Contact Form 7 Css
Contact Form 7 Css - George martsoukos last updated feb 19, 2022. Each cf7 form has a unique id which can be targeted in your css changes. Give the new contact form a name,. I'm trying to replace that old input file with something modern that i designed in the fiddle. How to customize contact form 7 for wordpress. The html section has a div with class container with the heading h3 ”contact. Idid my website one year ago so maybe i changed something and i don’t remember. Create a new contact form in contact form 7. Adding these templates to your pages will be. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
How to customize contact form 7 for wordpress. Idid my website one year ago so maybe i changed something and i don’t remember. Web styling input file in contact form 7. You can customize this using. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Each cf7 form has a unique id which can be targeted in your css changes. Give the new contact form a name,. Adding these templates to your pages will be. How to customize fonts in the contact form 7 wordpress. Web when i try to style contact form 7 with custom css nothing happens.
However since i'm using wp contact. Each cf7 form has a unique id which can be targeted in your css changes. George martsoukos last updated feb 19, 2022. Web the simplest and recommended way is to use the contact form selector block. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. You can customize this using. Give the new contact form a name,. Hence lacking of better ui designing. How to customize contact form 7 for wordpress.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Give the new contact form a name,. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Idid my website one year ago so maybe i changed something and i don’t remember. I'm trying to replace that old input file with something modern that i designed in the fiddle. Watch.
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
George martsoukos last updated feb 19, 2022. I'm trying to replace that old input file with something modern that i designed in the fiddle. You can customize this using. Use firebug or chrome dev tools to find this unique id in your. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
How to customize contact form 7 for wordpress. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Watch video12:42contact form 7 css to style.
Wordpress Contact Form 7 テンプレート nuinsaa
George martsoukos last updated feb 19, 2022. Idid my website one year ago so maybe i changed something and i don’t remember. In the wordpress block editor screen, select the contact form 7 block with the familiar. Use firebug or chrome dev tools to find this unique id in your. I'm trying to replace that old input file with something.
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
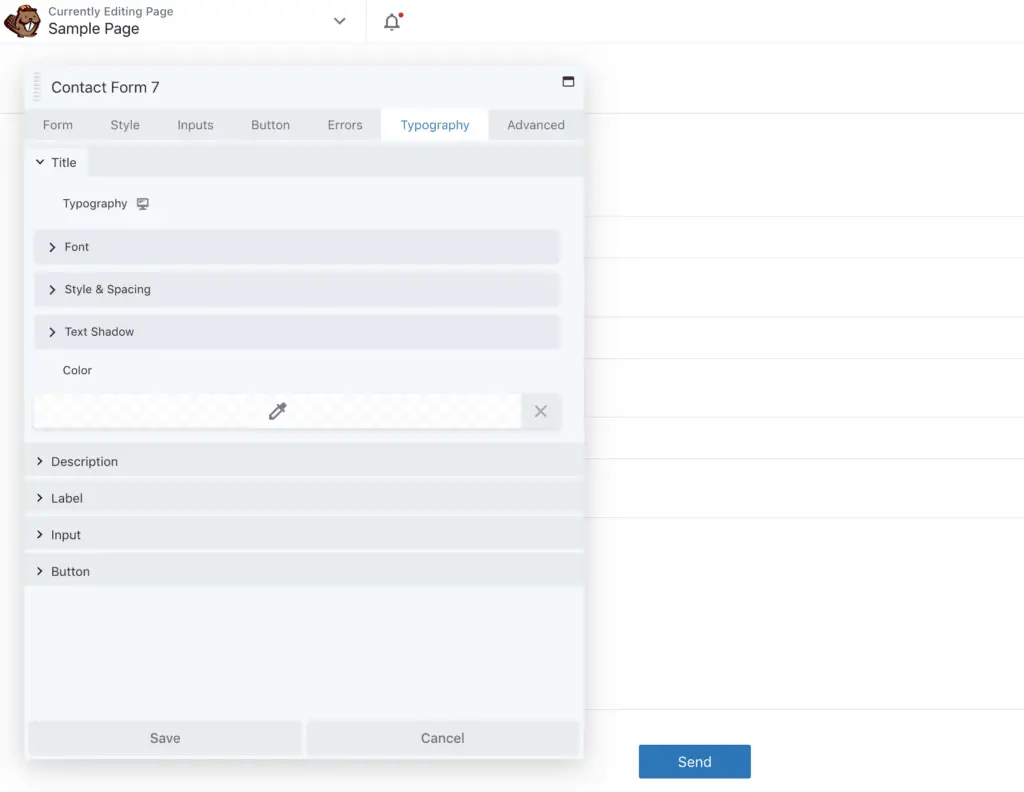
Web custom layout for checkboxes and radio buttons. George martsoukos last updated feb 19, 2022. How to customize fonts in the contact form 7 wordpress. Idid my website one year ago so maybe i changed something and i don’t remember. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
How To Add Custom CSS To Contact Form 7 In WordPress
Each cf7 form has a unique id which can be targeted in your css changes. Place two forms with different styles in one page/post. Use firebug or chrome dev tools to find this unique id in your. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017.
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
Idid my website one year ago so maybe i changed something and i don’t remember. Web how to customize contact form 7 for wordpress: Create a new contact form in contact form 7. Each cf7 form has a unique id which can be targeted in your css changes. Idid my website one year ago so maybe i changed something and.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Create a new contact form in contact form 7. Place two forms with different styles in one page/post. How to customize contact form 7 for wordpress. Web styling a specific contact form…. Web to create a new contact form, click on add new next to “contact forms”.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Web custom layout for checkboxes and radio buttons. Web styling a specific contact form…. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Give.
2 Simple Methods To Style Contact Form 7 Without Code
However since i'm using wp contact. Web styling a specific contact form…. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer.
Web Styling Input File In Contact Form 7.
Place two forms with different styles in one page/post. I'm trying to replace that old input file with something modern that i designed in the fiddle. Web styling a specific contact form…. George martsoukos last updated feb 19, 2022.
Watch Video12:42Contact Form 7 Css To Style Cf7 Submit Button, Inputs, Fields And Dropdown | Cf7 Tuts Part 288.4K Views Mar 29, 2017 Youtube Wordpress Tuto… See More Videosrelated Searchescontact Form 7 Css Templatesediting Contact Form 7 Csscontact Form 7 Examplescontact Form 7 Templatescontact Form 7 Stylejotform Customer Service Numbersimple Html Contact Formhtml Code For Contact Form© 2023 Microsoft Privacy And Cookieslegaladvertiseabout Our Adshelpfeedbackyour Privacy Choicesallpast 24 Hourspast Weekpast Monthpast Year
Idid my website one year ago so maybe i changed something and i don’t remember. Web how to customize contact form 7 for wordpress: Each cf7 form has a unique id which can be targeted in your css changes. Give the new contact form a name,.
Hence Lacking Of Better Ui Designing.
Idid my website one year ago so maybe i changed something and i don’t remember. How to customize fonts in the contact form 7 wordpress. Each cf7 form has a unique id which can be targeted in your css changes. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like:
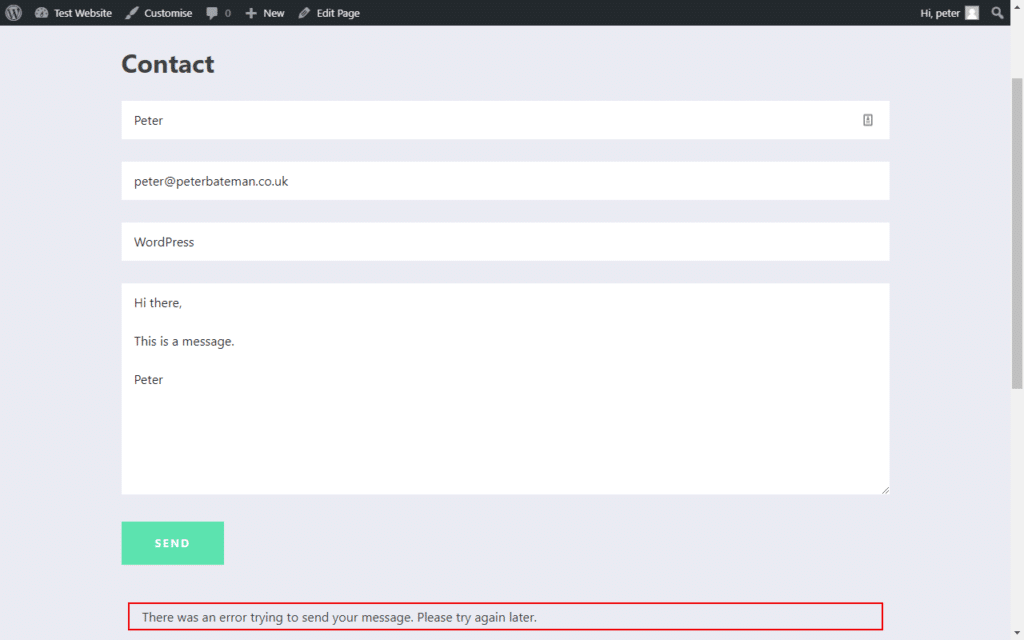
Web When I Try To Style Contact Form 7 With Custom Css Nothing Happens.
Create a new contact form in contact form 7. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. The html section has a div with class container with the heading h3 ”contact. You can customize this using.