Clear Form On Submit
Clear Form On Submit - Web 1 answer sorted by: From here you can configure when submissions are. There is nothing special here, take note of the value though: Initialize state as we already know, elements get their values from the state. 0 please read the basic usage for quasar's form which documents how to reset validation. When the button is clicked, set the input field's value to an empty string. Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site. Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. Taking the header screen as an example, you can set. Web in this example, we have an html form that submits via ajax.
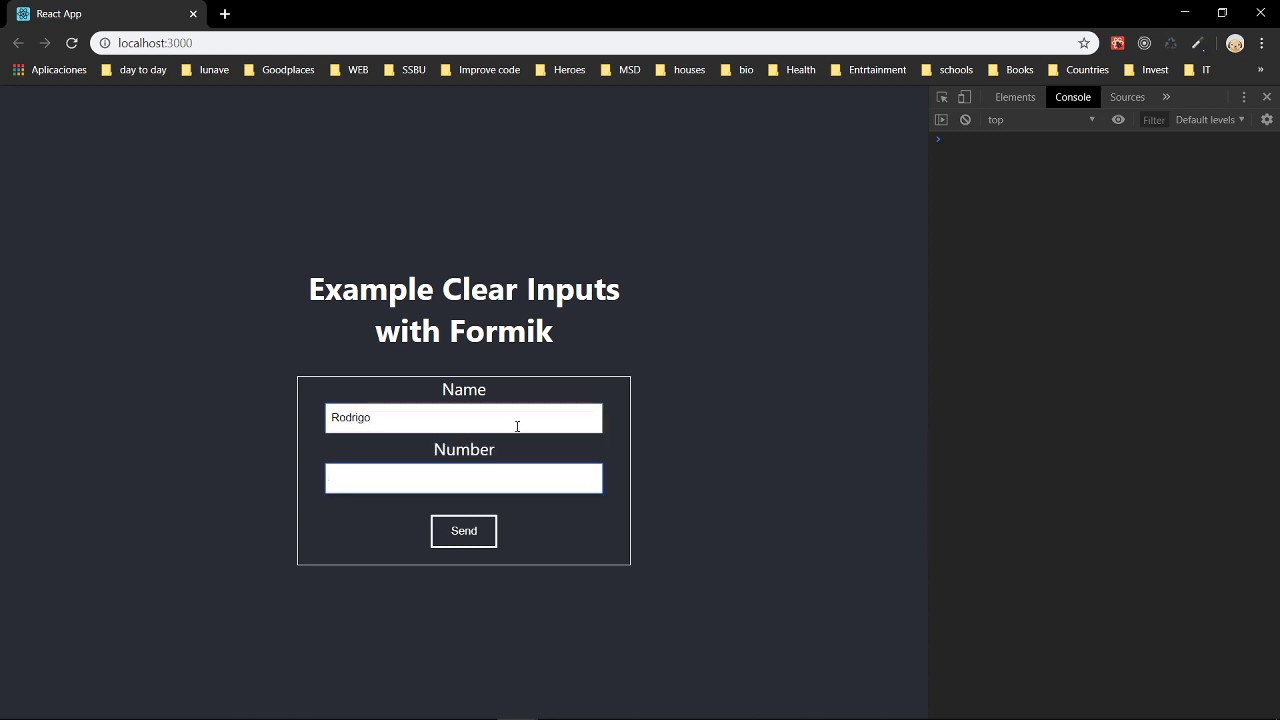
Web the first thing you need to do is obtain the html form: After that, gather the form data: Web how to clear it after the submit? You can clear the text input input controls by using the reset property of the text input controls. Web in this example, we have an html form that submits via ajax. Web to clear an input field after submitting: Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site. Web a simple submit button we'll begin by creating a form with a simple submit button: Web the form control can be in one of these modes: Web clear form after submit in react step 1 :
You can clear the text input input controls by using the reset property of the text input controls. Web clear form after submit in react step 1 : Html you can enable and disable buttons at. Under the submissions page, you. There is nothing special here, take note of the value though: Web in this example, we have an html form that submits via ajax. Web a simple submit button we'll begin by creating a form with a simple submit button: When the button is clicked, set the input field's value to an empty string. Web the clear form button doesn't need to show any list of field names. Web 1 answer sorted by:
Clear Form YouTube
Under the submissions page, you. Web the first thing you need to do is obtain the html form: After that, gather the form data: Web a simple submit button we'll begin by creating a form with a simple submit button: Web to disable a reset button, specify the disabled attribute on it, like so:
How To Clear Fields After Form Submit In MVC
Use the submit () method to submit the form. Web the form control can be in one of these modes: When the button is clicked, set the input field's value to an empty string. Web in this example, we have an html form that submits via ajax. Web if you want your form cleared after submission so that if users.
34 Clear Form Fields After Submit In Javascript Modern Javascript Blog
From here you can configure when submissions are. Web to clear an input field after submitting: Web the form control can be in one of these modes: When the button is clicked, set the input field's value to an empty string. Web how to clear it after the submit?
34 Clear Form Fields After Submit In Javascript Modern Javascript Blog
Web 1 answer sorted by: Web the first thing you need to do is obtain the html form: The form is populated with an existing record and the user can modify the values of the fields. Under the submissions page, you. It needs to reset all the fields in the file (maybe after prompting the user to make sure they.
html Bootstrap Responsive Forms Stack Overflow
Taking the header screen as an example, you can set. Use the submit () method to submit the form. Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site. You can clear the text input input controls by using the reset.
How To Clear Fields After Form Submit In MVC
Web in this example, we have an html form that submits via ajax. 0 please read the basic usage for quasar's form which documents how to reset validation. Web 1 answer sorted by: Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability. Web how to clear it after the.
37 Javascript Submit Form After Validation Javascript Overflow
Web to disable a reset button, specify the disabled attribute on it, like so: When the button is clicked, set the input field's value to an empty string. Under the submissions page, you. Taking the header screen as an example, you can set. Use the submit () method to submit the form.
Angular Clear Form After Submit? The 15 New Answer
Taking the header screen as an example, you can set. Web how to clear it after the submit? <<strong>form</strong>> let's submit some text <input. Add a click event listener to a button. After that, gather the form data:
33 Submit Without Refresh Javascript Javascript Overflow
Add a click event listener to a button. Initialize state as we already know, elements get their values from the state. There is nothing special here, take note of the value though: Under the submissions page, you. Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability.
Solved Submit Form with the Enter Key Power Platform Community
After that, gather the form data: 0 please read the basic usage for quasar's form which documents how to reset validation. Web if you want your form cleared after submission so that if users click the go back link the content is removed add the following javascript to your site. The form is populated with an existing record and the.
Use The Submit () Method To Submit The Form.
Web to disable a reset button, specify the disabled attribute on it, like so: Web the clear form button doesn't need to show any list of field names. Taking the header screen as an example, you can set. Web you can disable or close submissions on any form by navigating to configure → form behaviour → form availability.
It Needs To Reset All The Fields In The File (Maybe After Prompting The User To Make Sure They Want.
Web how to clear it after the submit? Add a click event listener to a button. After that, gather the form data: There is nothing special here, take note of the value though:
Web If You Want Your Form Cleared After Submission So That If Users Click The Go Back Link The Content Is Removed Add The Following Javascript To Your Site.
Web 1 answer sorted by: Web clear form after submit in react step 1 : When the button is clicked, set the input field's value to an empty string. The form is populated with an existing record and the user can modify the values of the fields.
You Can Clear The Text Input Input Controls By Using The Reset Property Of The Text Input Controls.
Html you can enable and disable buttons at. Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Web a simple submit button we'll begin by creating a form with a simple submit button: Web the form control can be in one of these modes: