Font Size Javascript
Font Size Javascript - Browser support syntax return the fontsize property: Web the fontsize () method of string values creates a string that embeds this string in a <<strong>font</strong>> element (<<strong>font</strong>. Web the fontsize property sets or returns the font size of the text. Web function apfsize () { var fsize = document.getelementbyid (fsize).value;
Web the fontsize property sets or returns the font size of the text. Browser support syntax return the fontsize property: Web function apfsize () { var fsize = document.getelementbyid (fsize).value; Web the fontsize () method of string values creates a string that embeds this string in a <<strong>font</strong>> element (<<strong>font</strong>.
Web function apfsize () { var fsize = document.getelementbyid (fsize).value; Web the fontsize () method of string values creates a string that embeds this string in a <<strong>font</strong>> element (<<strong>font</strong>. Web the fontsize property sets or returns the font size of the text. Browser support syntax return the fontsize property:
Change Fontsize using Javascript with Button Increase Decrease Font
Web the fontsize property sets or returns the font size of the text. Browser support syntax return the fontsize property: Web function apfsize () { var fsize = document.getelementbyid (fsize).value; Web the fontsize () method of string values creates a string that embeds this string in a <<strong>font</strong>> element (<<strong>font</strong>.
Javascript how to change the font color, font size, and button color
Web function apfsize () { var fsize = document.getelementbyid (fsize).value; Web the fontsize property sets or returns the font size of the text. Web the fontsize () method of string values creates a string that embeds this string in a <<strong>font</strong>> element (<<strong>font</strong>. Browser support syntax return the fontsize property:
How To Change FontSize Using JavaScript Change FontSize JavaScript
Web the fontsize () method of string values creates a string that embeds this string in a <<strong>font</strong>> element (<<strong>font</strong>. Web function apfsize () { var fsize = document.getelementbyid (fsize).value; Web the fontsize property sets or returns the font size of the text. Browser support syntax return the fontsize property:
40 How To Increase Font Size In Javascript Javascript Nerd Answer
Web the fontsize () method of string values creates a string that embeds this string in a <<strong>font</strong>> element (<<strong>font</strong>. Web the fontsize property sets or returns the font size of the text. Browser support syntax return the fontsize property: Web function apfsize () { var fsize = document.getelementbyid (fsize).value;
Change font size of html element using JAVASCRIPT YouTube
Web the fontsize property sets or returns the font size of the text. Web function apfsize () { var fsize = document.getelementbyid (fsize).value; Web the fontsize () method of string values creates a string that embeds this string in a <<strong>font</strong>> element (<<strong>font</strong>. Browser support syntax return the fontsize property:
How to Change Font Size in Javascript MiniProject JavaScript
Web the fontsize () method of string values creates a string that embeds this string in a <<strong>font</strong>> element (<<strong>font</strong>. Web the fontsize property sets or returns the font size of the text. Web function apfsize () { var fsize = document.getelementbyid (fsize).value; Browser support syntax return the fontsize property:
Click Button to Change Fontsize using JavaScript Increase Decrease
Web the fontsize () method of string values creates a string that embeds this string in a <<strong>font</strong>> element (<<strong>font</strong>. Web the fontsize property sets or returns the font size of the text. Web function apfsize () { var fsize = document.getelementbyid (fsize).value; Browser support syntax return the fontsize property:
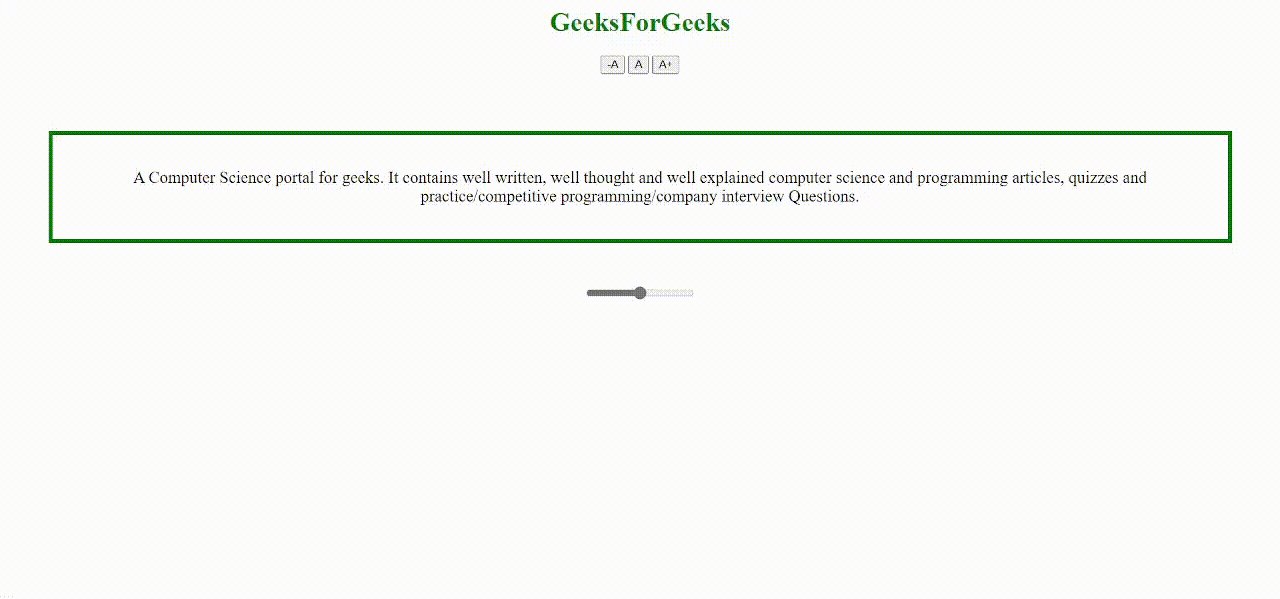
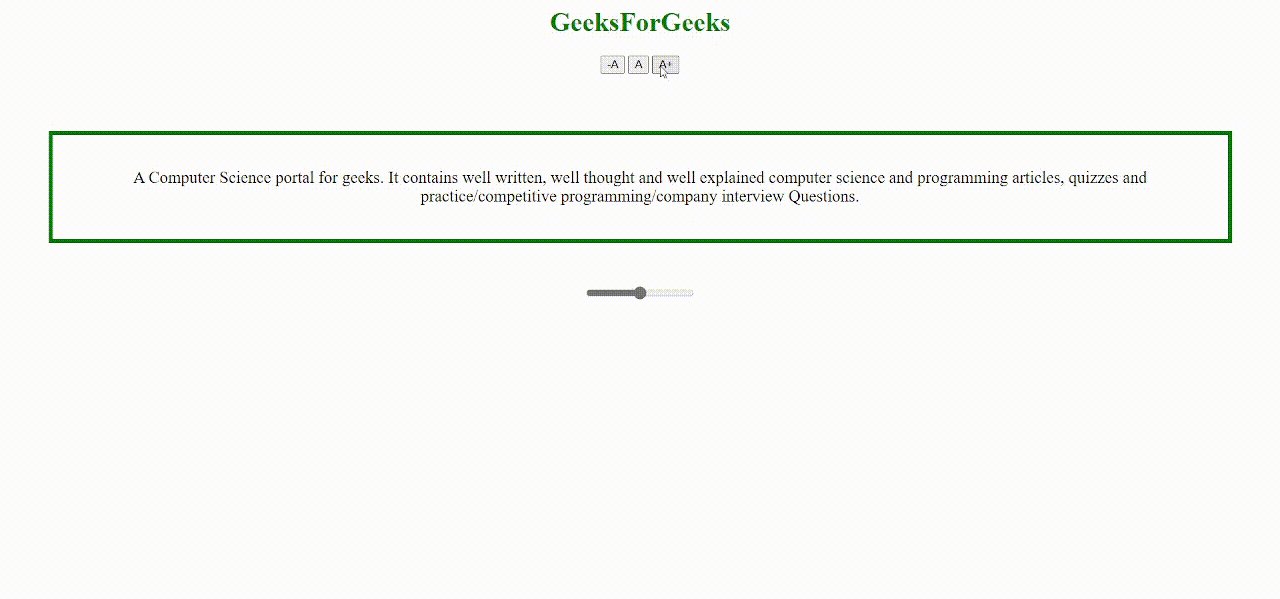
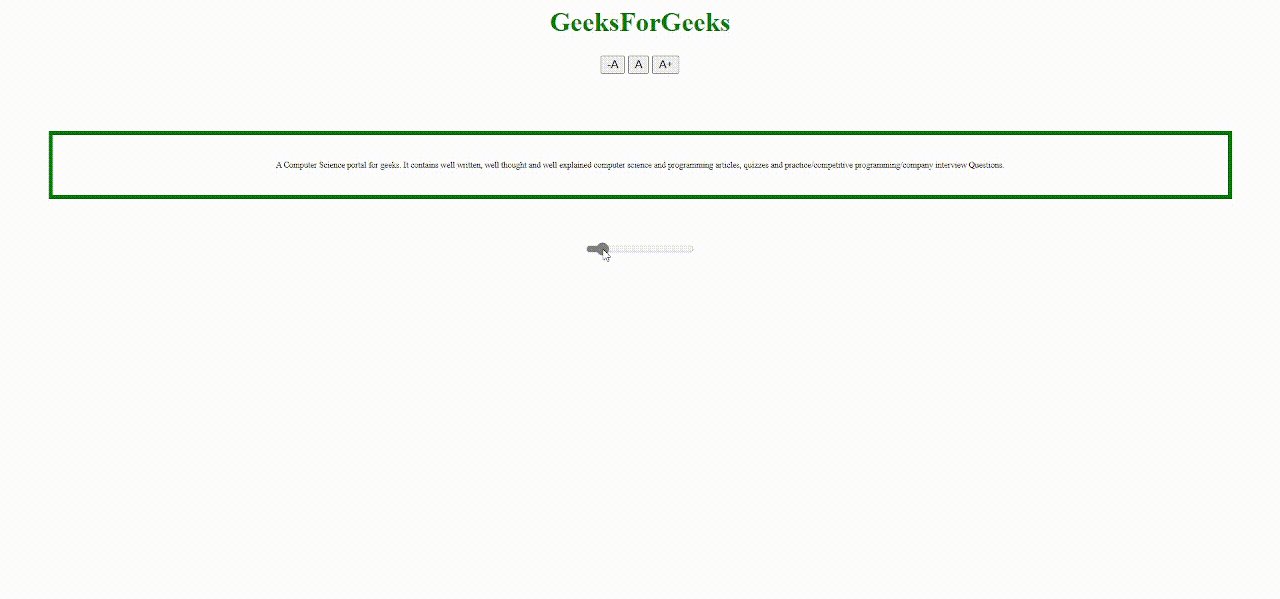
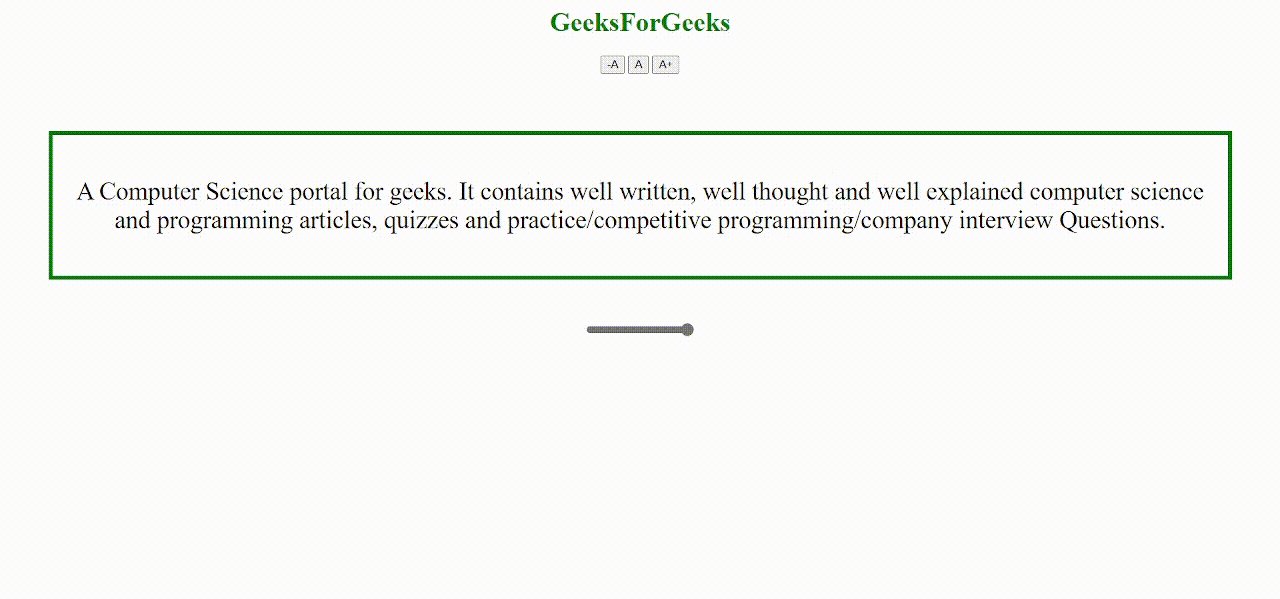
Allow users to change font size of a webpage using JavaScript
Browser support syntax return the fontsize property: Web the fontsize () method of string values creates a string that embeds this string in a <<strong>font</strong>> element (<<strong>font</strong>. Web function apfsize () { var fsize = document.getelementbyid (fsize).value; Web the fontsize property sets or returns the font size of the text.
How to change font size in JavaScript?
Web the fontsize () method of string values creates a string that embeds this string in a <<strong>font</strong>> element (<<strong>font</strong>. Browser support syntax return the fontsize property: Web the fontsize property sets or returns the font size of the text. Web function apfsize () { var fsize = document.getelementbyid (fsize).value;
On page font size adjust using javascript buttons
Web the fontsize property sets or returns the font size of the text. Browser support syntax return the fontsize property: Web the fontsize () method of string values creates a string that embeds this string in a <<strong>font</strong>> element (<<strong>font</strong>. Web function apfsize () { var fsize = document.getelementbyid (fsize).value;
Web The Fontsize Property Sets Or Returns The Font Size Of The Text.
Web the fontsize () method of string values creates a string that embeds this string in a <<strong>font</strong>> element (<<strong>font</strong>. Web function apfsize () { var fsize = document.getelementbyid (fsize).value; Browser support syntax return the fontsize property: