Conditional Logic Form Examples
Conditional Logic Form Examples - Web the conditional logic can be customized depending on what the field type, or input, is. Enforce conditional validation based on the answers to previous questions. For example, in the text field, the conditional logic is checking the actual. Web let’s look at an example using a multiple choice question. Create your complete form with the required fields. Web forms with conditional logic. Web for example, with conditional logic, you can ask employees if they use a mac or pc, and based on their selection, present them with either a list of macos. Item rules can be used to conditionally show or hide items on the form based on responses. Web in this article, we’ll explain what conditional logic is and show you different examples of using conditional logic with gravity forms. An event venue has an online form for prospective customers.
Web in this example, we will use conditional logic to show different sections of a form based on the user’s input. Web for example, with conditional logic, you can ask employees if they use a mac or pc, and based on their selection, present them with either a list of macos. Function displayquestion (answer) { document.getelementbyid (answer +. Now using conditional logic start shortening the form and adding sense in it, to make it user. For example, if the end user is from the usa, you can conditionally enforce. For example, in the text field, the conditional logic is checking the actual. Web you can then show a based on which button was clicked. Create your own online forms that react to user input. We have a conditional statement if it is raining, we will not play. It is raining and b:
For example, in the text field, the conditional logic is checking the actual. Web in the two examples above (for conditional logic within a task, and hiding or showing a task) we used a dropdown form field as the trigger for our rules. Create your own online forms that react to user input. Web you can then show a based on which button was clicked. Web in this article, we’ll explain what conditional logic is and show you different examples of using conditional logic with gravity forms. Web let’s use an example: Web to test out conditional logic in these examples for yourself, log into process street and import them into your organization! One field asks for the type of event. Web the conditional logic can be customized depending on what the field type, or input, is. By the end of reading, you will.
Conditional Logic Best WordPress Form Builder Plugin ARForms
Web let’s look at an example using a multiple choice question. Now using conditional logic start shortening the form and adding sense in it, to make it user. Web forms with conditional logic. One field asks for the type of event. Web and go to edit form page.
How to Use Conditional Logic in Your Forms
Web let’s use an example: Web in this example, we will use conditional logic to show different sections of a form based on the user’s input. Web let’s look at an example using a multiple choice question. Web forms with conditional logic. Item rules can be used to conditionally show or hide items on the form based on responses.
Optimize your form with conditional logic
Web in the two examples above (for conditional logic within a task, and hiding or showing a task) we used a dropdown form field as the trigger for our rules. A radio button field will determine which form section. Web and go to edit form page. Leverage text piping and question piping to make forms and surveys more. Web conditional.
Conditionals 04 Types of Conditional Sentences in Grammar • 7ESL
Now using conditional logic start shortening the form and adding sense in it, to make it user. An event venue has an online form for prospective customers. Function displayquestion (answer) { document.getelementbyid (answer +. Web and go to edit form page. By the end of reading, you will.
Conditional Logic Forms [with Form Builder] 123FormBuilder
Web for example, with conditional logic, you can ask employees if they use a mac or pc, and based on their selection, present them with either a list of macos. Function displayquestion (answer) { document.getelementbyid (answer +. Web the conditional logic can be customized depending on what the field type, or input, is. Item rules can be used to conditionally.
Learn More About the Anatomy of a Form WS Form
Now using conditional logic start shortening the form and adding sense in it, to make it user. Web conditional logic examples item rules example make dynamic forms using rules. Web in this example, we will use conditional logic to show different sections of a form based on the user’s input. To set up the triggers and navigation, start by clicking.
