Formik Reset Form Not Working
Formik Reset Form Not Working - 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: Web formik resetform () does not reset the entire form when there is a custom component. Web i hope the ideas below will help you find the problem: Web i would approach this by keeping the original initial values as a reusable variable. 2 import { formik } from 'formik'; Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. And then they use it like. React with fluent ui form onchange not working (very simple code) react form event.preventdefault() not working if handler calls. Web we can now have a working form powered by formik. Web if you are trying to access formik state via context, use useformikcontext.
Currently when i submit a form and use resetform () to clean. Resetform (showing top 9 results out of 315) origin: Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. Web i hope the ideas below will help you find the problem: Web if you are trying to access formik state via context, use useformikcontext. Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Web 1 import react from 'react'; In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. In one of these forms, i.
Web i would approach this by keeping the original initial values as a reusable variable. Resetform (showing top 9 results out of 315) origin: Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. Currently when i submit a form and use resetform () to clean. Explore this online formik form reset sandbox and experiment with it yourself using our. Web 1 import react from 'react'; 2 import { formik } from 'formik'; Web solutions open source pricing sign in sign up / sponsor notifications fork 2.7k star 32.4k code discussions actions projects insights new issue how to reset. 3 4 const basicexample = () => ( 5 6 my form 7 <formik 8 initialvalues={{ name: Web 1.8k views 9 months ago learn formik in under 10 minutes.
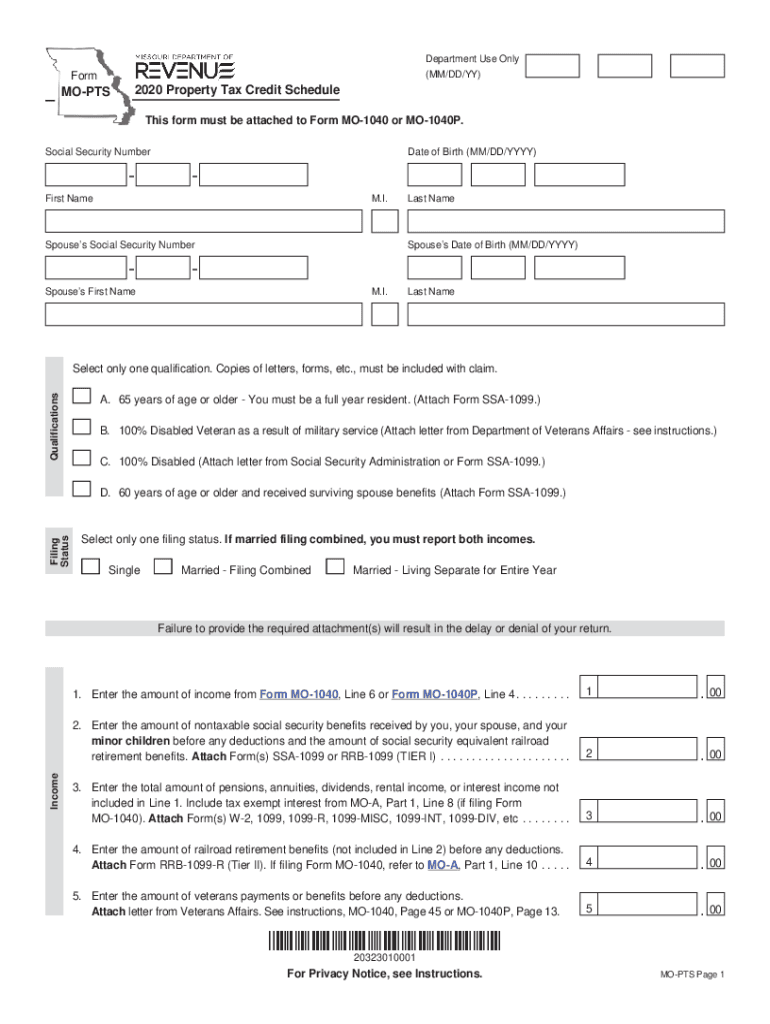
Mo Pts Fill Out and Sign Printable PDF Template signNow
Only use this hook if you are not using or withformik. Const formik = some configuration. Currently when i submit a form and use resetform () to clean. Edit the code to make changes and see it instantly in the preview. Web modified 3 years, 6 months ago.
Form reset does not reset checkboxes when using `enableReinitialize
Resetform (showing top 9 results out of 315) origin: Explore this online formik form reset sandbox and experiment with it yourself using our. And then they use it like. Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. 3 4 const basicexample = () => ( 5 6.
32 A Form Control Does Not Have A Corresponding Label. Labels 2021
When a control is reset, it copies its default values. Web you are using formik to reset the form in your react application. Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. Edit the code to make changes and see it instantly in the preview. * * be.
Creating TypeSafe Paths for Formik Forms with TypeScript
Web i would approach this by keeping the original initial values as a reusable variable. 2 import { formik } from 'formik'; (values, { resetform }) => { dispatch (useractions.register (values, { resetform })) }, validateonchange: When a control is reset, it copies its default values. But it is not working.
Using Formik to Handle Forms in React CSSTricks CSSTricks
Web if you are trying to access formik state via context, use useformikcontext. Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. Web we can now have a working form powered by formik. (values, { resetform }) => { dispatch (useractions.register (values, { resetform.
Multi Step Form in React with Formik Part 36 YouTube
In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. Web you are using formik to reset the form in your react application. Web if you are trying to access formik state via context, use useformikcontext. Web solutions open source pricing sign in sign up / sponsor notifications fork.
React Formik Tutorial 4 Managing Form State YouTube
Note that when a form is reset, it resets all its controls 2. In one of these forms, i. Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened this issue on sep 16,. 2 import { formik } from 'formik'; And then they use it like.
Formik by Made with React
Web 1 import react from 'react'; Formik.resetform () and instead i'm using the formik component with all the stuff inside it. Note that when a form is reset, it resets all its controls 2. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. In one of these forms,.
Using Formik to Handle Forms in React CSSTricks CSSTricks
Web const formik = useformik ( { initialvalues, validationschema, onsubmit: React with fluent ui form onchange not working (very simple code) react form event.preventdefault() not working if handler calls. Only use this hook if you are not using or withformik. Web projects 1 security insights new issue form reset does not reset checkboxes when using enablereinitialize #1819 closed romandecker opened.
【Formik/Yup】React簡単フォーム作成ライブラリ解説
Instead of managing our form’s values on our own and writing our own custom event handlers for every single input, we. Web if you are trying to access formik state via context, use useformikcontext. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. 3 4 const.
2 Import { Formik } From 'Formik';
* * be aware that ,.</p> Web formik resetform () does not reset the entire form when there is a custom component. Web almost 100% of the time, i use provider when creating forms because it has a clear boundary of the scope/context of form. When a control is reset, it copies its default values.
Web 1.8K Views 9 Months Ago Learn Formik In Under 10 Minutes.
Note that when a form is reset, it resets all its controls 2. 3 4 const basicexample = () => ( 5 6 my form 7 Only use this hook if you are not using or withformik. Edit the code to make changes and see it instantly in the preview. Web i would approach this by keeping the original initial values as a reusable variable. Explore this online formik form reset sandbox and experiment with it yourself using our. In this video we will see how we can use enablereinitialize, resetform and setvalues to reset formik form state under 10. Web const formik = useformik ( { initialvalues, validationschema, onsubmit: Currently when i submit a form and use resetform () to clean. Web i hope the ideas below will help you find the problem:(Values, { Resetform }) => { Dispatch (Useractions.register (Values, { Resetform })) }, Validateonchange:
Resetform (Showing Top 9 Results Out Of 315) Origin: