Form Submission Canceled Because The Form Is Not Connected Reactjs
Form Submission Canceled Because The Form Is Not Connected Reactjs - Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). It means that your form will not be. Form submission canceled because the form is not connected. Im not whether it is allowed to do it like this. Web form submission cancelled because the form is not connected. Normally, the browser would render the html and, depending on. Web what you want to do with this condition. So you should do one. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. I created a react app in which there is a list of boxes with data and i click on the add button.
Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed. Because form submit function will trigger. Form submission canceled because the form is not connected according to this thread i need to add the following line. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. Normally, the browser would render the html and, depending on. Because if you make that button type submit then onclick is not worthy. Web form submission cancelled because the form is not connected. I created a react app in which there is a list of boxes with data and i click on the add button. It means that your form will not be. Web form submission canceled because the form is not connected.
Form submission canceled because the form is not connected according to this thread i need to add the following line. Web form submission canceled because the form is not connected. Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. I have effected all you suggested in the code. Normally, the browser would render the html and, depending on. Web i'm getting the console error: Web form submission canceled because the form is not connected. Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Web jan 27, 2022 at 22:40. Because if you make that button type submit then onclick is not worthy.
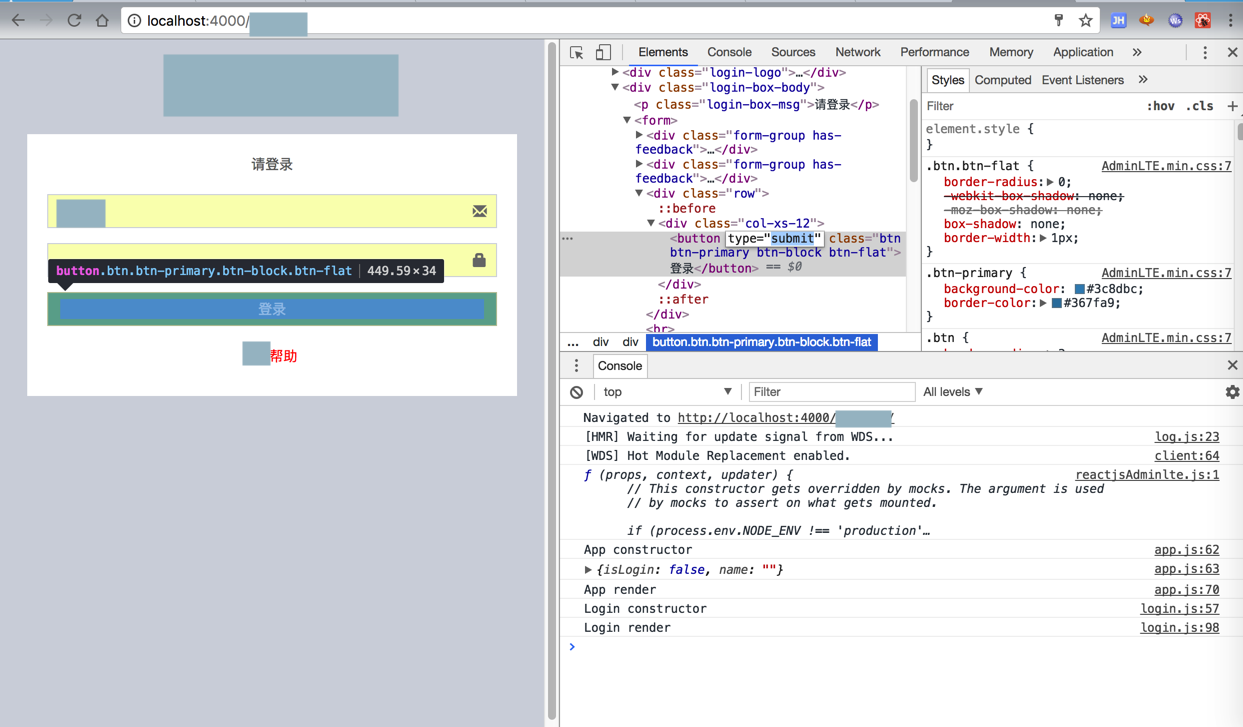
【已解决】ReactJS中警告:Form submission canceled because the form is not
Im not whether it is allowed to do it like this. Because form submit function will trigger. I created a react app in which there is a list of boxes with data and i click on the add button. Web what you want to do with this condition. Web form submission canceled because the form is not connected.
Form Connector The Form Submission Step Gravity Flow
Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. Web form submission cancelled because the form is not connected. Web jan 27,.
Form Submission Canceled Because the Form Is Not Connected Fixed
Web form submission canceled because the form is not connected. Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. So you should do one. Web i'm getting the console error: I have effected all you suggested in the code.
Hush™ Secure Forms offers new easytoprint form submissions
I am getting this error in my console. Web form submission cancelled because the form is not connected. Basicallyababy october 22, 2021, 5:09am 1. Web i'm getting the console error: I created a react app in which there is a list of boxes with data and i click on the add button.
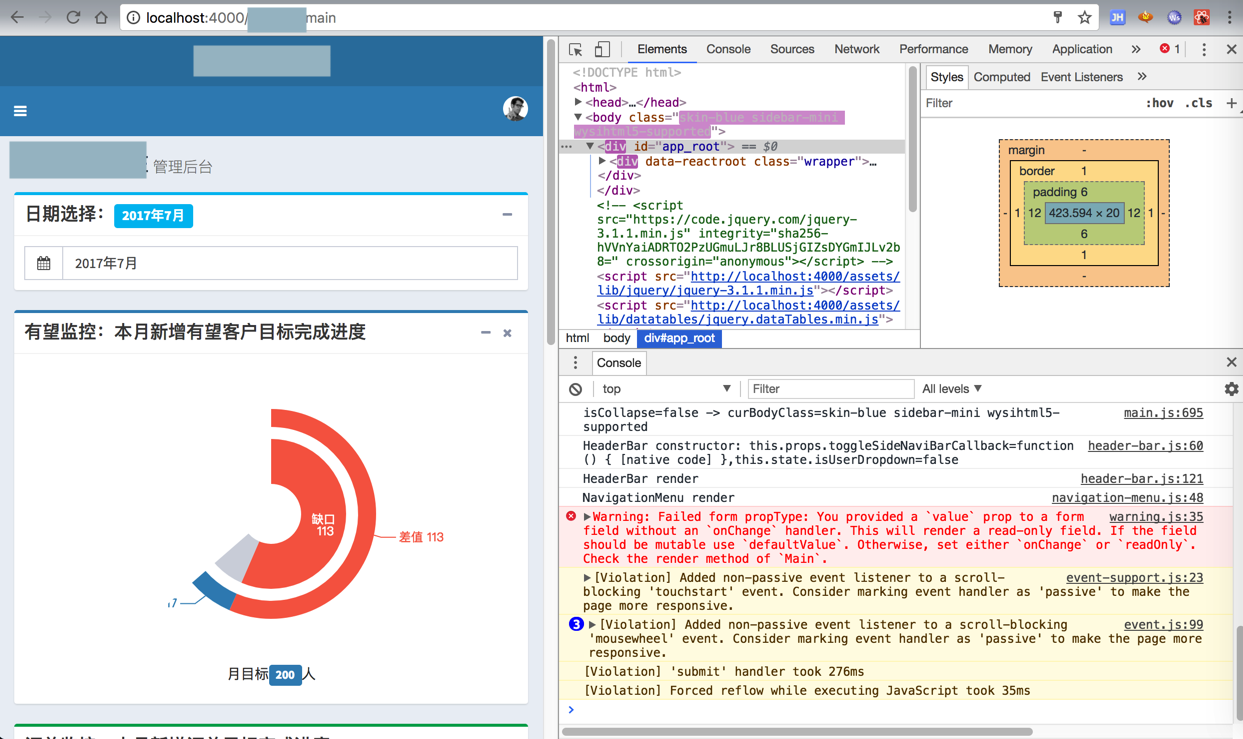
【已解决】ReactJS中警告:Form submission canceled because the form is not
Web html form submission works differently when implementing it within a react.js component. Form submission canceled because the form is not connected according to this thread i need to add the following line. Web form submission canceled because the form is not connected. Im not whether it is allowed to do it like this. Closed anzcyent opened this issue jul.
Submission Form
Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. I am getting this error in my console. When that happens i get the following. Web html form submission works differently when implementing it within a react.js component. I have effected all you suggested in the code.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web what you want to do with this condition. So you should do one. It means that your form will not be. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. Web form submission canceled because the form is.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web i'm getting the console error: Because if you make that button type submit then onclick is not worthy. I am getting this error in my console. Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Web jan 27, 2022 at 22:40.
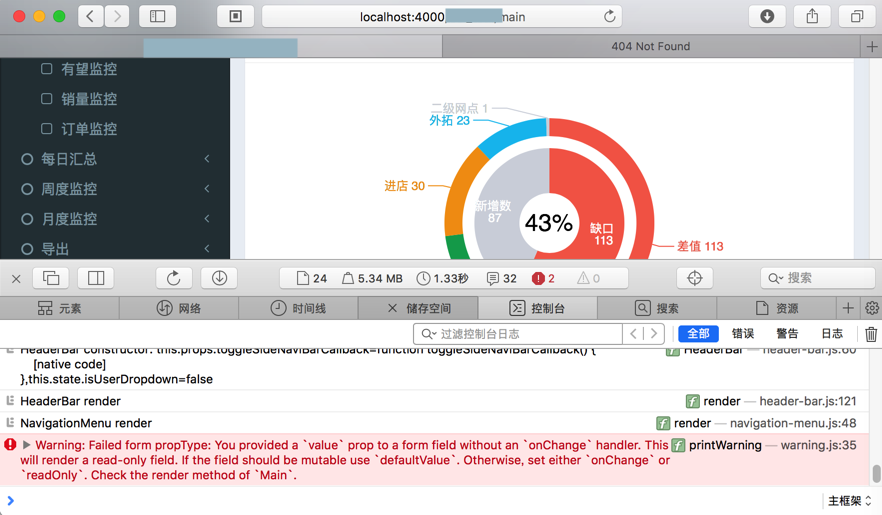
【已解决】ReactJS中警告:Form submission canceled because the form is not
So, when i click submit, i got warning of form. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. Form submission canceled because the form is not connected according to this thread i need to add the following line. Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. Web what you want to do with.
How 9+ Agency Owners Really Define 'Success' The Admin Bar
Web html form submission works differently when implementing it within a react.js component. Form submission canceled because the form is not connected. Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Web jan 27, 2022 at 22:40. Web i have created a form in react, but when user leaves the form (by.
Added App.get ('/', Cors (), Async (Req, Res) => { Res.send (This Is Working) And Res.send ('Ok').
Web i'm getting the console error: Web html form submission works differently when implementing it within a react.js component. Form submission canceled because the form is not connected according to this thread i need to add the following line. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.
Web Form Submission Canceled Because The Form Is Not Connected.
Web what you want to do with this condition. Normally, the browser would render the html and, depending on. Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal.
I Have Effected All You Suggested In The Code.
Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. I created a react app in which there is a list of boxes with data and i click on the add button. So you should do one. It means that your form will not be.
Web Jan 27, 2022 At 22:40.
The button having type=submit must not have an onclick handler otherwise the error will. When that happens i get the following. So, when i click submit, i got warning of form. Form submission canceled because the form is not connected on my single component react.js page that has a small form.