Jquery Clear Form
Jquery Clear Form - Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Example you can try to run the. Web jquery reset () function is used to clear or reset the input form fields, here i will give you some example to clear all form data using jquer or reset input value. Web 1 $ ( .hello ).empty (); The empty () method removes all child nodes and content from the selected elements. Jquery clear form after submit; Let's take a look at the following example to understand how it basically. Web i would suggest to remove the checked and selected attributes right after selecting the input, then filter out :button, :submit, :reset, :hidden, :radio and :checkbox to. Web how to clear form data using jquery. Web syntax for reset ():
Use the reset () method you can simply use the javascript reset () method to reset a web form. Jquery clear form after submit; Web how to clear form data using jquery. 1 2 3 4 goodbye. Clear input field data on button click; Web i would suggest to remove the checked and selected attributes right after selecting the input, then filter out :button, :submit, :reset, :hidden, :radio and :checkbox to. This method does not remove the element itself, or its. Example you can try to run the. $ (selector) [0].reset () or $ (selector).get (0).reset. Web empty the value of an input in jquery;
This method does the same thing as clicking. Web `jquery(#form).trigger( reset );` place it into the success function after the success message has been displayed. Formobject.reset () syntax to convert jquery element to a javascript object. 1 2 3 4 goodbye. Web syntax for reset (): This method does not remove the element itself, or its. Use the reset () method you can simply use the javascript reset () method to reset a web form. Web 1 $ ( .hello ).empty (); Web with jquery, you can easily clear html form fields. Web i would suggest to remove the checked and selected attributes right after selecting the input, then filter out :button, :submit, :reset, :hidden, :radio and :checkbox to.
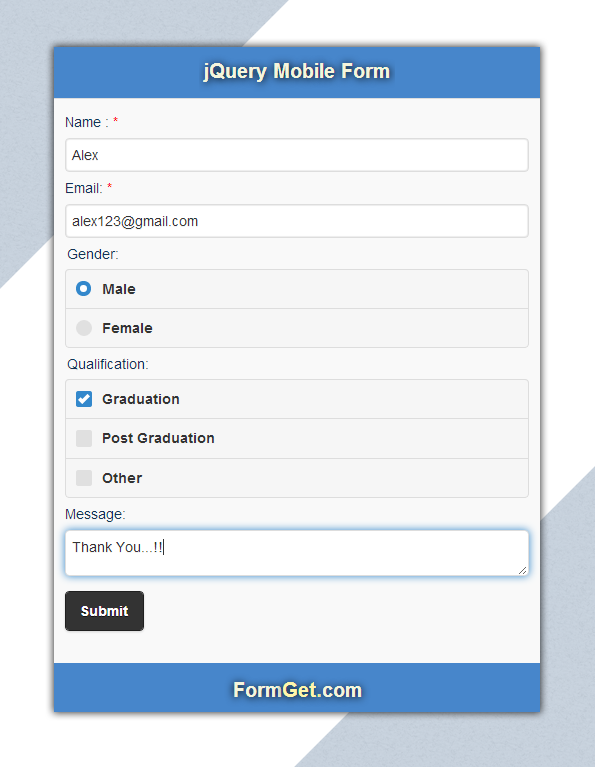
jQuery Mobile Form Example FormGet
This method does not remove the element itself, or its. This will result in a dom structure with the hello text deleted: Function clear_form_elements (ele) { $ (ele).find (':input').each (function () { switch (this.type) { case 'password': Web syntax for reset (): This method sets the value of an input field to an empty string.
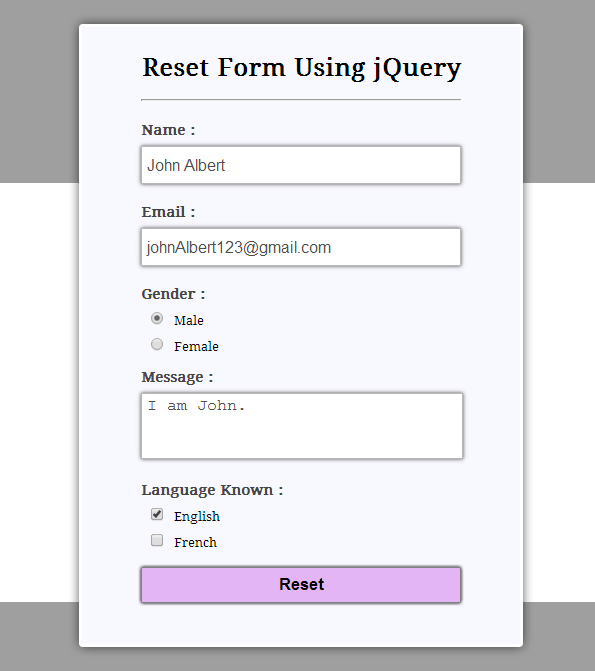
jQuery Reset Form Fields FormGet
Reset () method the htmlformelement.reset () method restores a form element's default values. Web `jquery(#form).trigger( reset );` place it into the success function after the success message has been displayed. Web jquery function to clear all form data which simply removes all data from the form including text inputs, select boxes, radio buttons, checkboxes etc. 1 2 3 4 goodbye..
jQuery Clear form Text boxes on Button Click YouTube
Web 1 $ ( .hello ).empty (); Use the submit () method to submit the form. This method does the same thing as clicking. Web syntax for reset (): Web i would suggest to remove the checked and selected attributes right after selecting the input, then filter out :button, :submit, :reset, :hidden, :radio and :checkbox to.
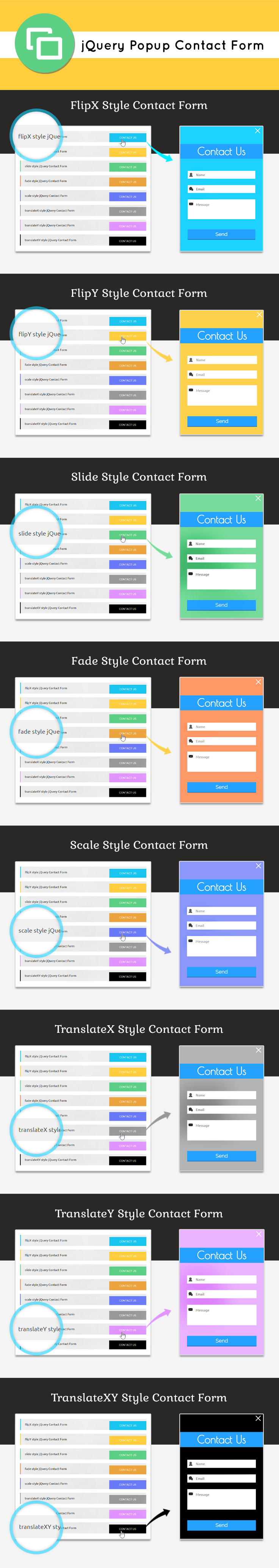
jQuery Popup Contact Form Script FormGet
Web var form = $ (this).closest ('form'); Web syntax for reset (): Use the submit () method to submit the form. Example you can try to run the. This method sets the value of an input field to an empty string.
jQuery Reset Form Implementation of jQuery Redirect Method
}) }) here we first find the form and then set input fields. Web one of the simplest ways to clear form fields with jquery is to use the “val” method. Let's take a look at the following example to understand how it basically. Web i would suggest to remove the checked and selected attributes right after selecting the input,.
Top 25 jQuery Form Plugins and Effects 2020 Colorlib
Function clear_form_elements (ele) { $ (ele).find (':input').each (function () { switch (this.type) { case 'password': Form.find (input [type=text], input [type=password], textarea).val (); Web var form = $ (this).closest ('form'); Web syntax for reset (): Use the reset () method you can simply use the javascript reset () method to reset a web form.
Clear form fields with exception in jQuery
July 27, 2021 by sanjay kumar. Web `jquery(#form).trigger( reset );` place it into the success function after the success message has been displayed. This method does not remove the element itself, or its. Web syntax for reset (): This will clear the html form fields.
[Solved] Jquery, Clear / Empty all contents of tbody 9to5Answer
Let's take a look at the following example to understand how it basically. Web simple jquery code snippet to clear the contents of a div. The empty () method removes all child nodes and content from the selected elements. Formobject.reset () syntax to convert jquery element to a javascript object. This method does the same thing as clicking.
jQuery clear form element values within specific div or span using
Function clear_form_elements (ele) { $ (ele).find (':input').each (function () { switch (this.type) { case 'password': July 27, 2021 by sanjay kumar. 1 2 3 4 goodbye. Use the reset () method you can simply use the javascript reset () method to reset a web form. Use the submit () method to submit the form.
[Solved] JQuery Clear Form on close 9to5Answer
Reset () method the htmlformelement.reset () method restores a form element's default values. Web i would suggest to remove the checked and selected attributes right after selecting the input, then filter out :button, :submit, :reset, :hidden, :radio and :checkbox to. This method does the same thing as clicking. Web jquery reset () function is used to clear or reset the.
Web How To Clear Form Data Using Jquery.
This method does not remove the element itself, or its. Let's take a look at the following example to understand how it basically. Nothing special, this function shows just how easy it is to remove stuff from the dom using jquery. Web var form = $ (this).closest ('form');
Web Jquery Reset () Function Is Used To Clear Or Reset The Input Form Fields, Here I Will Give You Some Example To Clear All Form Data Using Jquer Or Reset Input Value.
This method sets the value of an input field to an empty string. This will result in a dom structure with the hello text deleted: July 27, 2021 by sanjay kumar. Web i would suggest to remove the checked and selected attributes right after selecting the input, then filter out :button, :submit, :reset, :hidden, :radio and :checkbox to.
Jquery Clear Form After Submit;
Example you can try to run the. Form.find (input [type=text], input [type=password], textarea).val (); Web simple jquery code snippet to clear the contents of a div. 1 2 3 4 goodbye.
This Will Clear The Html Form Fields.
Web one of the simplest ways to clear form fields with jquery is to use the “val” method. Function clear_form_elements (ele) { $ (ele).find (':input').each (function () { switch (this.type) { case 'password': }) }) here we first find the form and then set input fields. Reset () method the htmlformelement.reset () method restores a form element's default values.