Default Font In Vs Code
Default Font In Vs Code - I always configure in the json file since it. Go to your device’s “root installation” folder for vs code. Font family the default value. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) This will create a stylesheet. Now, it’s time to add the font. Navigate to the “touch style.css” entry in the terminal. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: 2 to change your visual studio code font:
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Now, it’s time to add the font. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: According to the default settings pane of. Web 2 answers sorted by: Go to your device’s “root installation” folder for vs code. Navigate to the “touch style.css” entry in the terminal. Web still, it doesn’t hurt to try: Consolas, courier new, and then monospace. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is:
This will create a stylesheet. Web still, it doesn’t hurt to try: According to the default settings pane of. Web 2 answers sorted by: 2 to change your visual studio code font: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Now, it’s time to add the font. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback)
VS Code How to Change Font
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Font family the default value. Navigate to the “touch style.css” entry in the terminal. Web still, it doesn’t hurt to try: According to the default settings pane of.
Make your code more beautiful with the Fira Code typeface
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) I always configure in the json file since it. According to the default settings pane of. This will create a stylesheet. Navigate to the “touch style.css” entry in the terminal.
Tips for Changing the Default Font in Visual Studio Code When You're
Navigate to the “touch style.css” entry in the terminal. Now, it’s time to add the font. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Go to your device’s “root installation” folder for vs code. Web 2 answers sorted by:
How to Change Font Size In Visual Studio Code Increase, Decrease or
According to the default settings pane of. Navigate to the “touch style.css” entry in the terminal. Go to your device’s “root installation” folder for vs code. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Font family the default value.
Tips for Changing the Default Font in Visual Studio Code When You're
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) According to the default settings pane of. 2 to change your visual studio code font: This will create a stylesheet. Web in the default settings, vs code uses the following fonts (14 pt) in descending order:
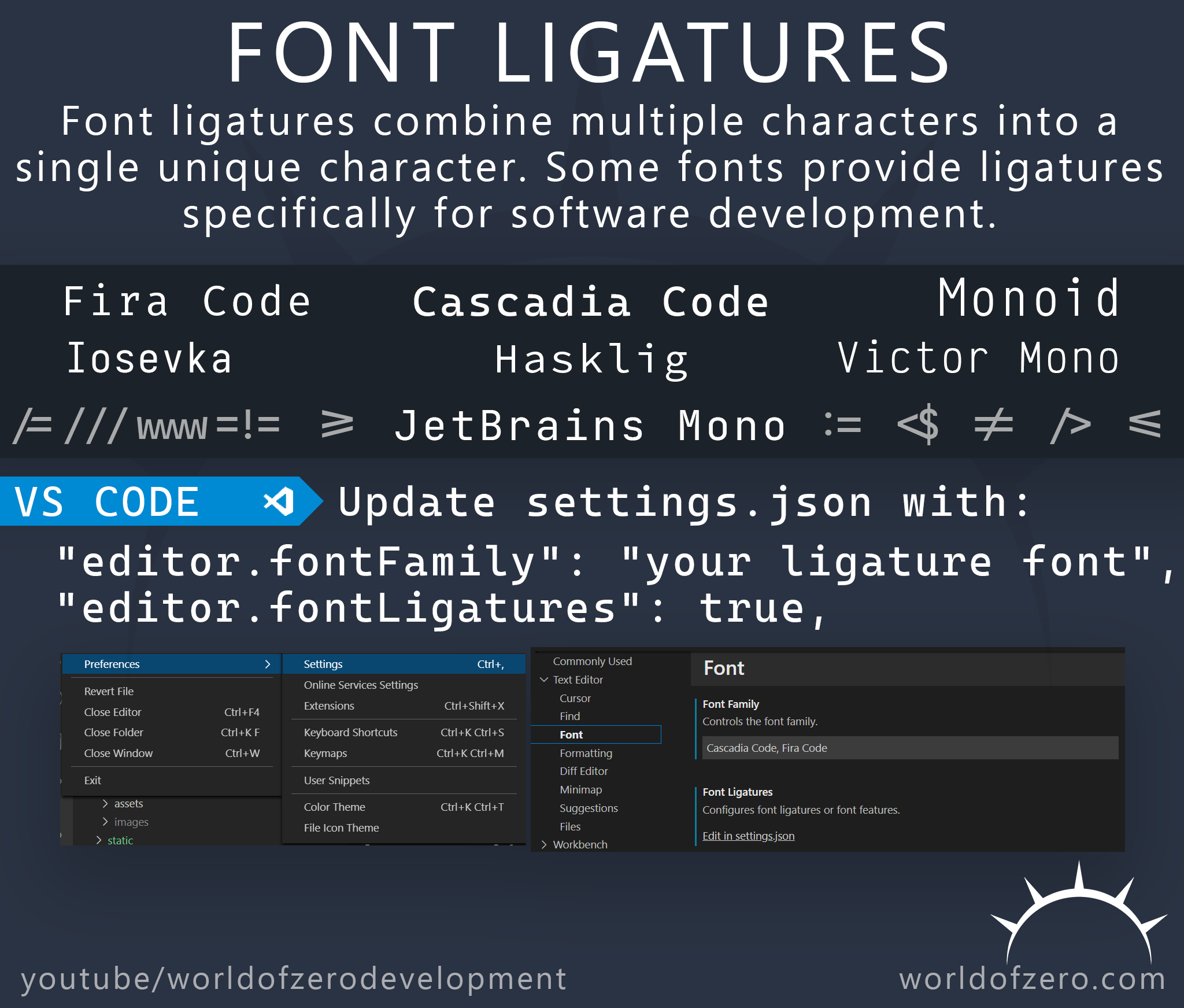
Enable Font Ligatures in VS Code World of Zero
Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Go to your device’s “root installation” folder for vs code. According to the default settings pane of. Navigate to the “touch style.css” entry in the terminal. This will create a stylesheet.
Using Two Fonts in VS Code Aaron Young
Go to your device’s “root installation” folder for vs code. I always configure in the json file since it. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Consolas, courier new, and then monospace. 2 to change your visual studio code font:
Tips for Changing the Default Font in Visual Studio Code When You're
This will create a stylesheet. Navigate to the “touch style.css” entry in the terminal. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Go to your device’s “root installation” folder for vs code. Web still, it doesn’t hurt to try:
The easy way to find the perfect font and theme combination
Go to your device’s “root installation” folder for vs code. According to the default settings pane of. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Consolas, courier new, and then monospace. Now, it’s time to add the font.
Go To Your Device’s “Root Installation” Folder For Vs Code.
Web 2 answers sorted by: Font family the default value. According to the default settings pane of. Web still, it doesn’t hurt to try:
Consolas, Courier New, And Then Monospace.
This will create a stylesheet. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). 2 to change your visual studio code font: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is:
I Always Configure In The Json File Since It.
Now, it’s time to add the font. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Navigate to the “touch style.css” entry in the terminal.