Lightning Record Edit Form
Lightning Record Edit Form - Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Custom rendering of record data. In below example, i’m creating “lead” object record using. Web the component library is the lightning components developer reference. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web the correct way to do this is this: Get account details by clicking new button and the page which have been. Web how lightning record edit form can help your business and developer. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web use getobjectinfo to pull (among others) the map of record types.
Editing a record’s specified fields, given the record id. Creating a record using specified fields. Web the component library is the lightning components developer reference. Get account details by clicking new button and the page which have been. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web how lightning record edit form can help your business and developer. In below example, i’m creating “lead” object record using. Web use getobjectinfo to pull (among others) the map of record types. Web the correct way to do this is this: Custom rendering of record data.
Creating a record using specified fields. Custom rendering of record data. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web use getobjectinfo to pull (among others) the map of record types. Web editing a record’s specified fields, given the record id. In below example, i’m creating “lead” object record using. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. If you don’t need or don’t want to. Editing a record’s specified fields, given the record id.
lightningrecordeditform Prepopulate Fields Salesforce News
Web how lightning record edit form can help your business and developer. Web the correct way to do this is this: Get account details by clicking new button and the page which have been. If you don’t need or don’t want to. Web the lightning record edit form base component does not allows to switch between view and edit mode.
lightningrecordeditform and lightningrecordviewform in LWC Niks
Creating a record using specified fields. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Custom rendering of record data. In below example, i’m creating “lead” object record using. Web the lightning record edit form base component does not allows to switch between.
How can I display sections in standard lightningrecordeditform
Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web editing a record’s specified fields, given.
Lightning Record Edit Form Simplified SalesforceBlue
Web how lightning record edit form can help your business and developer. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. In below example, i’m creating.
lightningrecordeditform Prepopulate Fields Salesforce News
Creating a record using specified fields. Creating a record using specified fields. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web the component library is.
lightningrecordeditform Prepopulate Fields Salesforce News
Web the component library is the lightning components developer reference. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web editing a record’s specified fields, given the.
lightningrecordeditform not showing dependency properly if default
If you don’t need or don’t want to. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Editing a record’s specified fields, given the record id. In below example, i’m creating “lead” object record using.
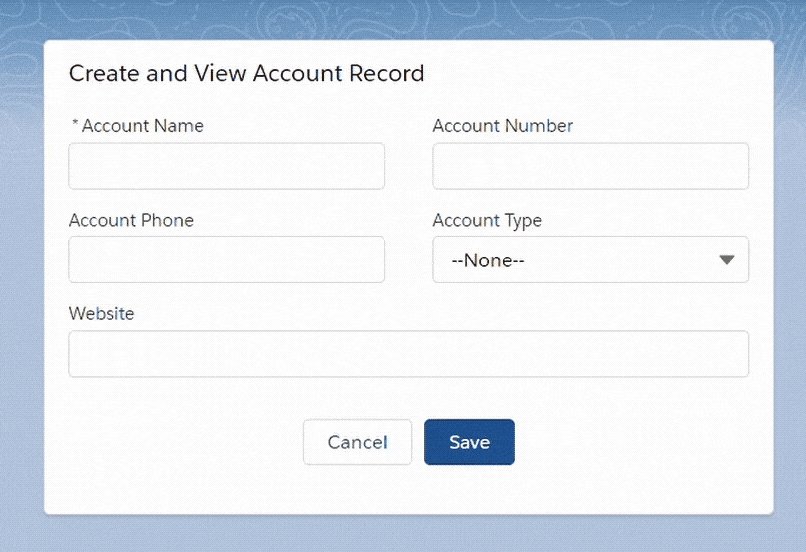
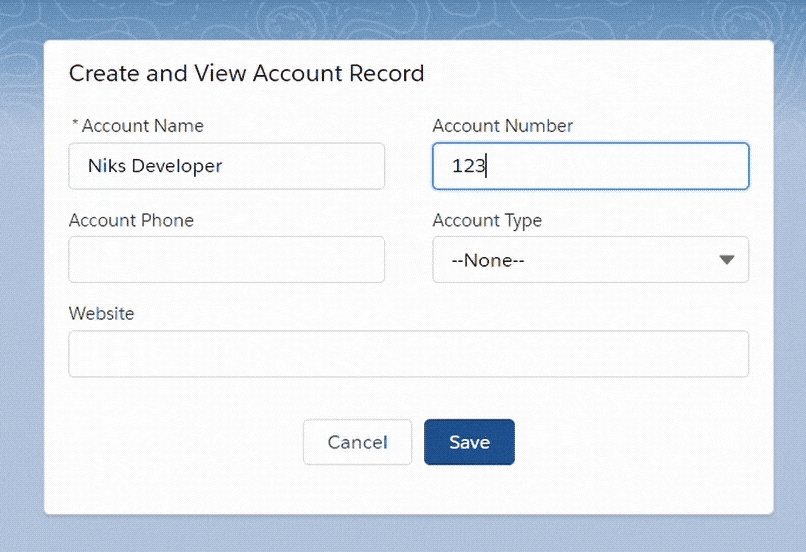
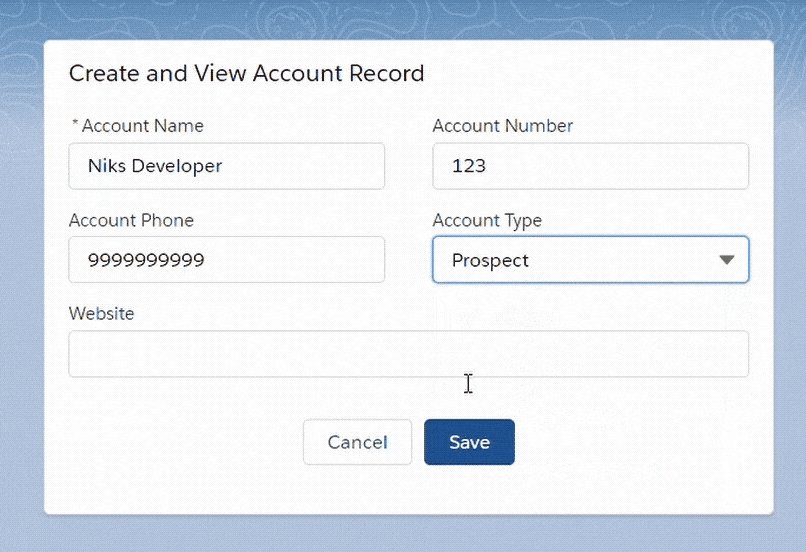
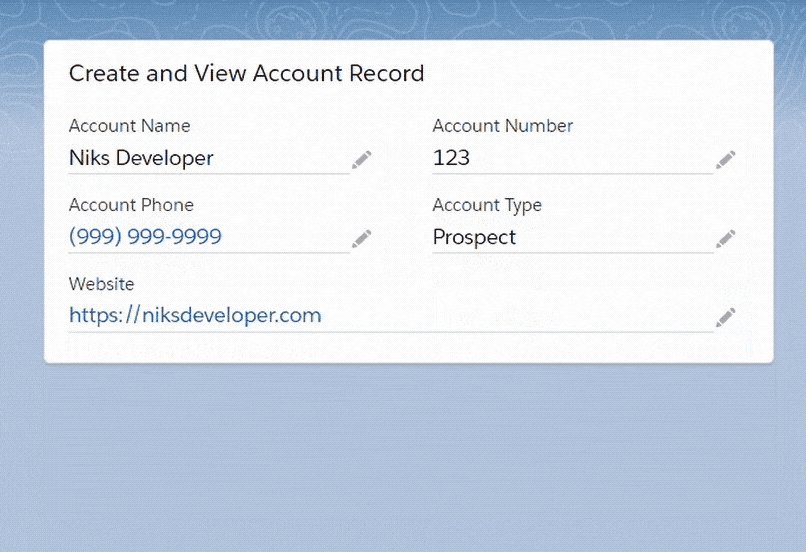
lightningrecordform in LWC Niks Developer
In below example, i’m creating “lead” object record using. Web the component library is the lightning components developer reference. Creating a record using specified fields. Creating a record using specified fields. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form.
lightningrecordform Lightning Web Component (LWC) Salesforce News
Web the correct way to do this is this: <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web the component library is the lightning components developer reference. Rapidly develop apps with our responsive, reusable building blocks. In below example, i’m creating “lead” object record using.
Dynamic lightningrecordform component for Viewing a Record with
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web the component library is the lightning components developer reference. Creating a record using specified fields. Creating a record using specified fields. Web the correct way to do this is this:
Custom Rendering Of Record Data.
Rapidly develop apps with our responsive, reusable building blocks. Editing a record’s specified fields, given the record id. If you don’t need or don’t want to. Web editing a record’s specified fields, given the record id.
Web How Lightning Record Edit Form Can Help Your Business And Developer.
Web use getobjectinfo to pull (among others) the map of record types. <lightning:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Get account details by clicking new button and the page which have been. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form.
In Below Example, I’m Creating “Lead” Object Record Using.
Web the component library is the lightning components developer reference. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Creating a record using specified fields.
Web The Correct Way To Do This Is This:
Creating a record using specified fields.