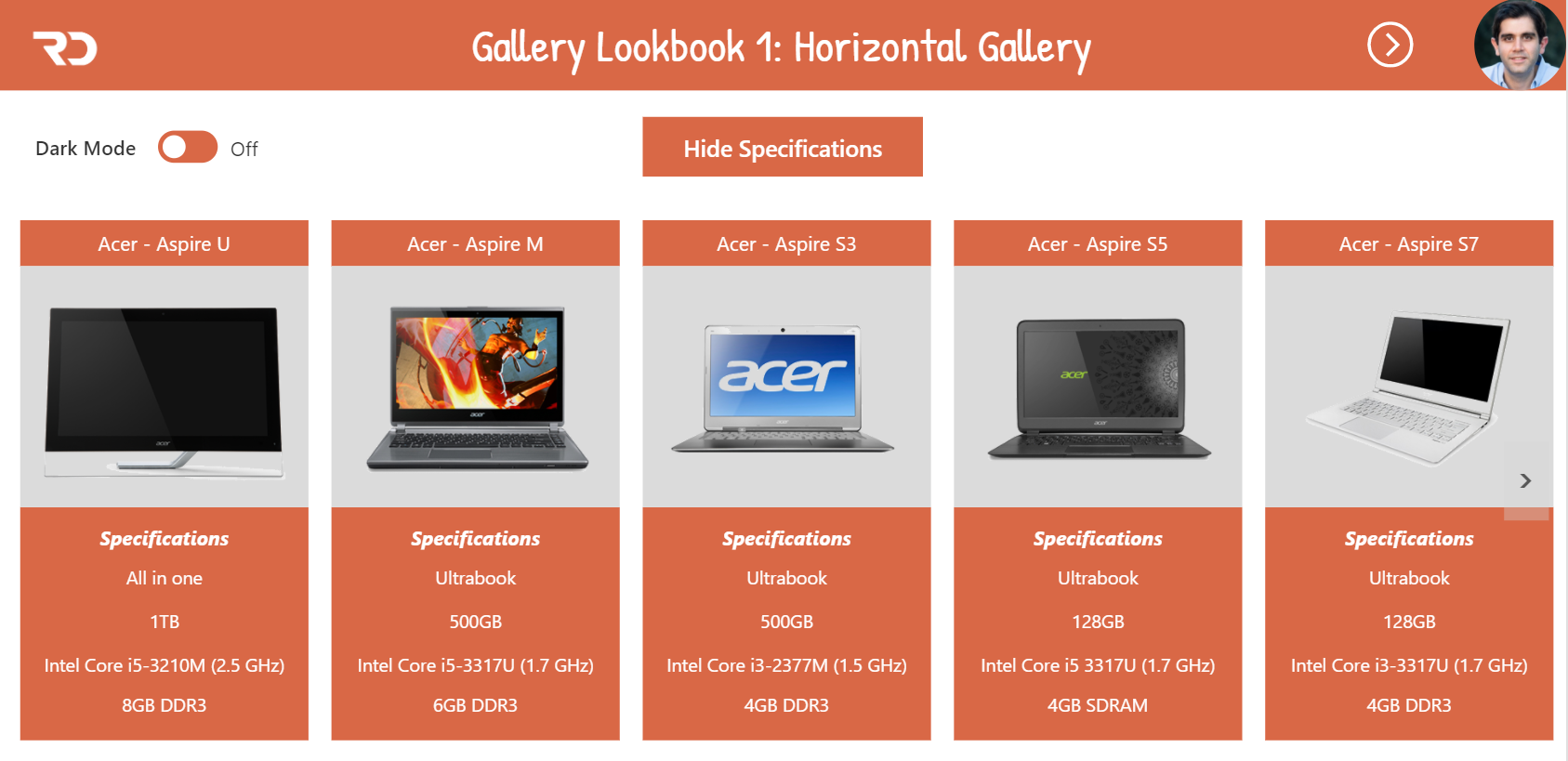
Powerapps Form Design Ideas - Web gallery is a control that contains other controls and shows a set of data. Address article article comment bulk delete operation connection discount My first step is to add a “print form” button on the first item in my requests gallery. Web this video on power apps gallery design ideas provides 5 different gallery design styles. Web in the designing phase, you'll prepare the specifications and designs of your app. I have built these apps from scratch and/or extended sample templates provided for canvas powerapps. Power apps gallery design ideas. Web power apps form design & ux guidelines. When a power apps form is very long a tabbed form can make it more organized and easier to use. Web by following these best practices, you can create beautiful and efficient power apps solutions.
