Iframe Contact Form
Iframe Contact Form - The following example will create an aspect ratio of 16:9, which is the. Web step 2) add css: Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. The src attribute defines the url of the page to embed. We're going to look at of how to. Web get contact form plugin: I was informed this is bad practice and to discontinue using iframes;. Upon installation, you will receive messages directly to your inbox. Always include a title attribute (for screen readers) the height and width. Get the full source code.
Create your contact form and embed it on your site in 1 minute. Web step 2) add css: Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web get contact form plugin: Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. The following example will create an aspect ratio of 16:9, which is the. Get the full source code. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions.
Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. The following example will create an aspect ratio of 16:9, which is the. I was informed this is bad practice and to discontinue using iframes;. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Upon installation, you will receive messages directly to your inbox. Create your contact form and embed it on your site in 1 minute. Web get contact form plugin: Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts :
iframe Test Do Search Engines Follow Links in iframes? Blog Merkle
Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web step 2) add css: Get the full source code. Upon installation, you will receive.
CSS Contact Form With Google Map ( iframe ) Responsive Design In HTML
Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Web step 2) add css: Always include a title attribute (for screen readers) the height and width. Create your contact form and embed.
How to embed iframe Contact Form to website (fast and easy)
Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. We're going to look at of how to. Web the html <<strong>iframe</strong>> tag specifies an inline frame. Always include a title attribute (for screen readers) the height and width. Web impress your visitors with the best contact.
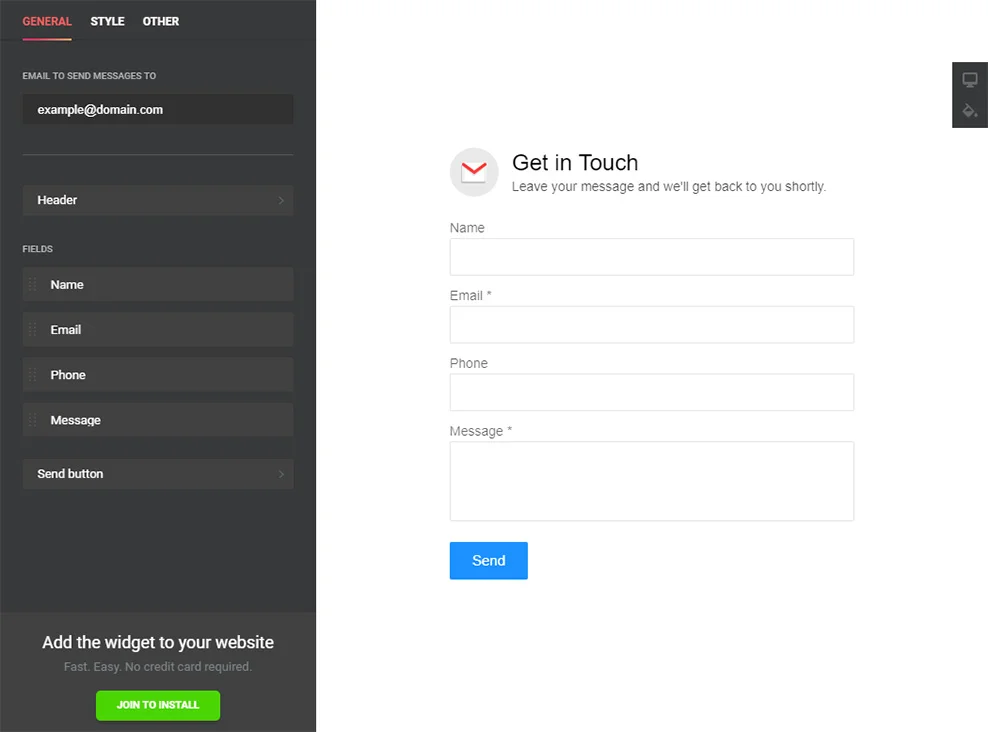
Can I add custom fields to my Contact Form?
Get the full source code. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. I was informed this is bad practice and to discontinue using iframes;. Web contact form app for iframe websites was designed to help business owners solve these problems and increase visibility, engagement and conversions. We're going.
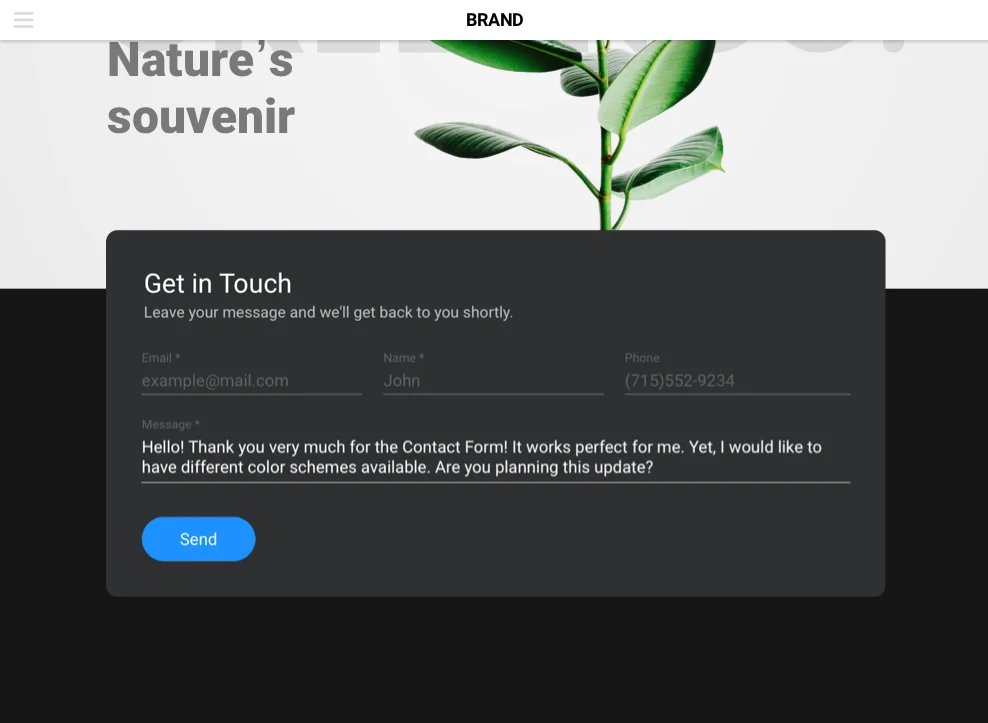
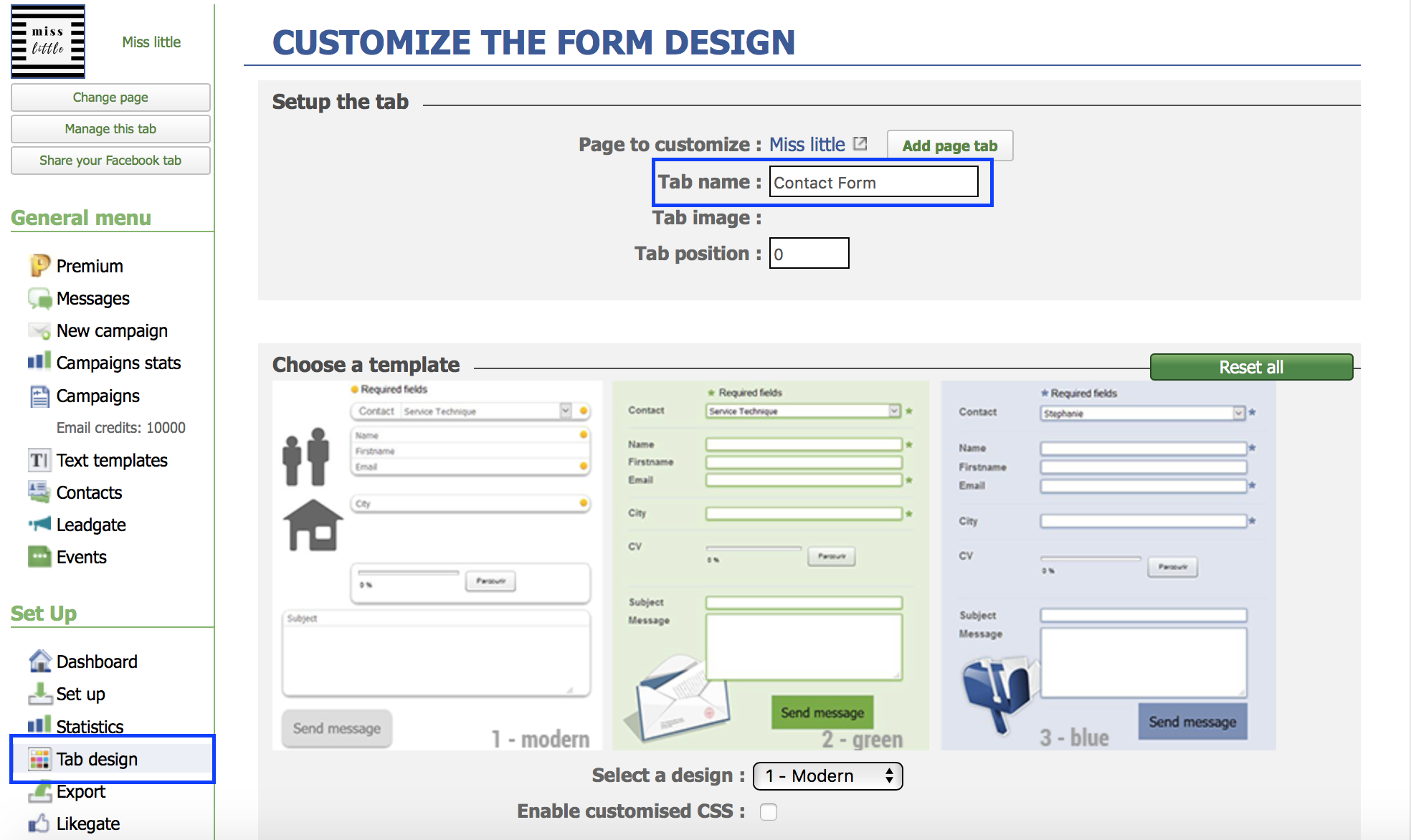
How do I change the tab name for my Contact Form?
The src attribute defines the url of the page to embed. Create your contact form and embed it on your site in 1 minute. Always include a title attribute (for screen readers) the height and width. Web get contact form plugin: Get the full source code.
RESPONSIVE CONTACT FORM WITH GOOGLE MAP IFRAME USING HTML AND CSS ONLY
Upon installation, you will receive messages directly to your inbox. Web when you embed inside an iframe, you are basically creating a wall between the form and the page that contains the form. Web impress your visitors with the best contact form for iframe. Web in this video we create css responsive contact form with google map iframe using with.
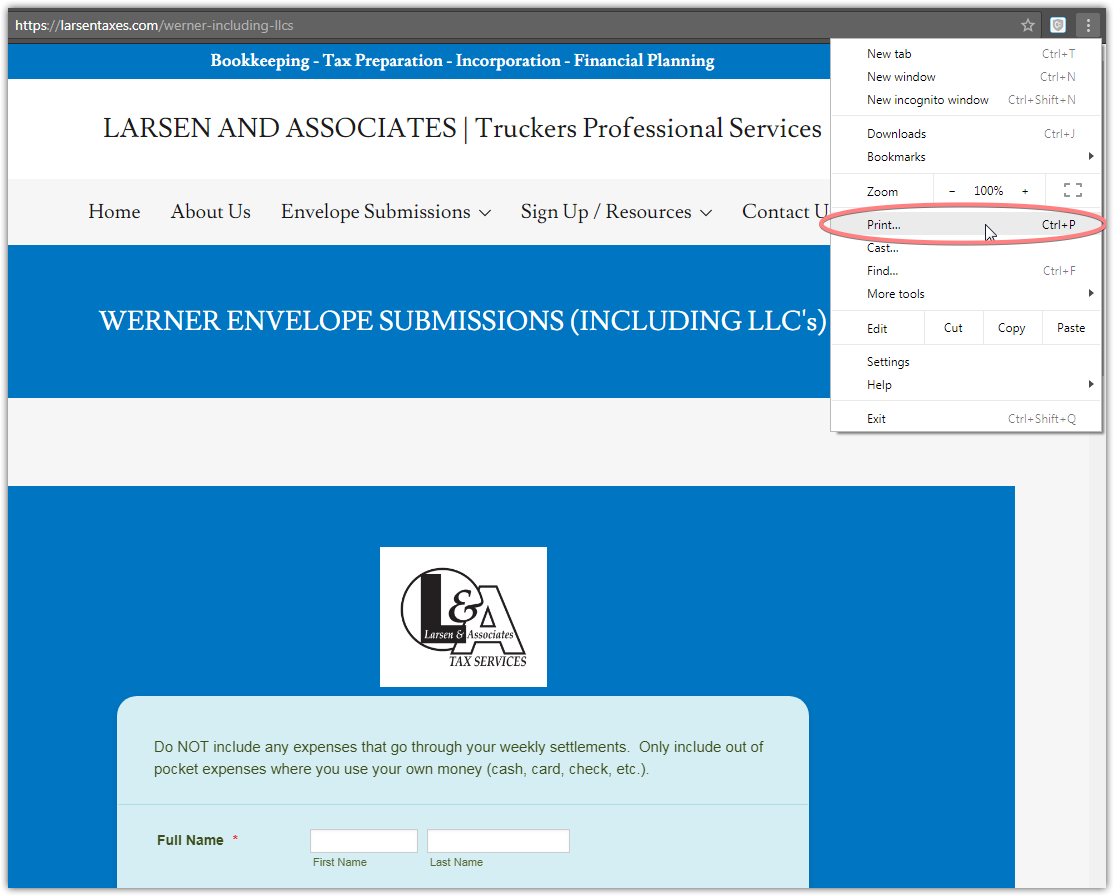
iFrame Embedded My print function is not working in the form
I was informed this is bad practice and to discontinue using iframes;. Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. Web step 2) add css: Web.
How to embed iframe Contact Form to website (fast and easy)
Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web get contact form plugin: The following example will create an aspect ratio of 16:9, which is the. Web when you embed inside an iframe, you are basically creating a wall between the form and the page.
Can I add custom fields to my Contact Form?
In this video we create responsive contact form with google map iframe using html and css only. Web the html <<strong>iframe</strong>> tag specifies an inline frame. I was informed this is bad practice and to discontinue using iframes;. Always include a title attribute (for screen readers) the height and width. We're going to look at of how to.
Responsive Contact Us Form Using Only HTML & CSS Contact Form Design
Web get contact form plugin: Get the full source code. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default. Web in this video we create css responsive contact form with google map iframe using with html5 & css3.
Web Contact Form App For Iframe Websites Was Designed To Help Business Owners Solve These Problems And Increase Visibility, Engagement And Conversions.
I was informed this is bad practice and to discontinue using iframes;. Web i want to reuse/restyle a php form i had used before, but utilizes an iframe calling the php file. Web step 2) add css: The src attribute defines the url of the page to embed.
Upon Installation, You Will Receive Messages Directly To Your Inbox.
Web the html <iframe> tag specifies an inline frame. Web copy and paste your form’s iframe code to embed your form within an iframe on your web page. In this video we create responsive contact form with google map iframe using html and css only. We're going to look at of how to.
Web When You Embed Inside An Iframe, You Are Basically Creating A Wall Between The Form And The Page That Contains The Form.
Always include a title attribute (for screen readers) the height and width. Get the full source code. Web impress your visitors with the best contact form for iframe. Web if your iframe depends on access to the xrm object of the page or any form event handlers, you should configure the iframe so that it's not visible by default.
The Following Example Will Create An Aspect Ratio Of 16:9, Which Is The.
Web get contact form plugin: Web in this video we create css responsive contact form with google map iframe using with html5 & css3 for online fonts : Web a contact form is the fastest and easiest way to communicate with your customers and potential customers. Create your contact form and embed it on your site in 1 minute.