Feedback Form In Html
Feedback Form In Html - Freely learn and create student feedback form in html code. Web in this tutorial, we will learn how to create feedback form in html and css. Easy to make an html. Then add inputs (with a matching label) for each field: A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web step 1) add html use a <<strong>form</strong>> element to process the input. Web it is only used to activate the rating system. (back to article) customer feedback form</strong> <link.</p> Web example of html customer feedback form|w3docs.
The form may be more useful for your website because with this star rating. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web example of html customer feedback form|w3docs. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Create with ai the only way a business or individual can learn is through feedback. <<strong>form</strong> action=# method=post> <textarea name=message id=message. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web create with ai looking for something specific?
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web so far then, the html source code to our feedback form looks like this: Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web this is called form validation. Web the first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right. The form may be more useful for your website because with this star rating. Create with ai the only way a business or individual can learn is through feedback. Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web create with ai looking for something specific? You can learn more about this in our php tutorial.
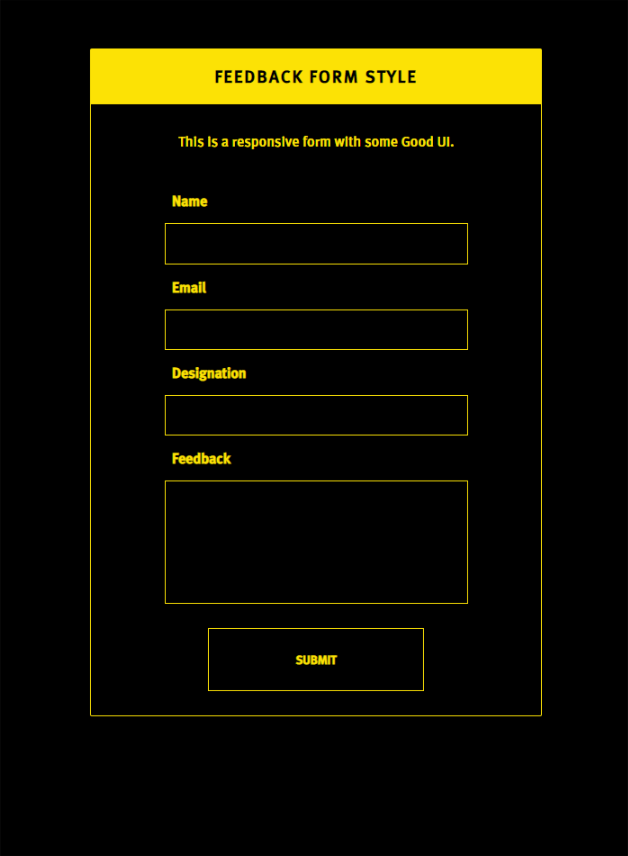
How to Create Feedback Form in HTML and CSS Create Responsive
When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Web this is called form validation. Easy to make an html. Feedback messages may utilize the browser defaults. Web feedback formwith star rating systemhtml is created by using custom css and javascript.
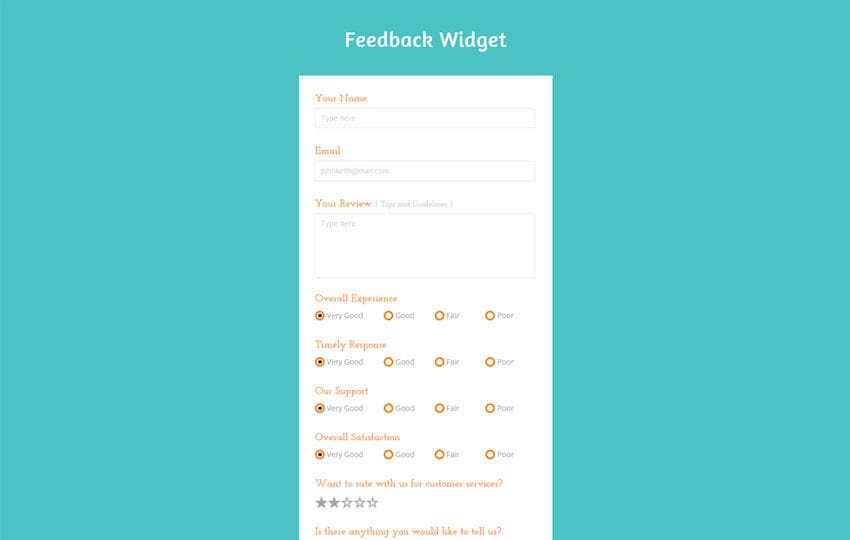
Feedback Form In Html With Star Rating Codeconvey Gambaran
Web create your customized feedback form html app, match your website's style and colors, and add feedback form to your html page, post, sidebar, footer, or wherever you like. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Freely.
Feedback Form in HTML with Star Rating Codeconvey
You can learn more about this in our php tutorial. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. <<strong>form</strong> action=url to form script method=post> Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Web so far then, the html source code to our.
Creating a Feedback Form Using HTML
You can learn more about this in our php tutorial. Web create with ai looking for something specific? Feedback messages may utilize the browser defaults. Create with ai the only way a business or individual can learn is through feedback. Web so far then, the html source code to our feedback form looks like this:
Feedback Form Bootstrap & HTML template W3layouts
Let's say we have a basic html form like this: Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. Create with ai the only way a.
Online Feedback Form Design In HTML CSS CSS CodeLab
Easy to make an html. Easily make the exact form you need with ai. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Then add inputs.
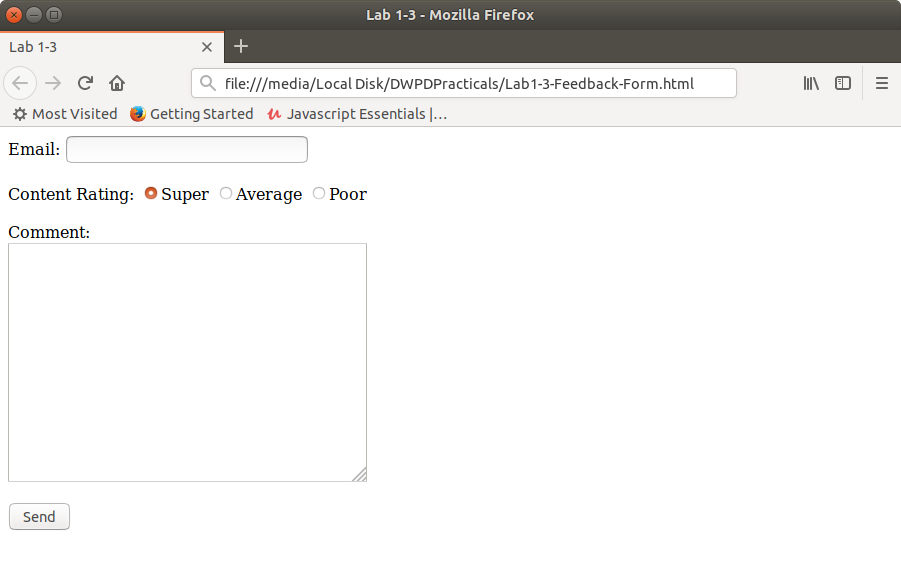
DWPD1.3 Create A Feedback Form Using Form handling.
Let's say we have a basic html form like this: A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through your trusted channels for gathering feedback. Web step.
Feedback form html makzan’s sharings
Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. Web it is only used to activate the rating system. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. <<strong>form</strong> action=url to form script method=post> Web.
Creating a Feedback Form Using HTML
When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the. (back to article) customer feedback form</strong> <link.</p> The form may be more useful for your website because with this star rating. <<strong>form</strong> action=url to form script method=post> Web example of html customer feedback form|w3docs.
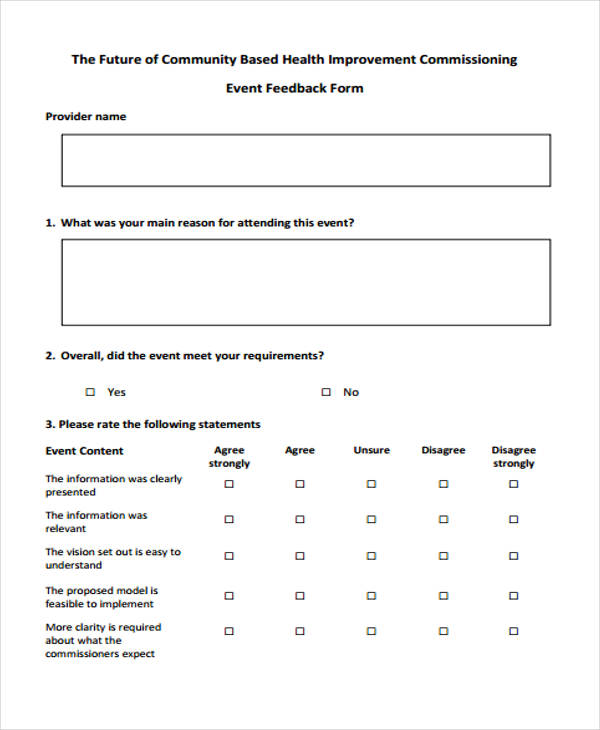
FREE 21+ Event Feedback Forms in PDF MS Word Excel
Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. <<strong>form</strong> action=# method=post> <textarea name=message id=message. Web feedback formwith star rating systemhtml is created by using custom css and javascript. Web once you are all ready to go with your nicely customized and designed feedback form, you can go ahead and share it through.
Web The First Article In Our Series Provides You With Your Very First Experience Of Creating A Web Form, Including Designing A Simple Form, Implementing It Using The Right.
A simple modal feedback form with no plugins tweet0shares0tweets21comments almost every website these days has some kind of. Web so far then, the html source code to our feedback form looks like this: Web 12 hours agoa federal grand jury has indicted former president donald trump in special counsel jack smith’s investigation into efforts to overturn the 2020. <<strong>form</strong> action=# method=post> <textarea name=message id=message.
Easily Make The Exact Form You Need With Ai.
Let's say we have a basic html form like this: (back to article) customer feedback form
Create With Ai The Only Way A Business Or Individual Can Learn Is Through Feedback.
Web it is only used to activate the rating system. Web all modern browsers support the constraint validation api, a series of javascript methods for validating form controls. You can learn more about this in our php tutorial. The form may be more useful for your website because with this star rating.
Then Add Inputs (With A Matching Label) For Each Field:
Web in this tutorial, we will learn how to create feedback form in html and css. <<strong>form</strong> action=url to form script method=post> Designing an engaging simple feedback form is crucial to encourage user participation and gather valuable insights. Freely learn and create student feedback form in html code.