Cannot Read Properties Of Undefined Reading Value
Cannot Read Properties Of Undefined Reading Value - I'm new to angular and typescript and cannot get to the bottom of this console error: Web the cannot read property 'props' of undefined error occurs when a class method is called without having the correct context bound to the this keyword. // this will throw cannot read property 'name' of undefined // same as if the request returns with a `null` and you try to read properties. Not a function” message appears when you attempt to invoke a value as a function but the value is not a function. Var i1 = document.getelementbyid ('i1'); Cannot read properties of undefined (reading. Cannot read properties of undefined (reading '0') because undefined is the default value for any variable declared in javascript, the error essentially means javascript can’t read properties of undefined value. Web cannot read properties of undefined (reading '_internalroot') ask question asked 5 months ago. You just need to replace e.target.value in the two offending places with e.value. Cannot read properties of undefined (reading ‘find’) typeerror:
Cannot read properties of undefined (reading ‘find’) typeerror: Web modified 3 years, 9 months ago. Cannot read properties of undefined (reading 'mdata') $.ajax ( { type: Web support » plugin: Web vuex & storybook: Accessing a property on a dom element that doesn't. For example, in this code: It occurs when a property is read or a function is. By default in azure whenever we create a vm from a specific gallery image version, it is created with managed disk. Var i2 = document.getelementbyid ('i2');
Cannot read properties of undefined (reading &#… Not a function” message appears when you attempt to invoke a value as a function but the value is not a function. It occurs when a property is read or a function is. This is because e is the argument to the function, which you're calling like this: Web modified 3 years, 9 months ago. Accessing a property on a dom element that doesn't. Cannot read properties of undefined (reading ‘find’) typeerror: Cannot read property 'value' of undefined. // this will throw cannot read property 'name' of undefined // same as if the request returns with a `null` and you try to read properties. Web happy to answer your question.
Uncaught (in Promise) TypeError Cannot Read Properties Of Undefined
Web render threw an error in 'c:map' [cannot read property 'address_field' of undefined] the project__c.address__c is populated, so i'm not sure how to continue. Cannot read properties of undefined (reading ‘find’) typeerror: Web support » plugin: Web in javascript, the “uncaught typeerror: Cannot read property 'value' of undefined.
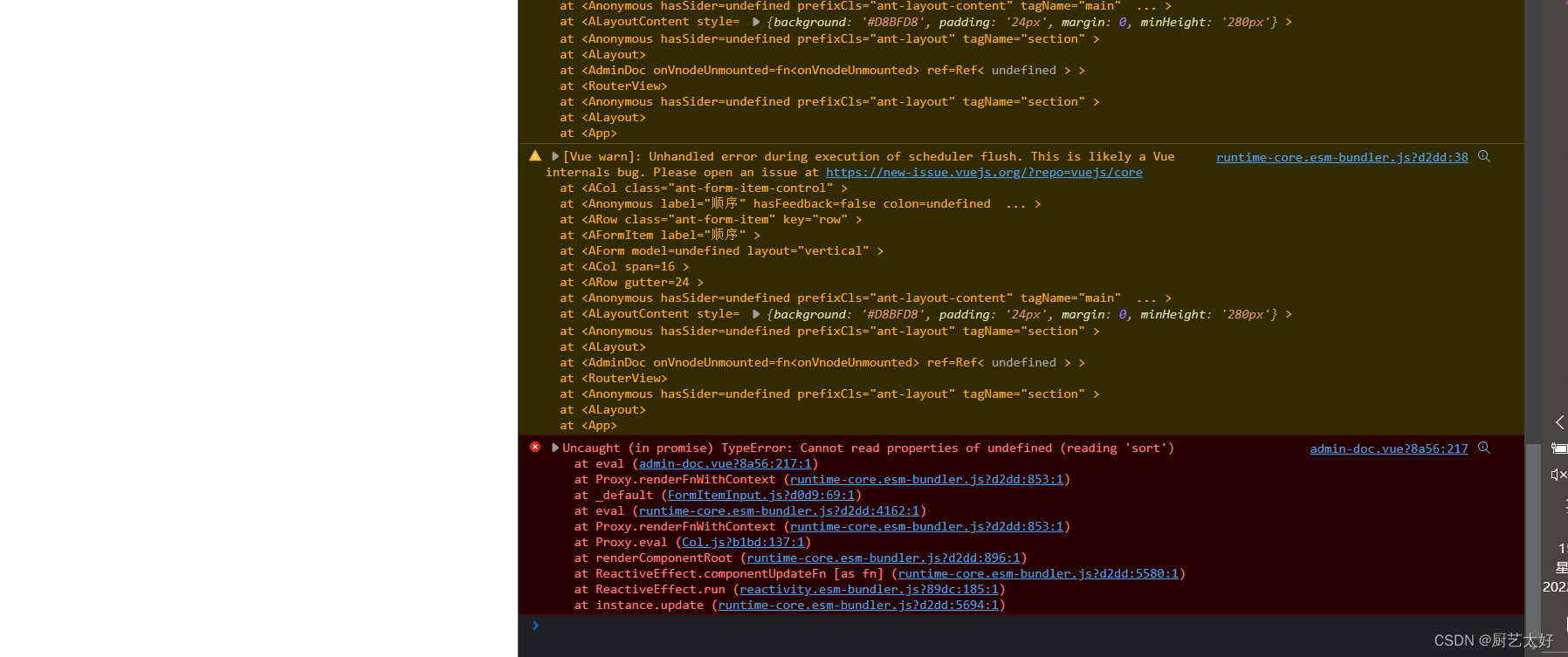
Javascript 'Uncaught (in promise) TypeError Cannot read properties of
Var __i = {'user' : Web i'm trying to setup a search filter for opportunity stage field through lightning combo box but however getting an error cannot read properties of undefined while loading the component value</strong>={value… Cannot read property 'value' of undefined. Var i2 = document.getelementbyid ('i2'); Viewed 211 times 0 i am trying to switch the rendering method according.
[Bug] Cannot read properties of undefined (reading 'pathname'). React
Cannot read property 'value' of undefined. Accessing a property on a dom element that doesn't. Cannot read properties of undefined (reading &#… Cannot read properties of undefined (reading 'path') at isnewengine (c:\users\drago\appdata\roaming\vortex\plugins\vortex. Cannot read properties of undefined (reading.
Cannot read properties of undefined (reading ‘fetch’) Max
By default in azure whenever we create a vm from a specific gallery image version, it is created with managed disk. Cannot read properties of undefined (reading 'mdata') $.ajax ( { type: Web cannot read properties of undefined (reading 'path') typeerror: This is because e is the argument to the function, which you're calling like this: But i keep getting.
Echars 报错 Error in created hook “Cannot read properties of undefined
Web support » plugin: You just need to replace e.target.value in the two offending places with e.value. Web render threw an error in 'c:map' [cannot read property 'address_field' of undefined] the project__c.address__c is populated, so i'm not sure how to continue. Web cannot read properties of undefined (reading '_internalroot') ask question asked 5 months ago. Const auth = undefined ;
Reactdom.production.min.js209 TypeError Cannot read properties of
Web modified 3 years, 9 months ago. It has happened with excel files and word files. Web track, analyze and manage errors with rollbar. // this will throw cannot read property 'name' of undefined // same as if the request returns with a `null` and you try to read properties. I'm new to angular and typescript and cannot get to.
Fix The Error Cannot Read Properties Of Undefined (reading Map) In
Accessing a property on a dom element that doesn't. Web happy to answer your question. Cannot read properties of undefined (reading 'mdata') $.ajax ( { type: Web vuex & storybook: For example, in this code:
Swiper with React 18 causes TypeError Cannot read properties of
So in advanced disk selection, use managed. Web track, analyze and manage errors with rollbar. I'm new to angular and typescript and cannot get to the bottom of this console error: Web i'm trying to setup a search filter for opportunity stage field through lightning combo box but however getting an error cannot read properties of undefined while loading the.
Uncaught TypeError Cannot read properties of undefined (reading
Cannot read properties of undefined (reading &#… Const auth = undefined ; Web the cannot read properties of undefined error occurs for multiple reasons: Viewed 211 times 0 i am trying to switch the rendering method according. This is because e is the argument to the function, which you're calling like this:
vue报错Uncaught (in promise) TypeError Cannot read properties of
Cannot read properties of undefined (reading '0') because undefined is the default value for any variable declared in javascript, the error essentially means javascript can’t read properties of undefined value. Web cannot read properties of undefined (reading 'path') typeerror: Viewed 211 times 0 i am trying to switch the rendering method according. This is because e is the argument to.
Web The Variable In The Code Example Above Is Declared, But Its Value Is Still Set To Undefined.
It occurs when a property is read or a function is. Web i'm trying to setup a search filter for opportunity stage field through lightning combo box but however getting an error cannot read properties of undefined while loading the component value</strong>={value… By default in azure whenever we create a vm from a specific gallery image version, it is created with managed disk. Var __i = {'user' :
Var I2 = Document.getelementbyid ('I2');
Web support » plugin: For example, in this code: Web cannot read properties of undefined (reading 'path') typeerror: Cannot set reactive property on undefined, null, or primitive value:
Web The Cannot Read Property 'Props' Of Undefined Error Occurs When A Class Method Is Called Without Having The Correct Context Bound To The This Keyword.
Web render threw an error in 'c:map' [cannot read property 'address_field' of undefined] the project__c.address__c is populated, so i'm not sure how to continue. Web track, analyze and manage errors with rollbar. This is because e is the argument to the function, which you're calling like this: Web vuex & storybook:
// This Will Throw Cannot Read Property 'Name' Of Undefined // Same As If The Request Returns With A `Null` And You Try To Read Properties.
Here you are essentially trying to do the following: Cannot read properties of undefined (reading. Const auth = undefined ; Web the cannot read properties of undefined error occurs for multiple reasons:

![[Bug] Cannot read properties of undefined (reading 'pathname'). React](https://user-images.githubusercontent.com/28058268/146213017-8d66a2cd-4b0a-4868-ba74-b62f8e9958f3.png)

“.png)