Is Declared But Its Value Is Never Read
Is Declared But Its Value Is Never Read - Const badges = tags.badges || {}; // but warning here import { skeleton, 'modelid' is declared but its value is never read… #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. Client.on (message, (channel, tags, message, self) => { if (self) return; Window.checkselection = function (that) { if (that.value ==. Web saiid ouerttani asks: In the example they gave you they used numbers and then called upon that number to acces the. Web is declared but its value is never read. Web 'from' is declared but its value is never read.ts(6133) nounusedparameters.
Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. That is an error reported by the typescript checker in your ide. When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. The “nounusedparameters” is a compiler option for the typescript. Web error in src/app/app.module.ts (15,1): Window.checkselection = function (that) { if (that.value ==. In the example they gave you they used numbers and then called upon that number to acces the. False } } added a dev.tsconfig.json file: Web saiid ouerttani asks: 'modelid' is declared but its value is never read…
// but warning here import { skeleton, Const createdefaultkeyboard = ( modelid: Web i have found some answers online and updated the following: #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. 'variable' is declared but its value is never read. To make it go away, this would be a workaround: Becuase you are calling a string while you are having objects. In the example they gave you they used numbers and then called upon that number to acces the. Web nounusedparameters report errors on unused parameters in functions. Window.checkselection = function (that) { if (that.value ==.
I keep getting a "is declared but its value is never read.ts(6133
'modelid' is declared but its value is never read… In the ‘comment’ function tag is working fine but and is not working and for their respective functions vscode is saying that they are declared but their value is never.</p> As mentioned in the title, my variable ismodup is declared but its value is never read. Both have almost the same..
Nuxt 3 Variable X is declared but its value is never read.ts(6133
'effects' is declared but its value is never read. #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. Becuase you are calling a string while you are having objects. Web why is a string declared but its value never? The compiler option is what.
Samuel Gunter on Twitter "hey guys, i think 'axios' is declared but
In the example below the values “val” and lookup have the problem, but i. Both have almost the same. #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. In the ‘comment’ function tag.
[Solved] How to fix `declared but its value is never 9to5Answer
Web 'from' is declared but its value is never read.ts(6133) nounusedparameters. 'modelid' is declared but its value is never read… Number) => { 'modelid' is declared but its value is never read. Web error in src/app/app.module.ts (15,1): Const badges = tags.badges || {};
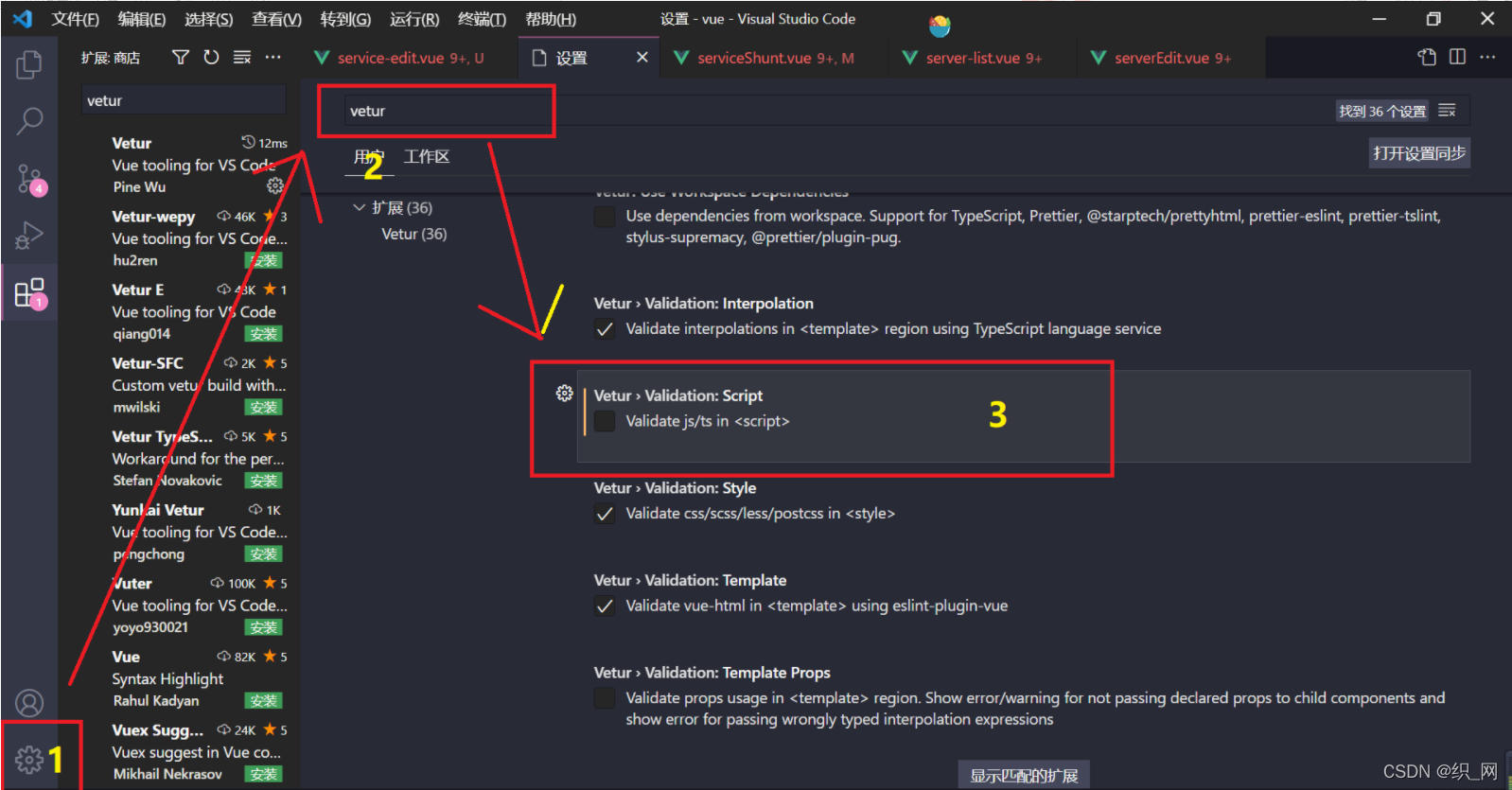
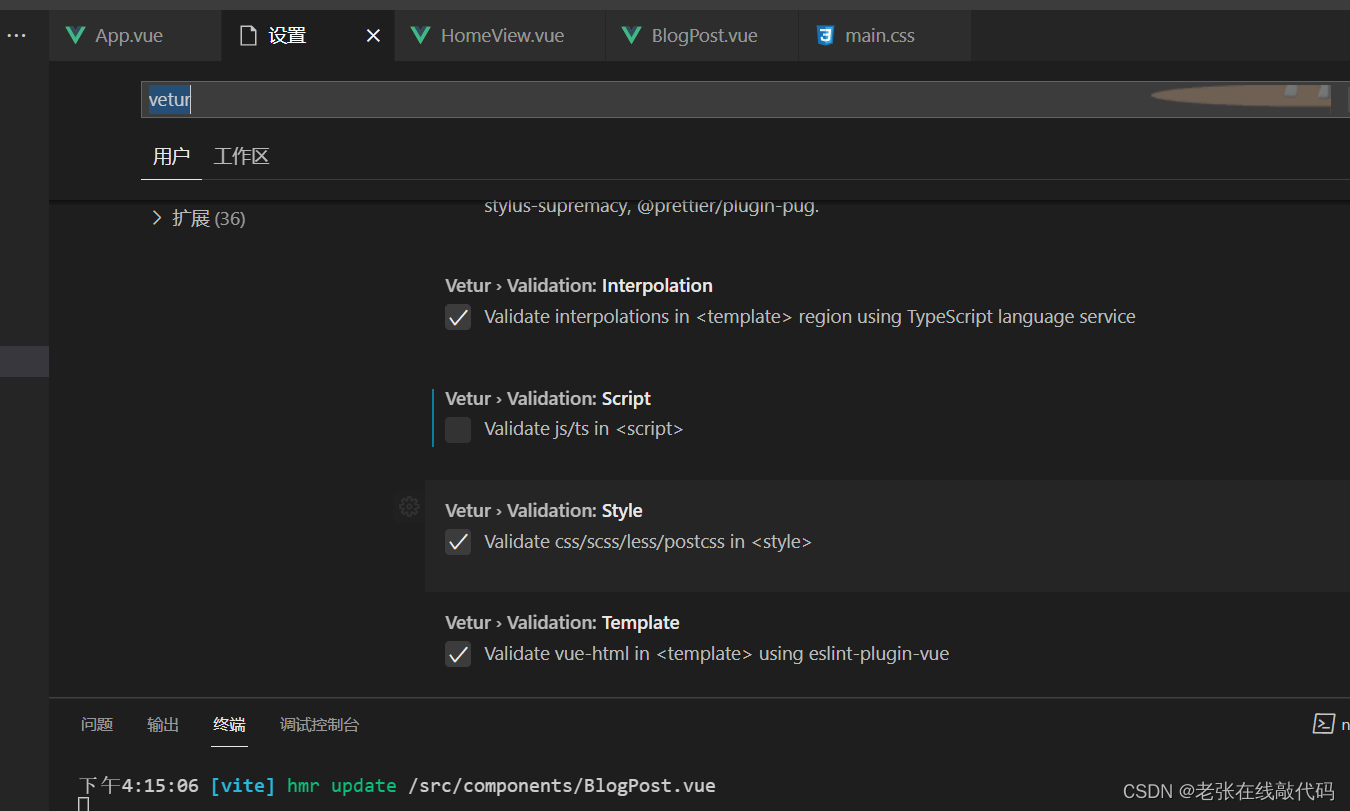
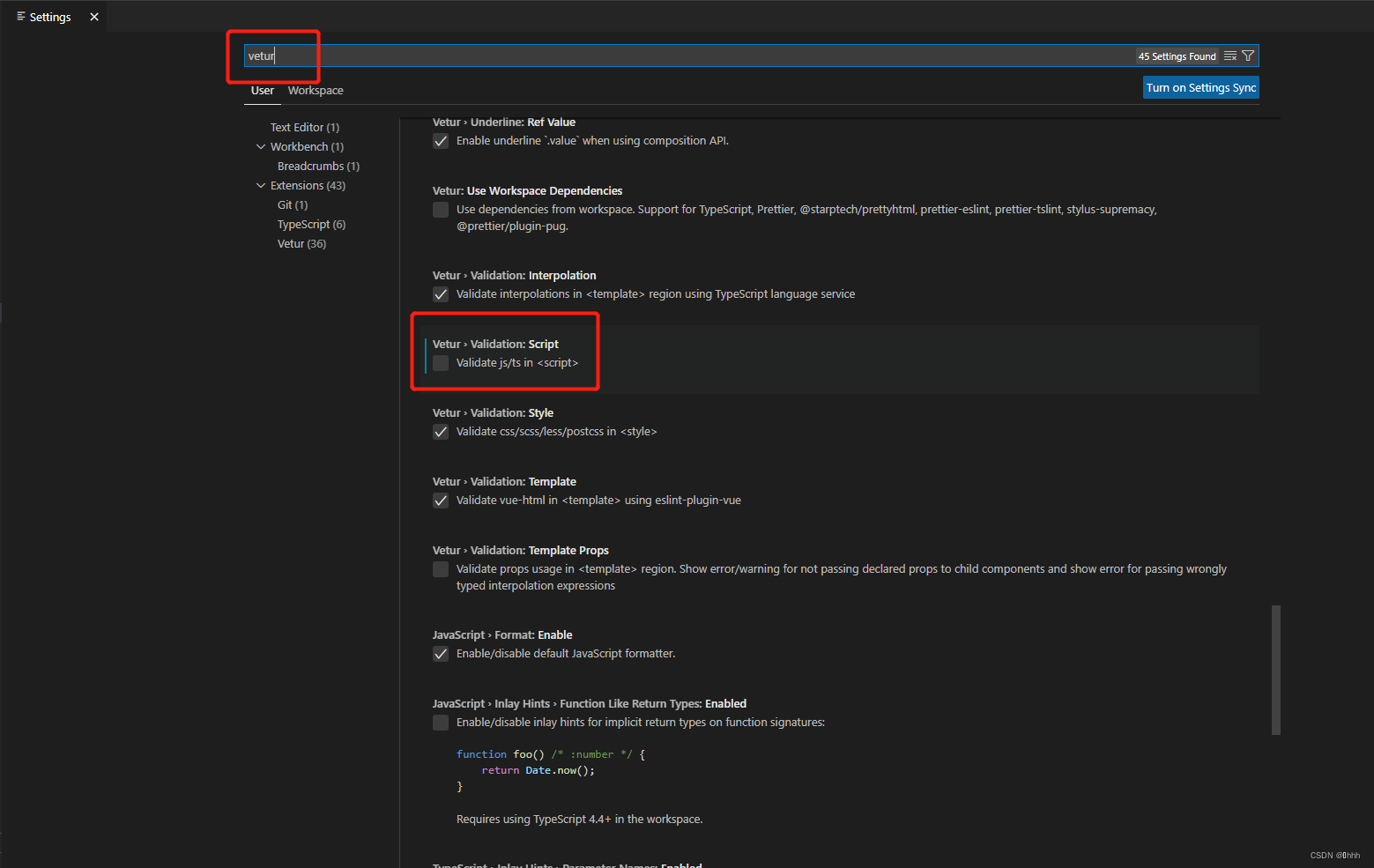
报错:‘xxxx‘ is declared but its value is never read.Vetur(6133
As mentioned in the title, my variable ismodup is declared but its value is never read. To make it go away, this would be a workaround: In the example they gave you they used numbers and then called upon that number to acces the. // but warning here import { skeleton, When dealing with function parameters, you can fix the.
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_码上流星&洒下
Both have almost the same. Web why is a string declared but its value never? 'modelid' is declared but its value is never read… #51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. In the ‘comment’ function tag is working fine but and is.
Class component is declared but its value is never read Magenaut
Const badges = tags.badges || {}; As mentioned in the title, my variable ismodup is declared but its value is never read. Web is declared but its value is never read. Both have almost the same. Web i don´t know why my code says to me that a value is declared but its value in never readen, like in a.
vscode报错 xxxx is declared but its value is never read Vetur
Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. Web saiid ouerttani asks: Web i have found some answers online and updated the following: 'variable' is declared but its value is never read. Const badges = tags.badges || {};
报错: ‘XXXX‘ is declared but its value is never read.Vetur(6133)_ hhh的博客
Web is declared but its value is never read. If you can't drop the import, then you could disable the warning. Const createdefaultkeyboard = ( modelid: Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. // but warning here.
[Solved] React Error is declared but its value is never 9to5Answer
Web and i encountered following weird behaviour: False } } added a dev.tsconfig.json file: Client.on (message, (channel, tags, message, self) => { if (self) return; 'variable' is declared but its value is never read. 'effects' is declared but its value is never read.
Const Createdefaultkeyboard = ( Modelid:
Const badges = tags.badges || {}; 'variable' is declared but its value is never read. As mentioned in the title, my variable ismodup is declared but its value is never read. In the example they gave you they used numbers and then called upon that number to acces the.
That Is An Error Reported By The Typescript Checker In Your Ide.
Is declared but its value is never read.ts(6133) hello somewone can help me please ,why when i make the destruction code in if condition i cant read the properties of. Window.checkselection = function (that) { if (that.value ==. // but warning here import { skeleton, Web why is a string declared but its value never?
Web Saiid Ouerttani Asks:
When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore. Web is declared but its value is never read. Number) => { 'modelid' is declared but its value is never read. Becuase you are calling a string while you are having objects.
False } } Added A Dev.tsconfig.json File:
#51814 closed pocesar opened this issue on jun 13, 2018 · 13 comments pocesar commented on jun 13, 2018 edited create a const something =. If you can't drop the import, then you could disable the warning. Web i have found some answers online and updated the following: To make it go away, this would be a workaround: