How To Create A Mailchimp Signup Form For Wordpress
How To Create A Mailchimp Signup Form For Wordpress - (optional) add more fields to your form. It is the best contact form plugin for wordpress that’s used by over 5. You'll need to edit the html of the page manually: Web head to appearance > menus (1). Web creating a mailchimp form is quite simple, go to mailoptin > optin campaigns > add new, then name the campaign. Design it to fit your. Add the mailchimp block to your page by selecting the add block button on your wordpress. You’ll need an api key to. Web how to add a mailchimp signup form to your wordpress website (in 4 steps) step 1: Web the easiest way of adding a mailchimp subscribe form in wordpress is by using wpforms.
Web assuming that you'll like to replace the contents of post box for your mailchimp form. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Web start from your blog. How to build an email list easily there are primarily two ways you can collect email from your website. Web lead generation how to create wordpress mailchimp email signup forms in this tutorial, we will learn how to create mailchimp subscribe forms (also called email sign. Web after installing the mailchimp addon, the next step is to integrate your site with your mailchimp account. In the lightbox section, all. Connect your mailchimp account to wordpress. Join over 5m professionals using wpforms to build smarter forms. Ad wpforms let's you easily build website forms.
Web how to add a mailchimp signup form to your wordpress website (in 4 steps) step 1: Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Web open the wordpress page or post that you’re going to add the mailchimp form to. In the lightbox section, all. Edit your custom signup form in the page source for your. Web start from your blog. Join over 5m professionals using wpforms to build smarter forms. Ad wpforms let's you easily build website forms. Add the mailchimp block to your page by selecting the add block button on your wordpress. Web head to appearance > menus (1).
How to Add a Email Sign Up Form in WordPress using Mailchimp
In the lightbox section, all. (optional) add more fields to your form. Web in your mailchimp audience, click manage audience → signup forms. Web before you start here are some things to know before you begin this process. Web how to add a mailchimp signup form to your wordpress website (in 4 steps) step 1:
20 inspiring examples of signup forms Justinmind
You can either use a lead generation. Ad more than 100 templates & designs that fit any message. Web creating a mailchimp form is quite simple, go to mailoptin > optin campaigns > add new, then name the campaign. Connect your mailchimp account to wordpress. Web lead generation how to create wordpress mailchimp email signup forms in this tutorial, we.
How to Create a Mailchimp Signup and Popup Form & Add it to Wordpress
Join over 5m professionals using wpforms to build smarter forms. It is the best contact form plugin for wordpress that’s used by over 5. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Ad more than 100 templates & designs that fit any message. Web open the wordpress page or post that.
How to Create a MailPoet Signup Form in WordPress Forms
Add the mailchimp block to your page by selecting the add block button on your wordpress. Select at least one list to subscribe people to. Web lead generation how to create wordpress mailchimp email signup forms in this tutorial, we will learn how to create mailchimp subscribe forms (also called email sign. Design it to fit your. Ad more than.
How to Create a Sleek Mailchimp SignUp in Divi JoshHall.co
You'll need to edit the html of the page manually: Web how to add a mailchimp signup form to your wordpress website (in 4 steps) step 1: Next, click the view all tab (1). To do so, navigate to wpforms » settings and click on the. How to build an email list easily there are primarily two ways you can.
The Ultimate Guide to Adding Mailchimp to WordPress (2021)
Ad wpforms let's you easily build website forms. Web start from your blog. To customize your signup form, use the form builder first before you generate embedded code if you want to match your form with the design of. You can either use a lead generation. Web after installing the mailchimp addon, the next step is to integrate your site.
MailChimp 2016 Create an Email SignUp Form YouTube
Ad more than 100 templates & designs that fit any message. Web in your mailchimp audience, click manage audience → signup forms. Web the wpforms mailchimp addon allows you to assign mailchimp tags to subscribers automatically, harnessing mailchimp’s powerful segmentation. Web the easiest way of adding a mailchimp subscribe form in wordpress is by using wpforms. It is the best.
How To Customize The MailChimp Signup Form
Web assuming that you'll like to replace the contents of post box for your mailchimp form. You'll need to edit the html of the page manually: Web the easiest way of adding a mailchimp subscribe form in wordpress is by using wpforms. To do so, navigate to wpforms » settings and click on the. You can either use a lead.
How to create and embed a MailChimp signup form in WordPress
You’ll need an api key to. In the lightbox section, all. Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Next, click the view all tab (1). Web head to appearance > menus (1).
How to create a signup form using MailChimp groups in WordPress
Next, click the view all tab (1). Join over 5m professionals using wpforms to build smarter forms. Web after installing the mailchimp addon, the next step is to integrate your site with your mailchimp account. Web the wpforms mailchimp addon allows you to assign mailchimp tags to subscribers automatically, harnessing mailchimp’s powerful segmentation. Web open the wordpress page or post.
Web Before You Start Here Are Some Things To Know Before You Begin This Process.
Give your menu a name (2), tick the primary menu checkbox (3), then click create menu (4). Web assuming that you'll like to replace the contents of post box for your mailchimp form. Web lead generation how to create wordpress mailchimp email signup forms in this tutorial, we will learn how to create mailchimp subscribe forms (also called email sign. To do so, navigate to wpforms » settings and click on the.
You Can Either Use A Lead Generation.
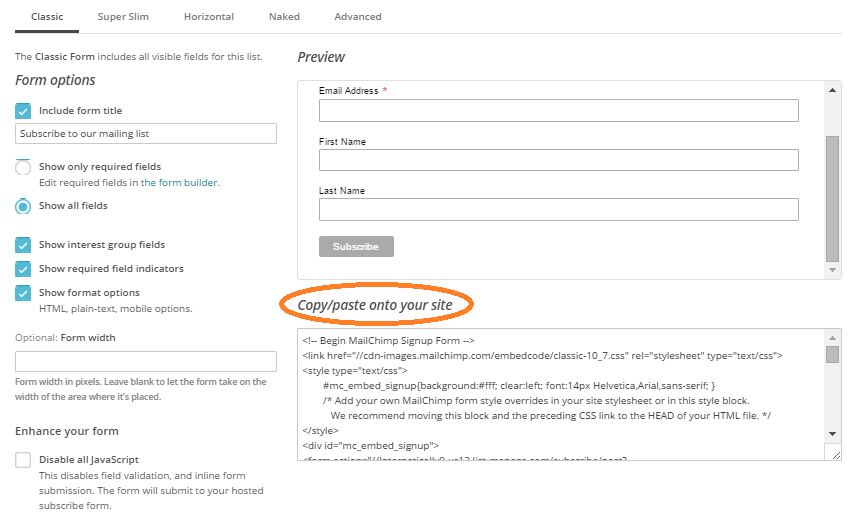
Web click audience, then click signup forms. Select at least one list to subscribe people to. Web creating a mailchimp form is quite simple, go to mailoptin > optin campaigns > add new, then name the campaign. Web after installing the mailchimp addon, the next step is to integrate your site with your mailchimp account.
(Optional) Add More Fields To Your Form.
Web start from your blog. Connect your mailchimp account to wordpress. Web in your mailchimp audience, click manage audience → signup forms. Web open the wordpress page or post that you’re going to add the mailchimp form to.
Ad Wpforms Let's You Easily Build Website Forms.
In the lightbox section, all. Web the wpforms mailchimp addon allows you to assign mailchimp tags to subscribers automatically, harnessing mailchimp’s powerful segmentation. Edit your custom signup form in the page source for your. Web head to appearance > menus (1).