Calendly-Inline-Widget
Calendly-Inline-Widget - Web you have a few calendly embed options: Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Let’s go over each of these in. When prospects, clients, or others visit. Web calendly offers three options for embedding your scheduling page onto your website. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react;
Web you have a few calendly embed options: Web calendly offers three options for embedding your scheduling page onto your website. Let’s go over each of these in. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. When prospects, clients, or others visit.
Web you have a few calendly embed options: Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; When prospects, clients, or others visit. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Let’s go over each of these in. Web calendly offers three options for embedding your scheduling page onto your website.
How to embed Calendly in WordPress Help Center
Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web calendly offers three options for embedding your scheduling page onto your website. Web you have a few calendly embed options: When prospects, clients, or others visit.
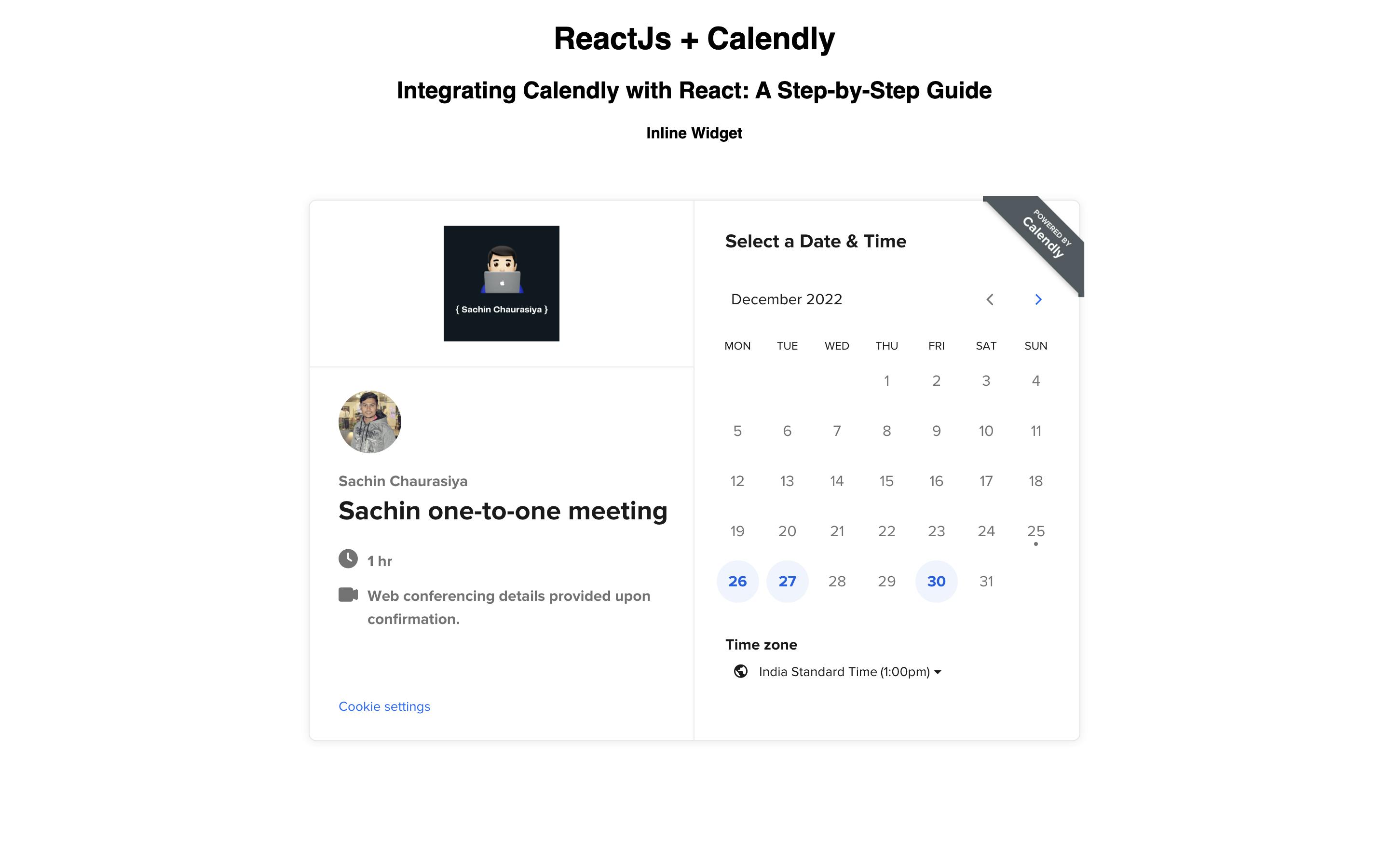
Handle your calendar in React with Calendly
Web calendly offers three options for embedding your scheduling page onto your website. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: When prospects, clients, or others visit. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web calendly provides this embed code that gets added to the page and displays calendar options to choose from.
How to Add Calendly to Your ReactJS Project Quick博客
Let’s go over each of these in. When prospects, clients, or others visit. Web you have a few calendly embed options: Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web calendly provides this embed code that gets added to the page and displays calendar options to choose from.
Connect Leadpages with Calendly
Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web you have a few calendly embed options: Web calendly offers three options for embedding your scheduling page onto your website. Let’s go over each of these in.
Embedded Scheduling Page Calendly
Web you have a few calendly embed options: Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Let’s go over each of these in. When prospects, clients, or others visit. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react;
How to Use the Calendly Widget YouTube
When prospects, clients, or others visit. Web calendly offers three options for embedding your scheduling page onto your website. Let’s go over each of these in. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web to initilize an inline embed, use calendly.initinlinewidget ( {url:
javascript Add media query to adjust calendly widget css based on
Web calendly offers three options for embedding your scheduling page onto your website. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: When prospects, clients, or others visit. Web you have a few calendly embed options: Let’s go over each of these in.
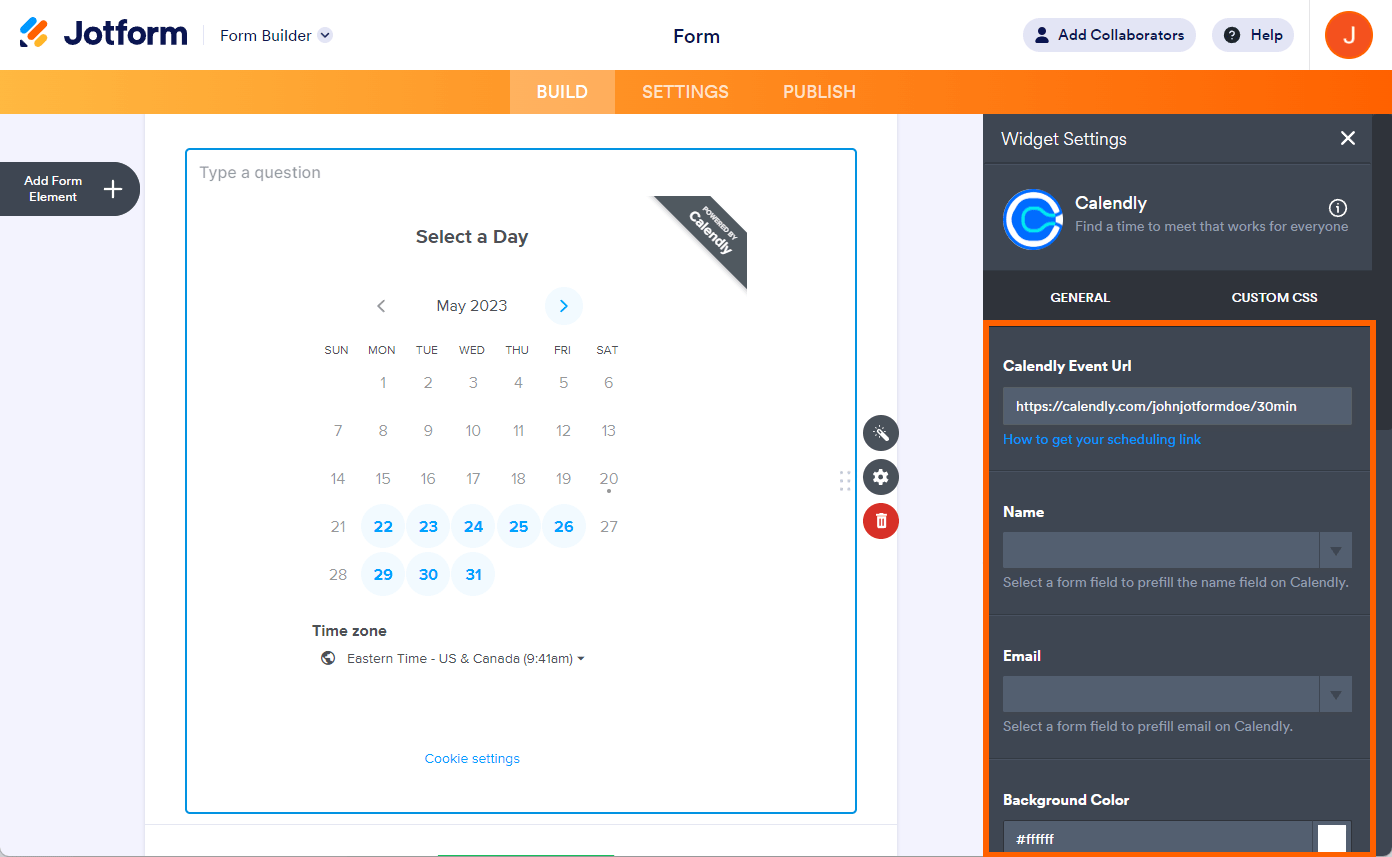
How to Add and Set Up the Calendly Widget
When prospects, clients, or others visit. Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Let’s go over each of these in.
How to Integrate Calendly with Angular Application by Knoldus Inc
Web you have a few calendly embed options: Web to initilize an inline embed, use calendly.initinlinewidget ( {url: Let’s go over each of these in. When prospects, clients, or others visit. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react;
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
When prospects, clients, or others visit. Web you have a few calendly embed options: Let’s go over each of these in. Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web to initilize an inline embed, use calendly.initinlinewidget ( {url:
Web To Initilize An Inline Embed, Use Calendly.initinlinewidget ( {Url:
Web inlinewidget popupwidget popupbutton usecalendlyeventlistener inlinewidget import react from react; Web calendly provides this embed code that gets added to the page and displays calendar options to choose from. Let’s go over each of these in. Web you have a few calendly embed options:
When Prospects, Clients, Or Others Visit.
Web calendly offers three options for embedding your scheduling page onto your website.