Make sure you insert it into this box, so the icon ties itself to each item in the gallery. Today, we’re happy to share. In this powerapps video, we will leverage the same form control for new, edit and view forms thereby reducing the need to create multiple screens for forms. My first step is to add a “print form” button on the first item in my requests gallery. We will connect the gallery & the form control on the same screen. After we announced public preview of power apps ideas, including writing power fx formulas with natural language generating formulas from examples, we continued tuning the design and improving our ai model to make ideas work better for you. I have built these apps from scratch and/or extended sample templates provided for canvas powerapps. If you want to edit and create a new record, an edit form would be needed. No power automate or code component needed. Web build a dynamic form in power apps table of contents table of contents this post will cover the following steps:
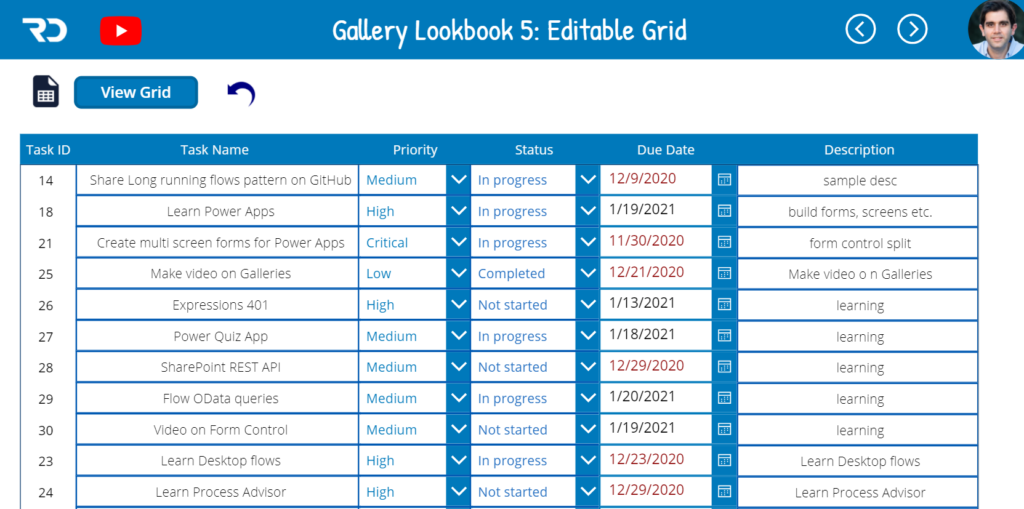
Web in the designing phase, you'll prepare the specifications and designs of your app. The gallery look book app contains 5 power apps gallery design ideas as showcased in this blog. We will build a data card like gallery design experience in power apps. Make sure you insert it into this box, so the icon ties itself to each item in the gallery. Preparation import the ui metadata create ui metadata collection create the user input collection create dynamic ui label text input date picker slider checkbox button collect user input text input date picker slider. Web this video on power apps gallery design ideas provides 5 different gallery design styles. We will connect the gallery & the form control on the same screen. Download gallery look book app and checkout all the 5 gallery samples. I used a simple icon for my button. The sales team members are dynamically added to access the record on the account form.
Power Apps Gallery Designs Reza's Blog
Divergence academy student attendance app. The gallery look book app contains 5 power apps gallery design ideas as showcased in this blog. We will build a data card like gallery design experience in power apps. For details, go to transform natural language to power fx formulas. Power apps gallery design ideas.
[PowerApps] Building a modern "Idea Hub" Modern Work Blog Project
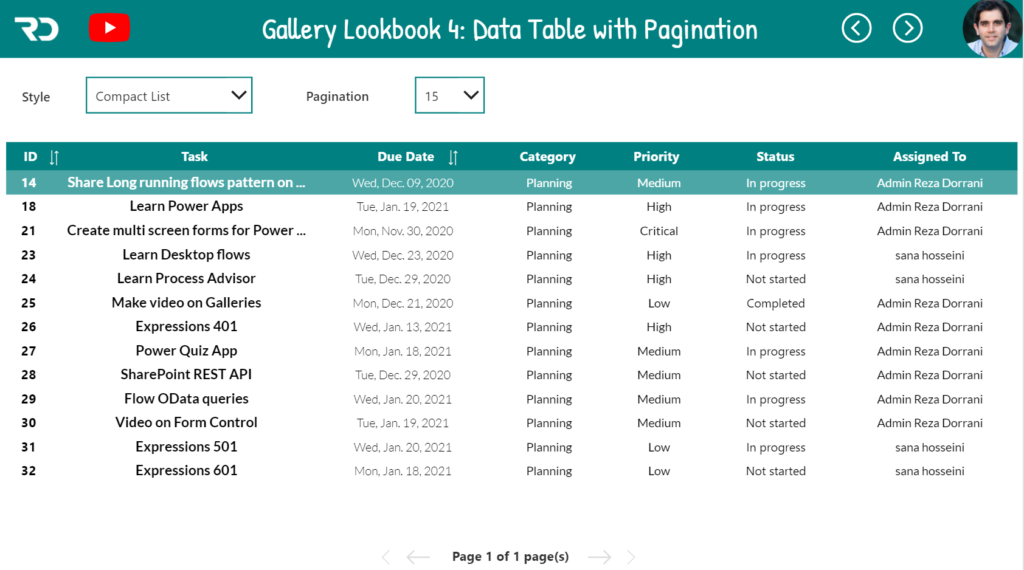
These tables are used less often. Web norah liu principal product manager, tuesday, january 11, 2022. Power apps gallery design ideas. It is possible to manually wire up the ui elements into a more flexible layout. Web powerapps can do everything forms can, but for anything simple like a survey, you can generally do it much faster in forms.
Powerapps Design Ideas [powerapps] Building A Modern "idea Hub
These tables are used less often. We will connect the gallery & the form control on the same screen. Web by following these best practices, you can create beautiful and efficient power apps solutions. For example, consider this basic form for recording sales orders: You can slap in a 40 question form in a minute using a form control.
Power Apps Gallery Designs Reza's Blog
Power apps gallery design ideas. Web build a dynamic form in power apps table of contents table of contents this post will cover the following steps: My first step is to add a “print form” button on the first item in my requests gallery. These tables are used less often. Web power apps form design & ux guidelines.
Possible to print out entire PowerApps form? Page 2 Power Platform
Then this video is for you. Web gallery is a control that contains other controls and shows a set of data. Web by following these best practices, you can create beautiful and efficient power apps solutions. Transform examples to power fx. We will build a data card like gallery design experience in power apps.
Possible to print out entire PowerApps form? Power Platform Community
It could take me an hour or more (depending on which question formats i used) to build similar functionaliy in powerapps. Web power apps provides many options for designing forms using the form designer. It is possible to manually wire up the ui elements into a more flexible layout. Next, you will need to generate a printable view of your.
[PowerApps] New form editor dedicated to the Microsoft
Web this video on power apps gallery design ideas provides 5 different gallery design styles. When a power apps form is very long a tabbed form can make it more organized and easier to use. You could add two screens on your app, then add a gallery control on screen1, an edit form. Web power apps provides many options for.
Power Apps Gallery Designs Reza's Blog
Transform examples to power fx. That would take you 30 minutes to. Select the “onselect” property of the icon. Web by following these best practices, you can create beautiful and efficient power apps solutions. Web the answer lies with html and microsoft flow.
PowerApps Appoinment Form Demo YouTube
So it may not be possible to edit the fields directly from a gallery. Download gallery look book app and checkout all the 5 gallery samples. If you want to edit and create a new record, an edit form would be needed. Address article article comment bulk delete operation connection discount You can slap in a 40 question form in.
PowerApps Color Consistency Abe Saldana
Web this video on power apps gallery design ideas provides 5 different gallery design styles. No power automate or code component needed. We will connect the gallery & the form control on the same screen. Web for example, you can create an access team template for the account table and specify the read, write, and share access rights on the.
My First Step Is To Add A “Print Form” Button On The First Item In My Requests Gallery.
We will connect the gallery & the form control on the same screen. This article introduces the conceptual and architectural design phases. Web add a form select a data card arrange cards in columns resize cards across multiple columns manipulate controls in a card turning off snap to columns set width and height easily create an attractive and efficient form when you build a canvas app in power apps. Add the formula reset (searchbox) to the onselect property.
Form Layout And Design Are Important To Building Better Forms.
There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions. The sales team members are dynamically added to access the record on the account form. Web build a dynamic form in power apps table of contents table of contents this post will cover the following steps: Transform examples to power fx.
Today, We’re Happy To Share.
Web by following these best practices, you can create beautiful and efficient power apps solutions. You could add two screens on your app, then add a gallery control on screen1, an edit form. Web for this example, let’s use the field name “searchbox”. In this powerapps video, we will leverage the same form control for new, edit and view forms thereby reducing the need to create multiple screens for forms.
That Would Take You 30 Minutes To.
Make sure you insert it into this box, so the icon ties itself to each item in the gallery. Web by reza | jan 12, 2021 | power apps, power platform, powerapps | 4 comments. Web norah liu principal product manager, tuesday, january 11, 2022. When a power apps form is very long a tabbed form can make it more organized and easier to use.

![[PowerApps] Building a modern "Idea Hub" Modern Work Blog Project](https://i1.wp.com/ppmblog.org/wp-content/uploads/2018/11/5-customization-idea-app.jpg?ssl=1)
![Powerapps Design Ideas [powerapps] Building A Modern "idea Hub](https://i.ytimg.com/vi/Cuq3x_O41nA/maxresdefault.jpg)



![[PowerApps] New form editor dedicated to the Microsoft](https://i0.wp.com/ppmblog.org/wp-content/uploads/2019/09/newform3.png?w=1154&ssl=1)