Cannot Read Properties Of Undefined Reading Map
Cannot Read Properties Of Undefined Reading Map - Web the uncaught typeerror: Cannot read properties of undefined (reading 'map') while trying to write to your smart contract. Pay with vipps for woocommerce » typeerror: Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. Import react, { useeffect } from react; Web to fix the error, you can provide a fallback value that will be used in place of undefined. Web support » plugin: Const viewall = (props) => { const {inputs} = props;. Web you signed in with another tab or window. Web from the docs:
You're trying to pass this.state.items as entries, but it seems that it's not an array but. Cannot read properties of undefined (reading. If you want to use window.google object, you need to extract googlemap in separate module, so. Const viewall = (props) => { const {inputs} = props;. Web i have a page coded in react with nextjs hooks, when i try to render a page the error says what's in the title, i. Reload to refresh your session. Web from the docs: Web sep 13, 2021 at 21:24 can't help you much then unfortunately, but that would strongly suggest the data isn't in. Web you signed in with another tab or window. For example, you can use the.
Why it’s happening the variable you are. Web calling the map method will throw the typeerror cannot read property 'map' of undefined: For example, you can use the. Web to fix the error, you can provide a fallback value that will be used in place of undefined. Cannot read properties of undefined (reading. Web cannot read property 'map' of undefined in this post, we’ll learn how to fix it. You're trying to pass this.state.items as entries, but it seems that it's not an array but. You may have a typo in import section. Const viewall = (props) => { const {inputs} = props;. Web the uncaught typeerror:
Fix The Error Cannot Read Properties Of Undefined (reading Map) In
Import react, { useeffect } from react; You're trying to pass this.state.items as entries, but it seems that it's not an array but. Web i have a page coded in react with nextjs hooks, when i try to render a page the error says what's in the title, i. You may have a typo in import section. In your footwear.
Cannot read properties of undefined (reading ‘fetch’) Max
Cannot read properties of undefined (reading. Why it’s happening the variable you are. Pay with vipps for woocommerce » typeerror: Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. Web the uncaught typeerror:
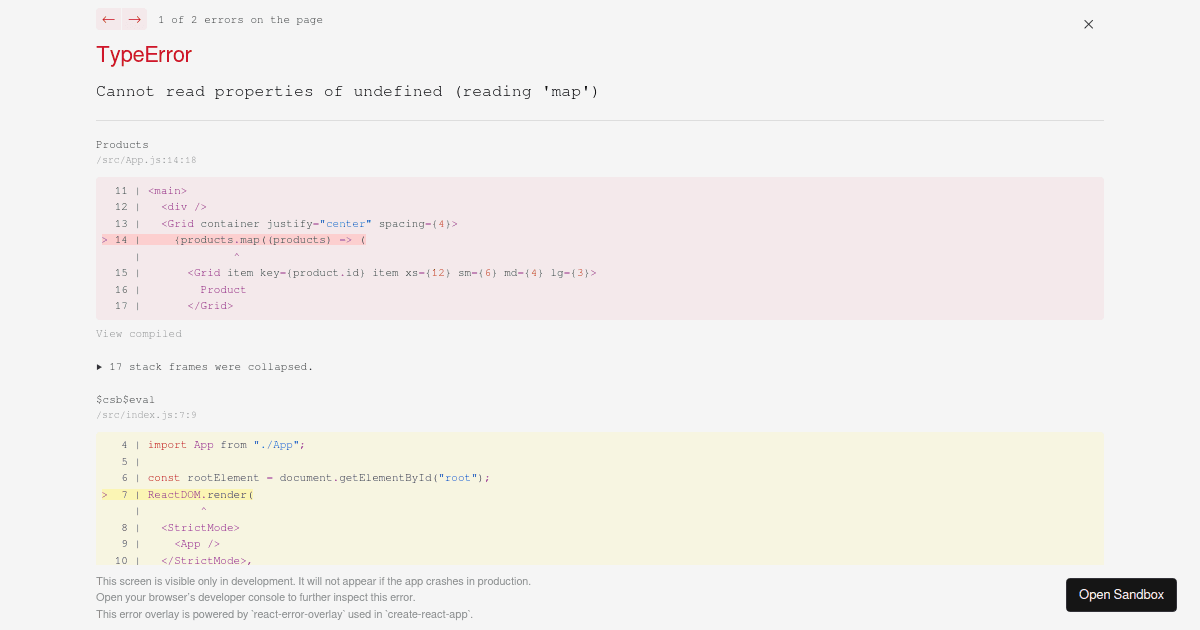
TypeError Cannot read properties of undefined (reading 'map
Const viewall = (props) => { const {inputs} = props;. You signed out in another tab or window. Web here’s an example of a javascript typeerror: You're trying to pass this.state.items as entries, but it seems that it's not an array but. Cannot read property of undefined thrown when a property is.
Cannot Read Properties Of Undefined Reading Map World Map
Import react, { useeffect } from react; You're trying to pass this.state.items as entries, but it seems that it's not an array but. Why it’s happening the variable you are. The problem arises because we're attempting. Pay with vipps for woocommerce » typeerror:
reactjs Next js random error "Cannot read properties of undefined
Because you're mapping an object (products) into a jsx element in your case which is the. Cannot read properties of undefined (reading 'map') while trying to write to your smart contract. Web i have a page coded in react with nextjs hooks, when i try to render a page the error says what's in the title, i. Web sep 13,.
Echars 报错 Error in created hook “Cannot read properties of undefined
Web 1 answer sorted by: Web you signed in with another tab or window. Web here’s an example of a javascript typeerror: In your footwear component, you’re passing the props data, onclick and loadingstatus, but your. Cannot read properties of undefined (reading.
React Cannot Read Properties Of Undefined Portal Tutorials
Pay with vipps for woocommerce » typeerror: Reload to refresh your session. Web i have a page coded in react with nextjs hooks, when i try to render a page the error says what's in the title, i. Because you're mapping an object (products) into a jsx element in your case which is the. You signed out in another tab.
v3.0.0alpha.1 TypeError Cannot read properties of null (reading
Web calling the map method will throw the typeerror cannot read property 'map' of undefined: You may have a typo in import section. Web support » plugin: Const viewall = (props) => { const {inputs} = props;. Web to fix the error, you can provide a fallback value that will be used in place of undefined.
Cannot read properties of undefined (reading 'map') in React (SOLVED
You may have a typo in import section. Cannot read properties of undefined (reading. Web the uncaught typeerror: If you want to use window.google object, you need to extract googlemap in separate module, so. Why it’s happening the variable you are.
[Solved] TypeError Cannot read properties of undefined (reading 'map
If you want to use window.google object, you need to extract googlemap in separate module, so. Pay with vipps for woocommerce » typeerror: Web from the docs: Cannot read properties of undefined (reading. Reload to refresh your session.
Because You're Mapping An Object (Products) Into A Jsx Element In Your Case Which Is The.
You may have a typo in import section. Cannot read properties of undefined (reading 'map') while trying to write to your smart contract. 2 i don't have an explanation as to why you're seeing that error when drawing tools are hooked. If you want to use window.google object, you need to extract googlemap in separate module, so.
Web You Signed In With Another Tab Or Window.
Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. Web to fix the error, you can provide a fallback value that will be used in place of undefined. Web cannot read property 'map' of undefined in this post, we’ll learn how to fix it. You signed out in another tab or window.
Cannot Read Properties Of Undefined (Reading.
For example, you can use the. You're trying to pass this.state.items as entries, but it seems that it's not an array but. Cannot read properties of undefined (reading. Web support » plugin:
Reload To Refresh Your Session.
Const viewall = (props) => { const {inputs} = props;. Web 1 you are setting your state with setfilter at the press of the button onclick () but you are mapping the state. Web calling the map method will throw the typeerror cannot read property 'map' of undefined: Web from the docs:





“.png)



![[Solved] TypeError Cannot read properties of undefined (reading 'map](https://namespaceit.com/uploads/post/image/typeerror-map-undefined.jpg)