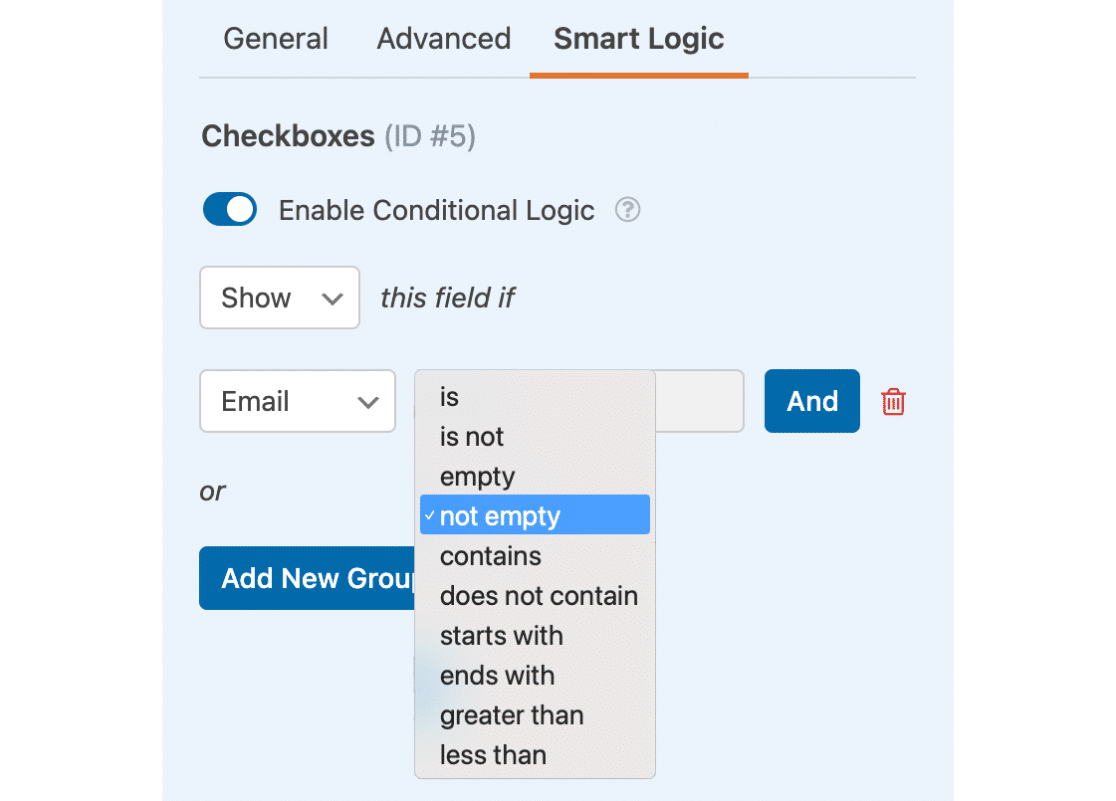
How to Use Conditional Logic with WPForms
Create your complete form with the required fields. Function displayquestion (answer) { document.getelementbyid (answer +. One field asks for the type of event. For example, if the end user is from the usa, you can conditionally enforce. It is raining and b:
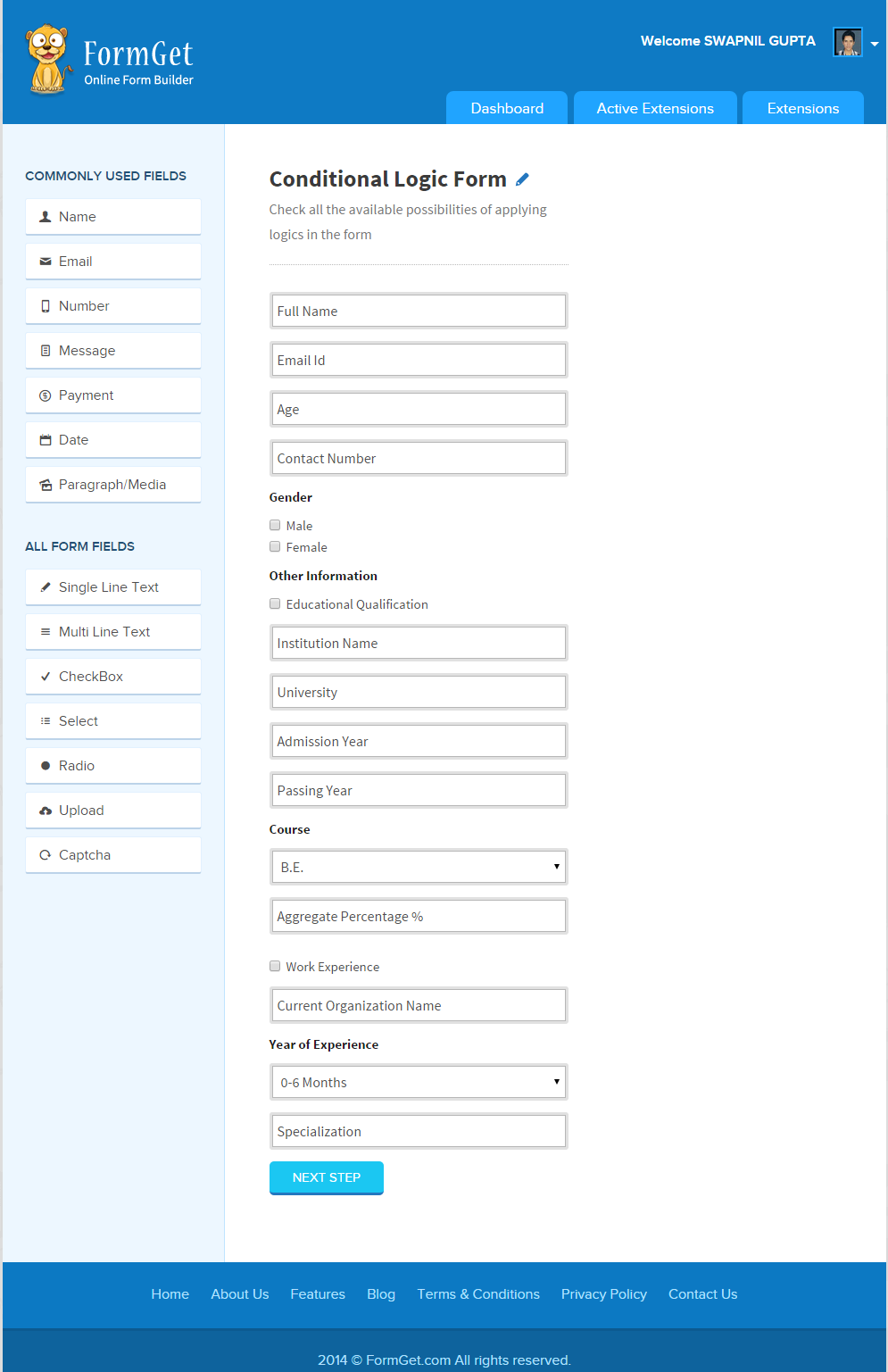
How To Apply Conditional Logic in Forms FormGet
For example, if the end user is from the usa, you can conditionally enforce. Web for example, with conditional logic, you can ask employees if they use a mac or pc, and based on their selection, present them with either a list of macos. Now using conditional logic start shortening the form and adding sense in it, to make it.
How to Create a Conditional Logic Form in WordPress
Web you can then show a based on which button was clicked. We have a conditional statement if it is raining, we will not play. For example, in the text field, the conditional logic is checking the actual. If a is true, that is, it is raining and b is false, that is,. Web to test out conditional logic in.
How to Create a Conditional Logic Form in WordPress
Item rules can be used to conditionally show or hide items on the form based on responses. Leverage text piping and question piping to make forms and surveys more. Web in the two examples above (for conditional logic within a task, and hiding or showing a task) we used a dropdown form field as the trigger for our rules. Create.
Web Forms With Conditional Logic.
It is raining and b: Leverage text piping and question piping to make forms and surveys more. Web in this example, we will use conditional logic to show different sections of a form based on the user’s input. Web you can then show a based on which button was clicked.
Create Your Own Online Forms That React To User Input.
Web conditional logic examples item rules example make dynamic forms using rules. To set up the triggers and navigation, start by clicking on the question you want to add conditional. Enforce conditional validation based on the answers to previous questions. Web let’s look at an example using a multiple choice question.
Function Displayquestion (Answer) { Document.getelementbyid (Answer +.
We have a conditional statement if it is raining, we will not play. Create your complete form with the required fields. Web in this article, we’ll explain what conditional logic is and show you different examples of using conditional logic with gravity forms. Item rules can be used to conditionally show or hide items on the form based on responses.
Web The Conditional Logic Can Be Customized Depending On What The Field Type, Or Input, Is.
Web to test out conditional logic in these examples for yourself, log into process street and import them into your organization! Now using conditional logic start shortening the form and adding sense in it, to make it user. Web let’s use an example: By the end of reading, you will.




![Conditional Logic Forms [with Form Builder] 123FormBuilder](https://staticresources123.s3-us-west-2.amazonaws.com/blog-images/Form.png)