Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Inserting the js script tag. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. If the div element doesn't have a tabindex attribute, the focus method won't work. Ensure visibility of target elements. Web he's the javascript that's giving me an error of uncaught typeerror: Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; Cannot read property 'rows' of null.
For example, document.getelementbyid ('stuff') returns null. If you want to check that the element exists first, you could use an if statement for each: For (var i = 1; Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Web thanks for contributing an answer to stack overflow! Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs: This commonly happens when you call a selector method like. Web const el = document. The js script tag should be placed at the bottom. // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el.
Access an element only after it exists on the dom the simplest way to ensure you do. The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Unlike the value of undefined, the null. Please be sure to answer the question.provide details and share your research! If you want to check that the element exists first, you could use an if statement for each: Var table = document.getelementbyid (table),rindex; Web add a comment. In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Web therefore, javascript is unable to read the value of something that does not exist. Asking for help, clarification, or responding to other.
[Solved] Uncaught TypeError Cannot read property 9to5Answer
Var str, element = document.getelementbyid ('cal_preview'); The js script tag should be placed at the bottom. You could also wrap the code. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. You can do so by adding an if statement before accessing the property.
How to Fix Uncaught TypeError Cannot read property 'value' of null
The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Index.js const example = null… If you want to check that the element exists first, you could use an if statement for each: Ensure visibility of target elements. You can do so by adding an if statement before accessing the.
TypeError Cannot read property textContent of null when you expect a
The js script tag should be placed at the bottom. Accessing a property on a variable storing a null value. Web he's the javascript that's giving me an error of uncaught typeerror: Web thanks for contributing an answer to stack overflow! You are trying to access a dom element.
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
Ensure visibility of target elements. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; If you want to check that the element exists first, you could use an if statement for each: For example, document.getelementbyid ('stuff') returns null. The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Web add a comment. Web you are accessing a property of an object that is null. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Accessing the value property on a null value (dom element that doesn't exist). Cannot read property 'style' of null occurs when you try to access the style property.
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
Accessing the value property on a null value (dom element that doesn't exist). You are trying to access a dom element. Ensure visibility of target elements. Web javascript typeerror cannot read property ‘style’ of null kelly m. Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons:
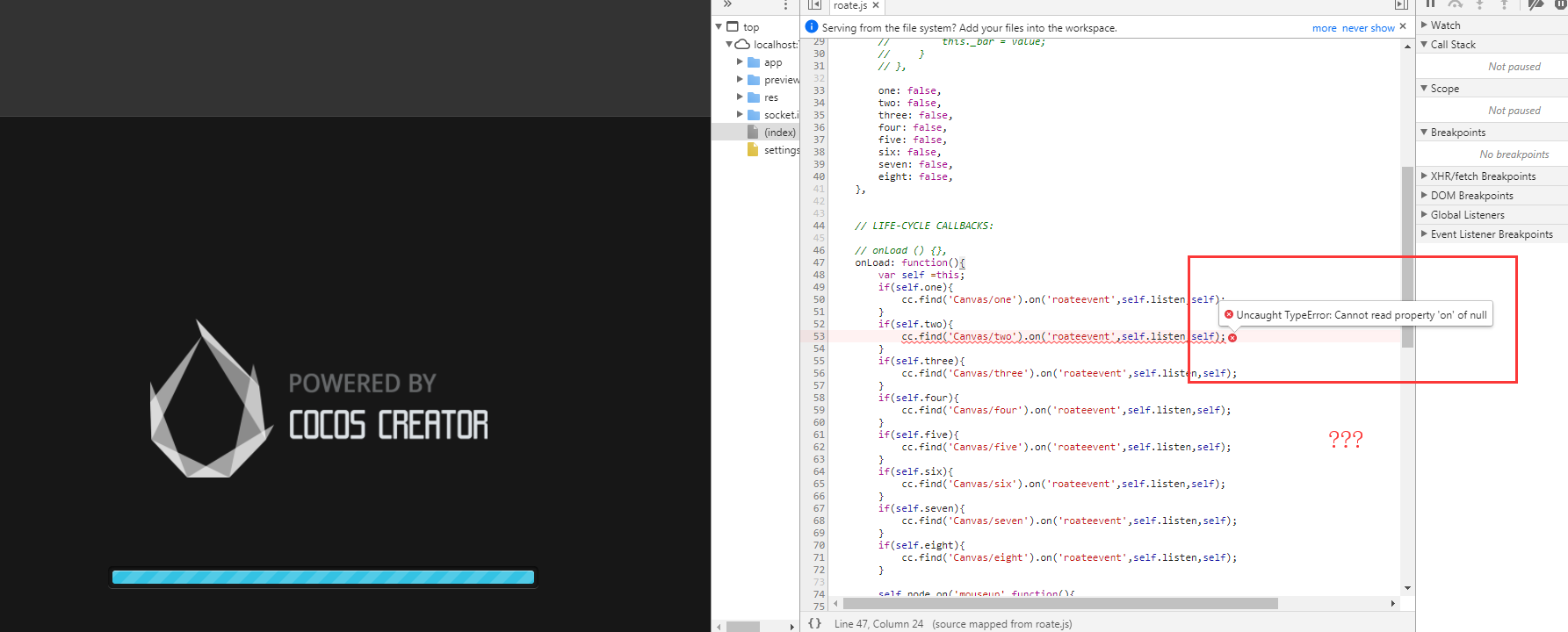
Cannot read property 'on' of null JavaScript Cocos中文社区
In react, this often happens. Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; Accessing a property on a variable storing a null value. Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs:
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Cannot read property 'style' of null occurs when you try to access the style property of a null object. Web therefore, javascript is unable to read the value of something that does not exist. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Ensure visibility of target elements. Accessing a property on a variable storing a null value.
Cannot read property of null — Formation Déboguer son code JavaScript
I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Access an element only after it exists on the dom the simplest way to ensure you do. Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. Window.addeventlistener (domcontentloaded, () => { let value =.
Cannot read property style of null How to Fix Cannot read property
You are trying to access a dom element. Asking for help, clarification, or responding to other. Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. Please be sure to.
This Commonly Happens When You Call A Selector Method Like.
Web javascript typeerror cannot read property ‘style’ of null kelly m. Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: You can do so by adding an if statement before accessing the property. I++) { table.rows [i].onclick = function () { rindex = this.rowindex;
Accessing The Style Property On A Dom Element That Doesn't Exist.
If the div element doesn't have a tabindex attribute, the focus method won't work. For (var i = 1; Index.js const example = null… Here is an example of how the error occurs.
Web In This Article, We Will See How We May Receive An Error “ Cannot Read Property Style Of Null ” In Javascript, Along With Understanding The Cause To Get This Error With The Help Of An Example, And Thereafter.
Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. Accessing a property on a variable storing a null value.
If You Want To Check That The Element Exists First, You Could Use An If Statement For Each:
In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. For example, document.getelementbyid ('stuff') returns null. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: