Django Template Url
Django Template Url - Ask question asked 8 years, 10. Web we set up a static url there to point to our media directory. Web the url template tag is a typical type of tag in the django template language framework. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. Web how to add url parameters to django template url tag? Web if you need to use something similar to the url template tag in your code, django provides the following function: In higher level code related to handling of urls of django model instances: Web django’s template language is designed to strike a balance between power and ease. Web 4 answers sorted by: Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types.
It’s designed to feel comfortable to those used to working with html. The problem is your single quotes around 'show'. Web if you need to use something similar to the url template tag in your code, django provides the following function: 1 — firstly it will map to the appname url, because the url pattern is an empty string. That way of using the url template tag is deprecated and won't work in django 1.5. Ask question asked 8 years, 10. 68 you can also do this for dynamic urls using: Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. Covering popular subjects like html, css, javascript, python, sql, java,. Web how to add url parameters to django template url tag?
It’s designed to feel comfortable to those used to working with html. Covering popular subjects like html, css, javascript, python, sql, java,. Web you will be pleased to know that django allows us much more elegant url patterns than that. Web 1 answer sorted by: Web creating the index page. Web the url template tag is a typical type of tag in the django template language framework. {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url. Web how to add url parameters to django template url tag? 68 you can also do this for dynamic urls using: Web if you need to use something similar to the url template tag in your code, django provides the following function:
Django 2 tutorial 13 Using the Django url template tag YouTube
Web we set up a static url there to point to our media directory. Web you will be pleased to know that django allows us much more elegant url patterns than that. 68 you can also do this for dynamic urls using: Using the url template tag. By default, browsers may apply their own.
[Solved] url template tag in django template 9to5Answer
Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. This tag is specifically used to add view urls in the template. Web we set up a static url there to point to our media directory. It’s.
GitHub ansible/djangotemplate A Django project template for Ansible
Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. That way of using the url template tag is deprecated and won't work in django 1.5. Web how to add url parameters to django template url tag? It’s designed to feel comfortable to those used to working.
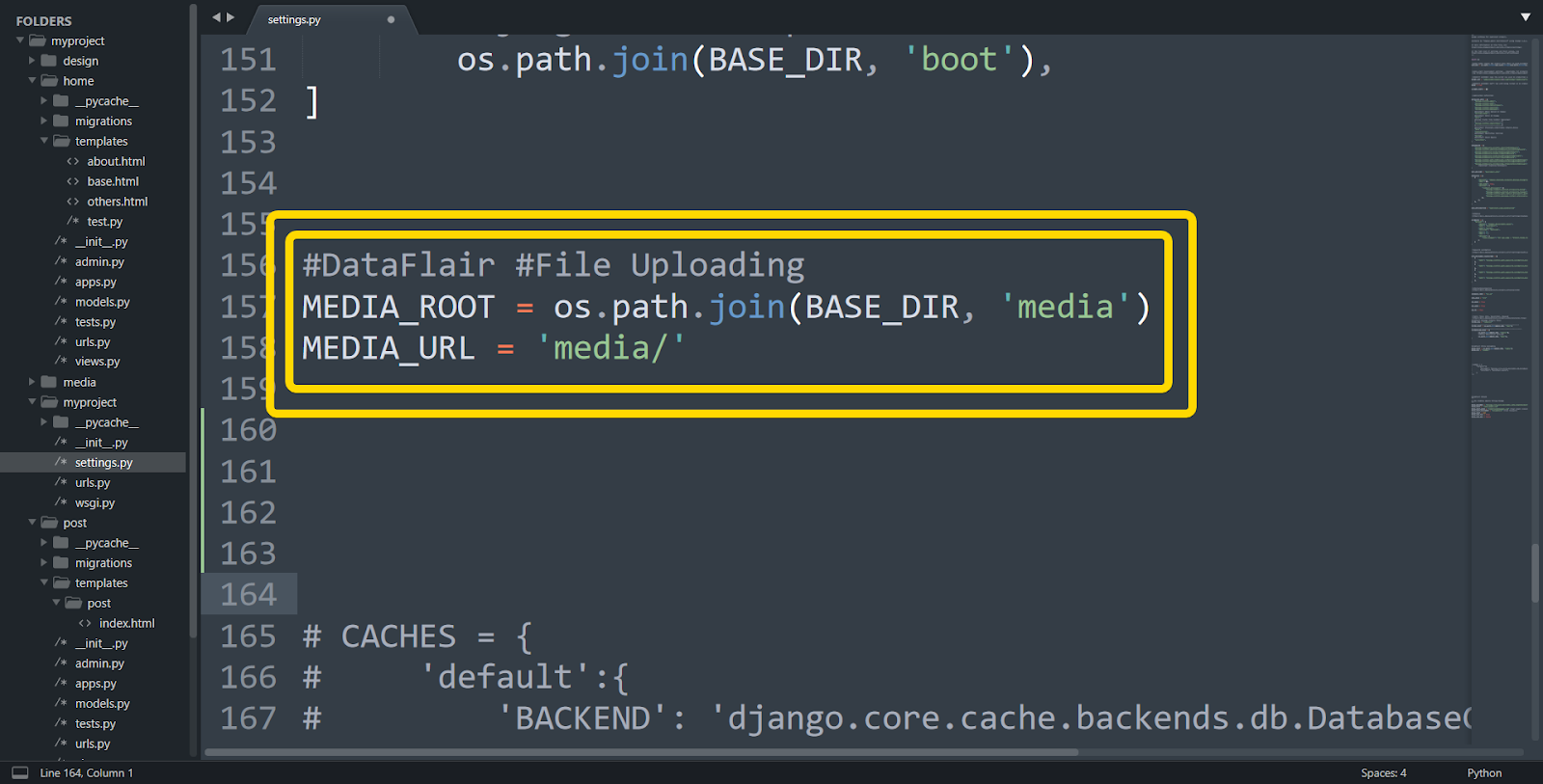
How To Upload File In Django Learn With Easy Steps In Just 10
Web 4 answers sorted by: Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. Ask question asked 8 years, 10. This tag is specifically used to add view urls in the template. By default, browsers may apply their own.
Save Time With this Django Template Bootstrap Admin by Timur
Reverse ( viewname, urlconf=none, args=none, kwargs=none,. These are basically just lists of calls to the url function. Covering popular subjects like html, css, javascript, python, sql, java,. This tag is specifically used to add view urls in the template. Web how to add url parameters to django template url tag?
[Solved] Using { url ??? } in django templates 9to5Answer
The problem is your single quotes around 'show'. It’s designed to feel comfortable to those used to working with html. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. This example includes the contents of the template foo/bar.html: Ask question asked 8 years, 10.
Django URL Template AskPython
Covering popular subjects like html, css, javascript, python, sql, java,. {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Web we set up a static url there to point to our media directory. These are basically just lists of calls to the url function. The index page will include some static html, along with generated counts of.
How to Create Django Template Absolute URL (Dynamic URL Generation
It’s designed to feel comfortable to those used to working with html. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Web django’s template language is designed to strike a balance between power and ease. The first page we'll create.
JO Eriksson's blog How to get started with my Django template
The problem is your single quotes around 'show'. Using the url template tag. Web creating the index page. That way of using the url template tag is deprecated and won't work in django 1.5. {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url.
Django URL mapping A Howto Guide AskPython
Web 1 answer sorted by: {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Web 4 answers sorted by: Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. The problem is your single quotes around 'show'.
Web Open The Base Template (/Locallibrary/Catalog/Templates/Base_Generic.html) And Insert {% Url 'Books' %} Into The Url Link For All Books, As Shown Below.
Django creates these things called urlpatterns. The first page we'll create is the index page ( catalog/ ). The problem is your single quotes around 'show'. Web you will be pleased to know that django allows us much more elegant url patterns than that.
Web W3Schools Offers Free Online Tutorials, References And Exercises In All The Major Languages Of The Web.
Ask question asked 8 years, 10. 68 you can also do this for dynamic urls using: 25 try with {% url. Web we set up a static url there to point to our media directory.
Web The Url Template Tag Is A Typical Type Of Tag In The Django Template Language Framework.
Web creating the index page. Covering popular subjects like html, css, javascript, python, sql, java,. Web django’s template language is designed to strike a balance between power and ease. Web 4 answers sorted by:
{% Url 'Show_User_Page' User=User As The_Url %} {% If Request.get_Full_Path == The_Url.
Web if your form includes a urlfield, an emailfield or any integer field type, django will use the url, email and number html5 input types. By default, browsers may apply their own. 1 — firstly it will map to the appname url, because the url pattern is an empty string. That way of using the url template tag is deprecated and won't work in django 1.5.