Calendar Component React
Calendar Component React - Web 57 rows ultimate calendar for your react app. React calendar with selected date range. Web the component can contain three views: Web after adding a date range, the calendar component will look like this: It provides a component that. By default, only the day and year views are enabled. Web fullcalendar seamlessly integrates with the react javascript framework.
Web the component can contain three views: By default, only the day and year views are enabled. It provides a component that. React calendar with selected date range. Web fullcalendar seamlessly integrates with the react javascript framework. Web 57 rows ultimate calendar for your react app. Web after adding a date range, the calendar component will look like this:
Web the component can contain three views: React calendar with selected date range. Web fullcalendar seamlessly integrates with the react javascript framework. By default, only the day and year views are enabled. Web after adding a date range, the calendar component will look like this: Web 57 rows ultimate calendar for your react app. It provides a component that.
Reactbigcalendar Customize and Print
Web the component can contain three views: It provides a component that. Web after adding a date range, the calendar component will look like this: Web 57 rows ultimate calendar for your react app. By default, only the day and year views are enabled.
10 Best Calendar Components For React & React Native Apps ReactScript
It provides a component that. Web fullcalendar seamlessly integrates with the react javascript framework. Web 57 rows ultimate calendar for your react app. Web after adding a date range, the calendar component will look like this: React calendar with selected date range.
React Calendar A Super Fast Calendar Component For React Apps
Web fullcalendar seamlessly integrates with the react javascript framework. Web 57 rows ultimate calendar for your react app. Web the component can contain three views: By default, only the day and year views are enabled. React calendar with selected date range.
10 Best Calendar Components For React & React Native Apps (2022 Update
Web fullcalendar seamlessly integrates with the react javascript framework. Web after adding a date range, the calendar component will look like this: React calendar with selected date range. It provides a component that. By default, only the day and year views are enabled.
React Calendar A Super Fast Calendar Component For React Apps
React calendar with selected date range. It provides a component that. By default, only the day and year views are enabled. Web after adding a date range, the calendar component will look like this: Web fullcalendar seamlessly integrates with the react javascript framework.
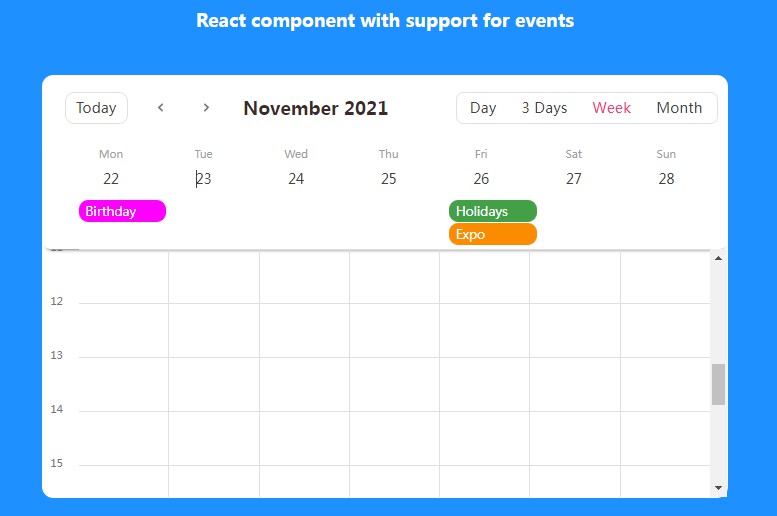
React calendar component with support for multiple views and events
By default, only the day and year views are enabled. React calendar with selected date range. Web after adding a date range, the calendar component will look like this: It provides a component that. Web the component can contain three views:
Calendar In React Js 2024 Easy to Use Calendar App 2024
Web the component can contain three views: Web 57 rows ultimate calendar for your react app. By default, only the day and year views are enabled. It provides a component that. Web fullcalendar seamlessly integrates with the react javascript framework.
React.js task calendar (part one) by hilaryL
It provides a component that. By default, only the day and year views are enabled. React calendar with selected date range. Web after adding a date range, the calendar component will look like this: Web fullcalendar seamlessly integrates with the react javascript framework.
Calendar React
Web the component can contain three views: By default, only the day and year views are enabled. Web after adding a date range, the calendar component will look like this: Web fullcalendar seamlessly integrates with the react javascript framework. It provides a component that.
React Monthly Calendar Tutorial DayPilot Code
It provides a component that. Web after adding a date range, the calendar component will look like this: By default, only the day and year views are enabled. Web the component can contain three views: Web fullcalendar seamlessly integrates with the react javascript framework.
By Default, Only The Day And Year Views Are Enabled.
It provides a component that. Web fullcalendar seamlessly integrates with the react javascript framework. React calendar with selected date range. Web the component can contain three views:
Web After Adding A Date Range, The Calendar Component Will Look Like This:
Web 57 rows ultimate calendar for your react app.