Form Field Ui
Form Field Ui - Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol. Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. Web fc = => {const [form] = form. This context is used by the following. Nothing is more annoying than. It is being used actively in many projects with positive feedbacks from engineers. Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text. Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. String) => {switch (value) {case 'male': Web typically, this type of form contains more free form input fields, and thus receives a greater variety of responses.
The form body contains field elements that define how each element of the web page appears and behaves. Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. Web discover 400+ input field designs on dribbble. A simple way to work with forms in react. Use any component from any library, or your own. Render a field containing a label and custom form control. This context is used by the following. Web field with custom control. Web is a component used to wrap several angular material components and apply common text field styles such as the underline, floating label, and hint messages. Web the form acts as a container for other ui elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout.
Specifies the number of columns in which to display the elements of a variable field array. It comes with three variants: Use any component from any library, or your own. Always use labels labels are very important for your forms! String) => {switch (value) {case 'male': Web typically, this type of form contains more free form input fields, and thus receives a greater variety of responses. Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. This context is used by the following. A simple way to work with forms in react. Web basic textfield the textfield wrapper component is a complete form control including a label, input, and help text.
Form inputs redesigned. The usability issues with Material… by Jim
Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. Each field can contain other fields, each with its. Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. Web discover 400+ input field designs on dribbble. Properties for variable field arrays;
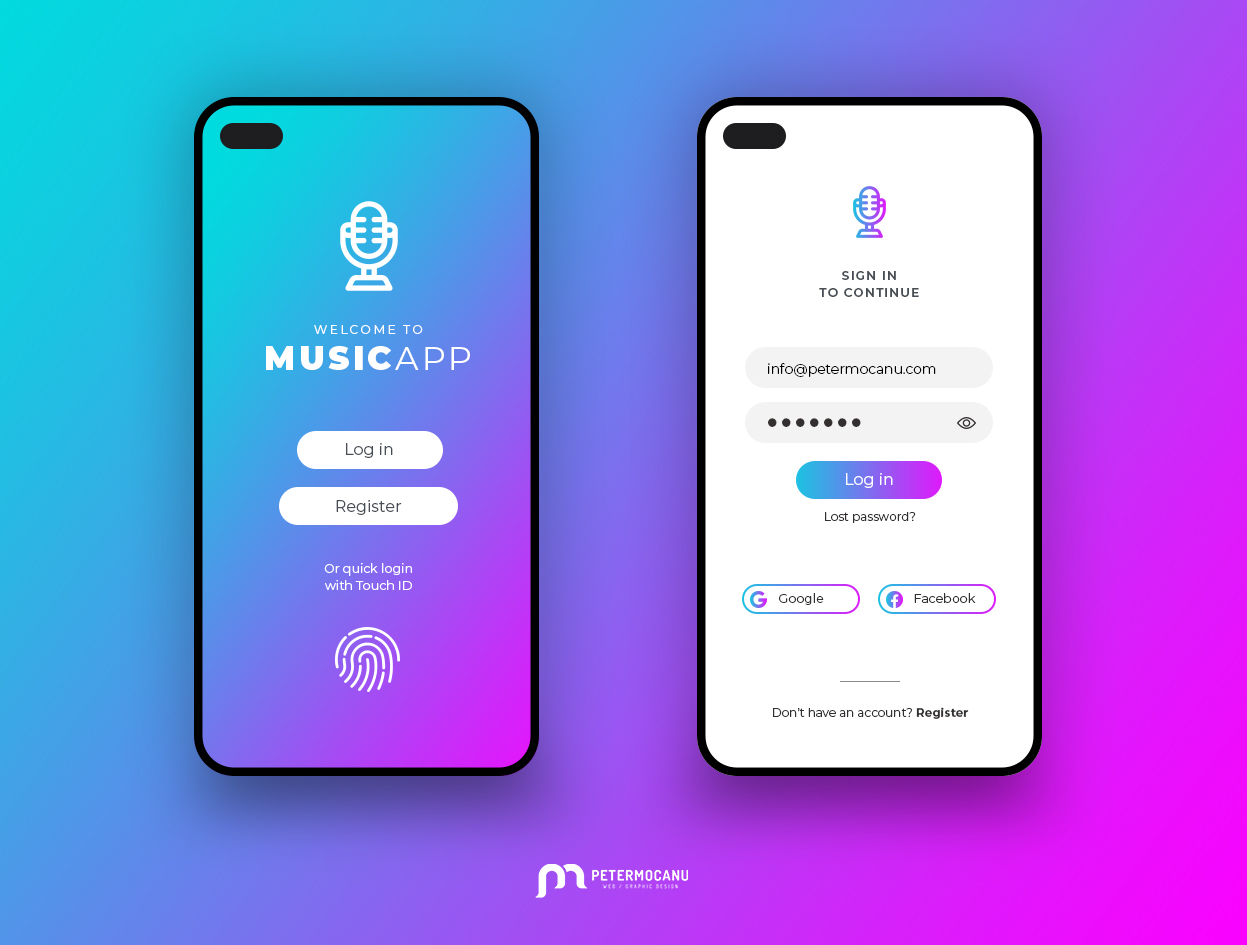
Login Form UI Design Peter Mocanu
Web the form acts as a container for other ui elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout. It is being used actively in many projects with positive feedbacks from engineers. Web typically, this type of form contains more free form input fields, and thus receives a greater variety of responses. Web.
Pin on ux ui
Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. The form body contains field elements that define how each element of the web page appears and behaves. It comes with three variants: Always use labels labels are very important for your forms! String) => {switch (value) {case 'male':
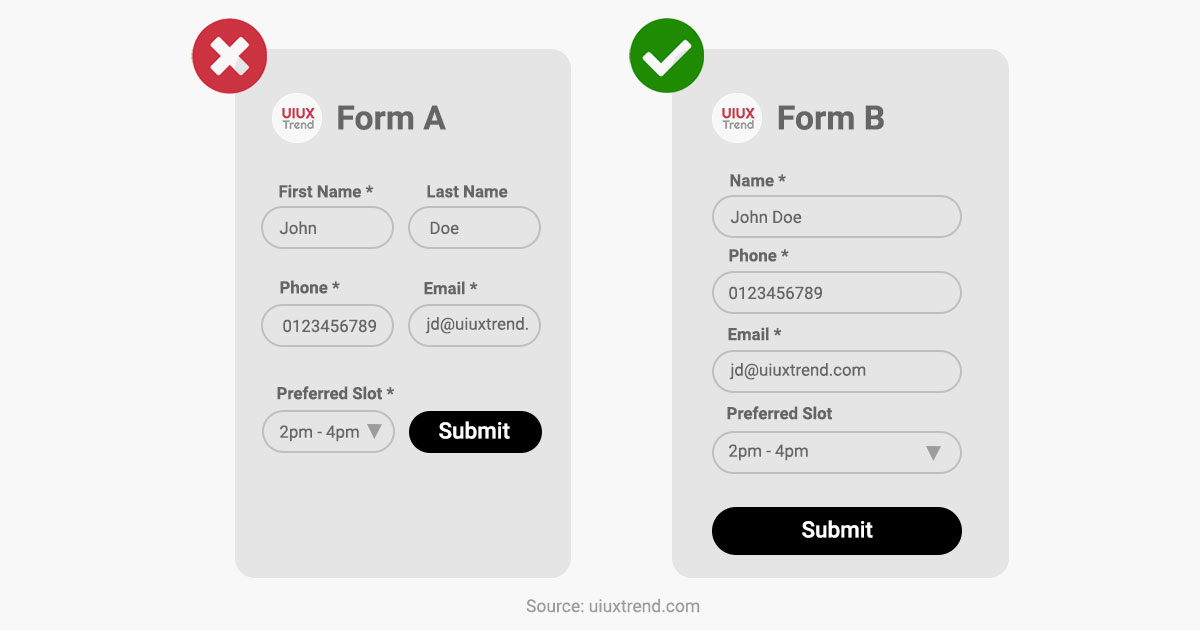
5 UI and UX Tips For Mobile Form Design Best Practices UIUX Trend
Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. Always use labels labels are very important for your forms! Properties for variable field arrays; Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol. A simple way to work with forms in react.
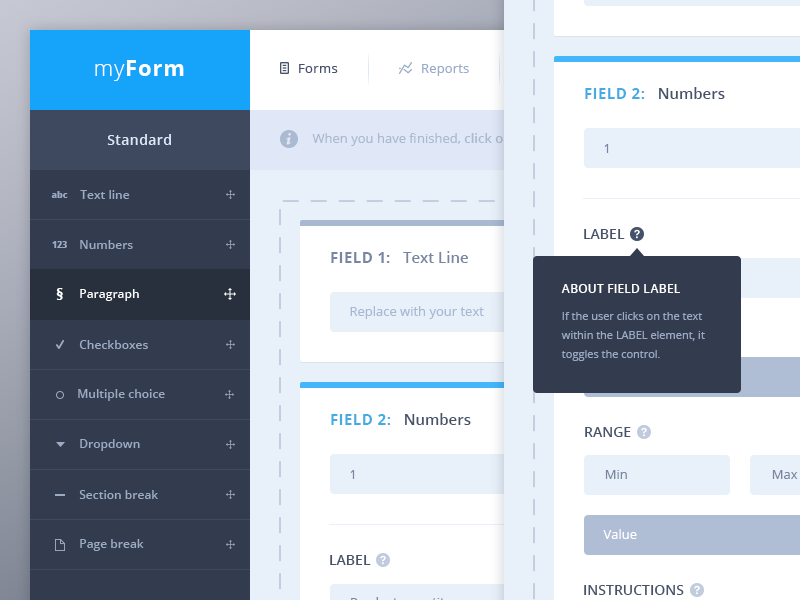
Form fields
Always use labels labels are very important for your forms! Web typically, this type of form contains more free form input fields, and thus receives a greater variety of responses. Web discover 400+ input field designs on dribbble. Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol..
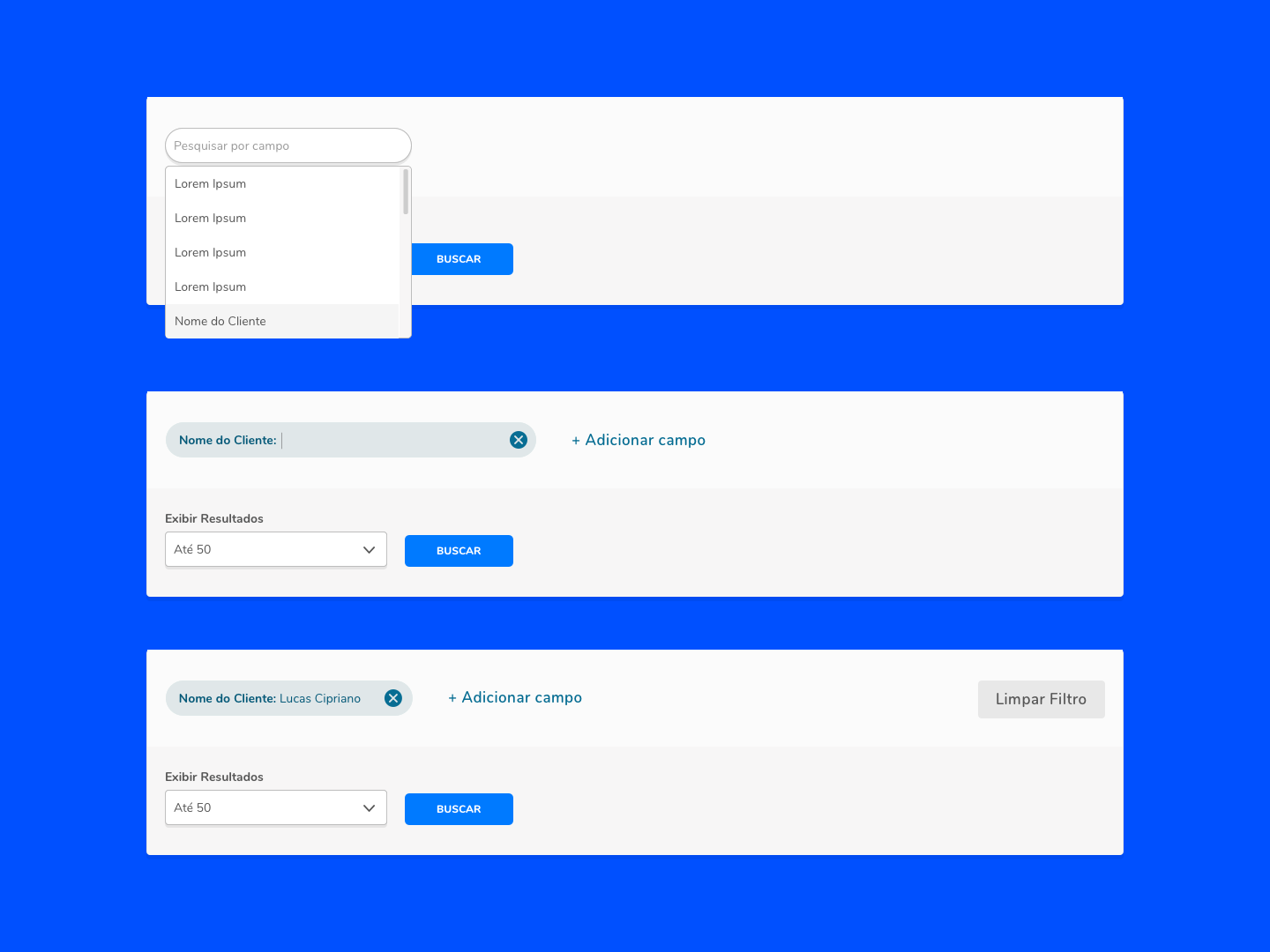
UI elements Add Input Field by Lucas Cipriano on Dribbble
It comes with three variants: Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. Web is a component used to wrap several angular material components and apply common text field styles such as the underline, floating label, and hint messages. A simple way to work with forms in react. Web watch newsmax live for the.
Form fields UI by Vincent Tantardini on Dribbble
Each field can contain other fields, each with its. Web what is a form field? Properties for variable field arrays; Level aa contrast ratio supporting icons easily recognizable. Web discover 400+ input field designs on dribbble.
Input Form Fields Set Freebie Supply
The form body contains field elements that define how each element of the web page appears and behaves. It is being used actively in many projects with positive feedbacks from engineers. Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol. Always use labels labels are very important.
UI Designer’s Guide to Creating Forms & Inputs
Web a form displays a set of related user input fields in a structured way. Properties for variable field arrays; Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. To ensure valid user input and properly. Web is a component used to wrap several angular material components and apply common text field styles such as.
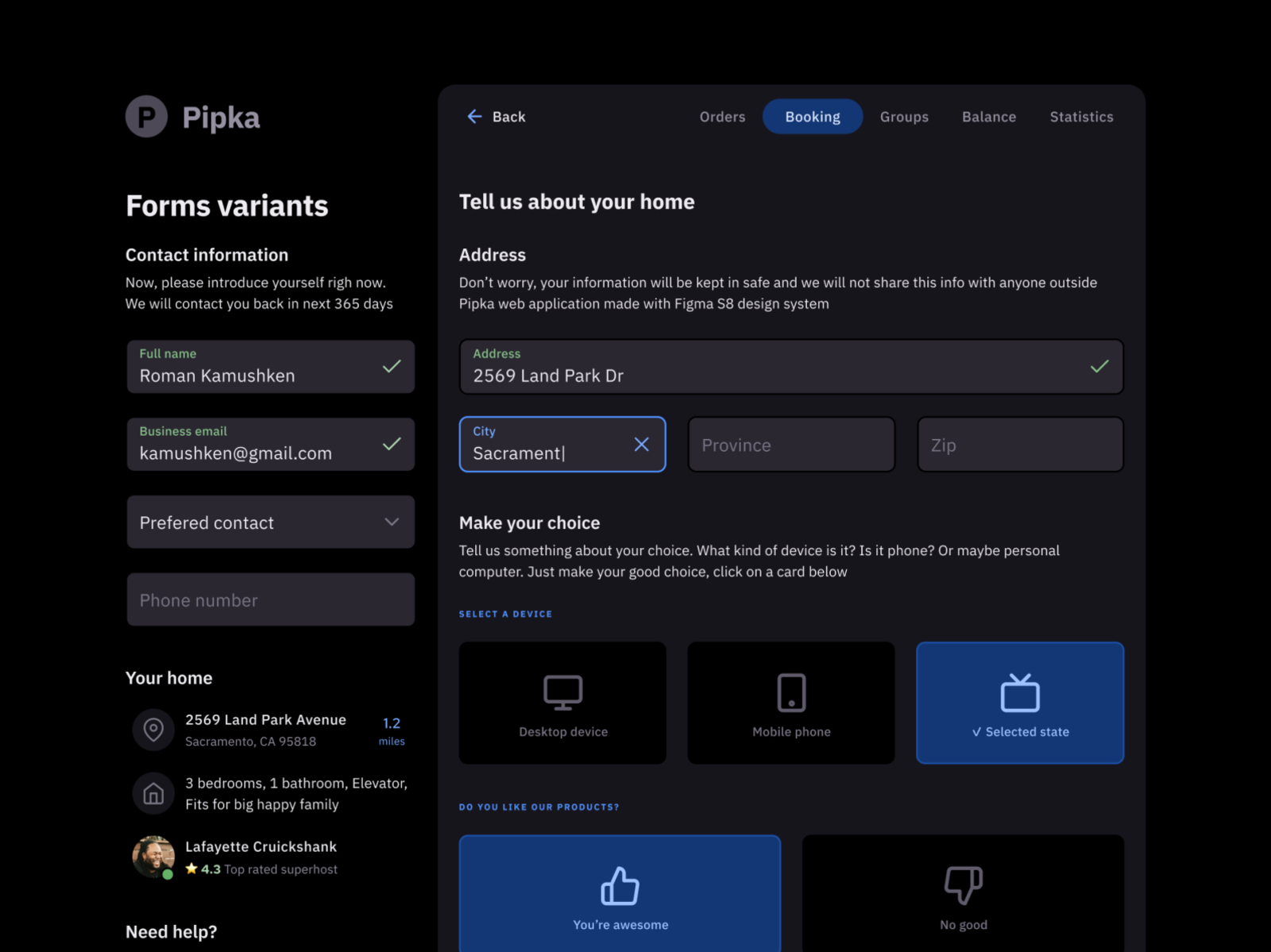
Text field UI design templates S8 Figma UI kit by Roman Kamushken on
Web watch newsmax live for the latest news and analysis on today's top stories, right here on facebook. Web a form displays a set of related user input fields in a structured way. To ensure valid user input and properly. Each field can contain other fields, each with its. The form body contains field elements that define how each element.
Level Aa Contrast Ratio Supporting Icons Easily Recognizable.
Your resource to discover and connect with designers worldwide. Web what is a form field? Render a field containing a label and custom form control. It is being used actively in many projects with positive feedbacks from engineers.
Each Field Can Contain Other Fields, Each With Its.
This context is used by the following. Specifies the number of columns in which to display the elements of a variable field array. Web february 18, 2021 download resource form fields that pass basic visual accessibility guidelines. Web is a component used to wrap several angular material components and apply common text field styles such as the underline, floating label, and hint messages.
Web The Form Acts As A Container For Other Ui Elements (Such As Labels, Input Fields, Checkboxes, And Sliders), While Structuring These Into A Specific Layout.
Properties for variable field arrays; Web relying on the context provides high flexibility and ensures that the state always stays consistent across the children of the formcontrol. It comes with three variants: Web typically, this type of form contains more free form input fields, and thus receives a greater variety of responses.
Web A Form Displays A Set Of Related User Input Fields In A Structured Way.
Use any component from any library, or your own. The form body contains field elements that define how each element of the web page appears and behaves. Always use labels labels are very important for your forms! It’s critical to include labels and keep them visible all the time.