Form Select Image
Form Select Image - Your resource to get inspired, discover and connect with designers worldwide. Web how to add a form to an image step 1) add html: You can use any image from your media. Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form. All you have to do is. Web an insert image screen will open. Web add question as photo. Web the select image field is a list field that presents images as selectable list options. What is a select image field? Syntax $ (:image) jquery selectors color picker
The select image field is a form field that presents images as selectable list options. Add image title and perform editing tasks, as mentioned below. Web from django import forms from uploader.models import photo class memeform (forms.form): This will launch the wpforms. Wait for the image to load. Select the field on the form. Web your class selectablegroupbox is not suitable to let the user select one or more images. Web first provide a name for your form and then click to select a template. Meme = forms.modelchoicefield (photo.objects.all (),. You can make this question as mandatory by.
The select image field is a form field that presents images as selectable list options. Your resource to get inspired, discover and connect with designers worldwide. What is a select image field? Web form select bootstrap custom <<strong>select</strong>> using custom styles. Optionally specify options based on an array, array of objects, or an object. Web definition and usage the :image selector selects input elements with type=image. Web how to add a form to an image step 1) add html: Definition and usage the <input. We’ll be using the simple contact form as the starting point. Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
Web add question as photo. Web your class selectablegroupbox is not suitable to let the user select one or more images. You can use any image from your media. Definition and usage the <input. You can use any image from your media library as a list option.
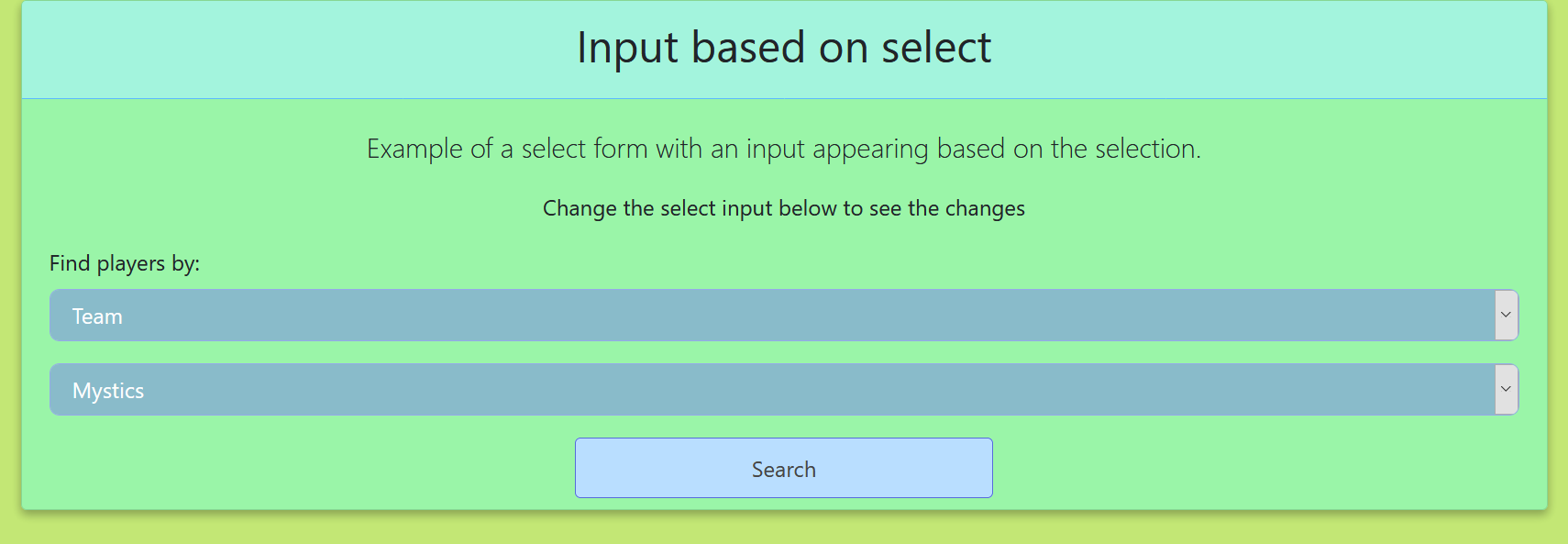
HTML form inputs based on a select element
We’ll be using the simple contact form as the starting point. Select the image from the desired location. What is a select image field? Syntax $ (:image) jquery selectors color picker The select image field is a form field that presents images as selectable list options.
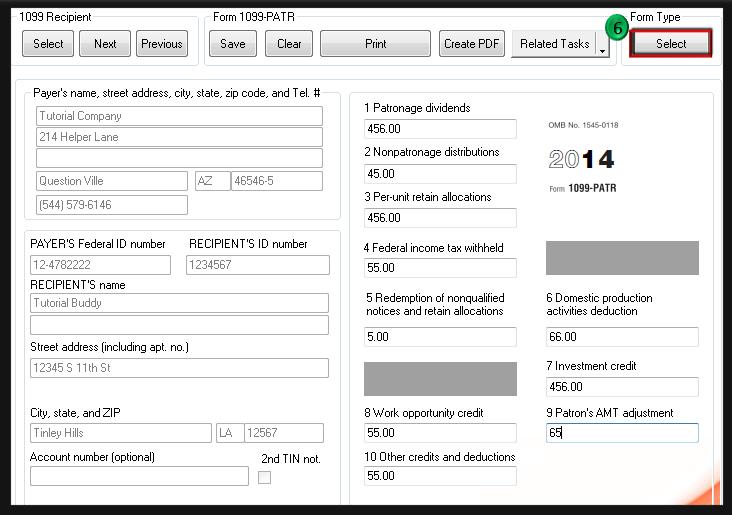
SELECT FORM SELECT patr W2 Mate® Software Tutorials
Your resource to get inspired, discover and connect with designers worldwide. Web the select image field is a list field that presents images as selectable list options. The element is a replaced element (an element whose content isn't generated or directly managed by the css. Syntax $ (:image) jquery selectors color picker This will launch the wpforms.
Using bootstrap styles for select form element Stack Overflow
Web the select image field is a list field that presents images as selectable list options. Wait for the image to load. Web using image inputs. Web how to add a form to an image step 1) add html: You can use any image from your media library as a list option.
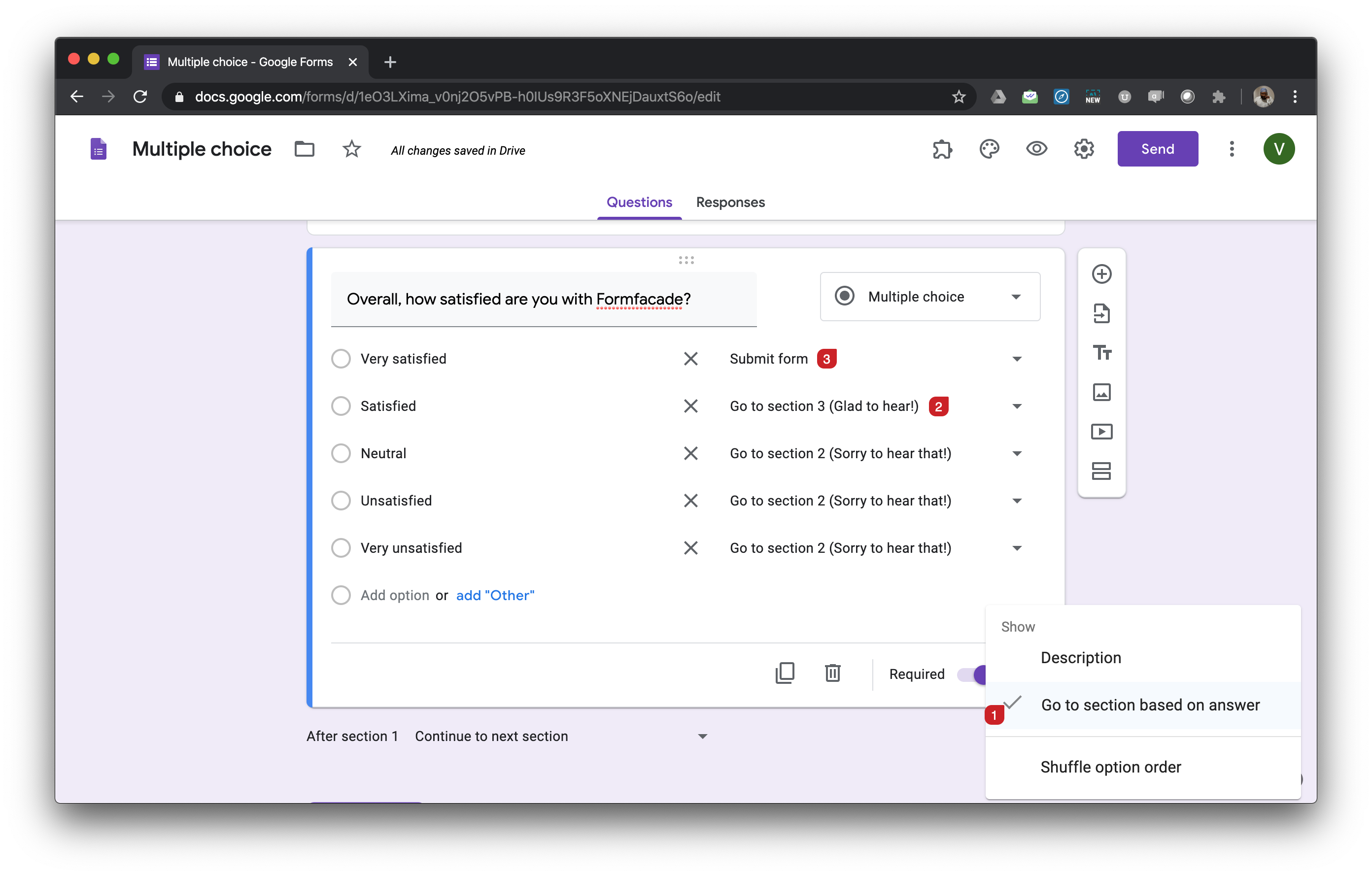
Multiple choice
The select image field is a form field that presents images as selectable list options. You can make this question as mandatory by. We’ll be using the simple contact form as the starting point. The element is a replaced element (an element whose content isn't generated or directly managed by the css. Wait for the image to load.
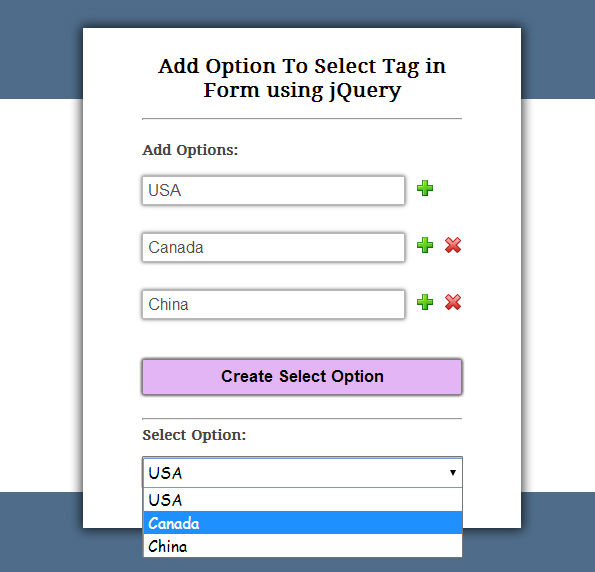
jQuery Add Option To Select Tag In Form FormGet
All you have to do is. This will launch the wpforms. Add image title and perform editing tasks, as mentioned below. Syntax $ (:image) jquery selectors color picker Select the field on the form.
php Form select box {!!Formselect()!!} Laravel Stack Overflow
Show page table of contents generate. Web form select bootstrap custom <<strong>select</strong>> using custom styles. Web from django import forms from uploader.models import photo class memeform (forms.form): All you have to do is. Web add question as photo.
FreeForm Select . Szparowanie on Behance
What is a select image field? Wait for the image to load. The select image field is a form field that presents images as selectable list options. Select the field on the form. This will launch the wpforms.
Html Forms Select Tag YouTube
Web let users select images on your forms. The select image field is a form field that presents images as selectable list options. Select the image from the desired location. What is a select image field? Your resource to get inspired, discover and connect with designers worldwide.
Select The Field On The Form.
Select the image from the desired location. Wait for the image to load. Web form select bootstrap custom <<strong>select</strong>> using custom styles. You can make this question as mandatory by.
You Can Use Any Image From Your Media Library As A List Option.
Optionally specify options based on an array, array of objects, or an object. Web your class selectablegroupbox is not suitable to let the user select one or more images. Meme = forms.modelchoicefield (photo.objects.all (),. Web let users select images on your forms.
Show Page Table Of Contents Generate.
Definition and usage the <input. Web first provide a name for your form and then click to select a template. What is a select image field? This will launch the wpforms.
Your Resource To Get Inspired, Discover And Connect With Designers Worldwide.
Add our free image picker widget to let users select from a gallery of pictures you’ve uploaded onto your form. Web the select image field is a list field that presents images as selectable list options. All you have to do is. The select image field is a form field that presents images as selectable list options.