Anime Js Timeline Example
Anime Js Timeline Example - Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web how to create timeline animations using anime.js? The css selectors to target and identify on which animation has to. Web basic properties used in anime.js: Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web simple animation example introducing our anime.js site animation project building the background animation. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web like the one in the example below. In order to use anime js in react, we need to install the library by running npm.
My wish is to use the threejs library (no problems there,. Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. The css selectors to target and identify on which animation has to. Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. In order to use anime js in react, we need to install the library by running npm. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web 1 i recently switched from es5 to typescript and webpack. Web like the one in the example below. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users.
Web like the one in the example below. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web 1 i recently switched from es5 to typescript and webpack. Web simple animation example introducing our anime.js site animation project building the background animation. Web basic properties used in anime.js: Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web how to create timeline animations using anime.js? Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). The css selectors to target and identify on which animation has to.
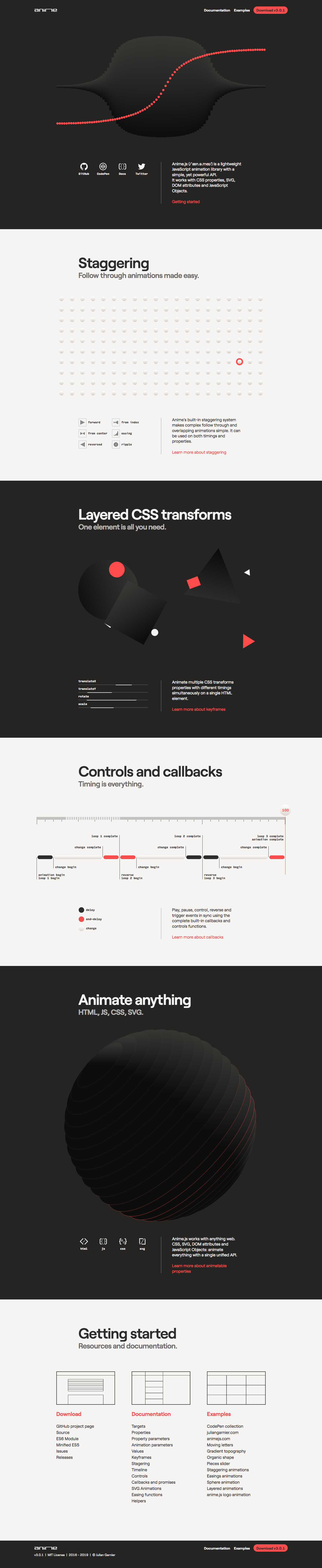
anime.js landing page design inspiration Lapa Ninja
Web how to create timeline animations using anime.js? Web like the one in the example below. In this article, we are going to explore and learn about. Web simple animation example introducing our anime.js site animation project building the background animation. The css selectors to target and identify on which animation has to.
Anime Js Svg / 25+ Amazing Ways to Implement Anime.js Example Onto Your
Web like the one in the example below. My wish is to use the threejs library (no problems there,. In this article, we are going to explore and learn about. Web simple animation example introducing our anime.js site animation project building the background animation. Web basic properties used in anime.js:
How to create Timeline Animations using Anime.js ?
Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). In this article, we are going to explore and learn about. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is.
Tutorial Timeline JS YouTube
Web 1 i recently switched from es5 to typescript and webpack. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. The css selectors to target and identify on which animation has to. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective..
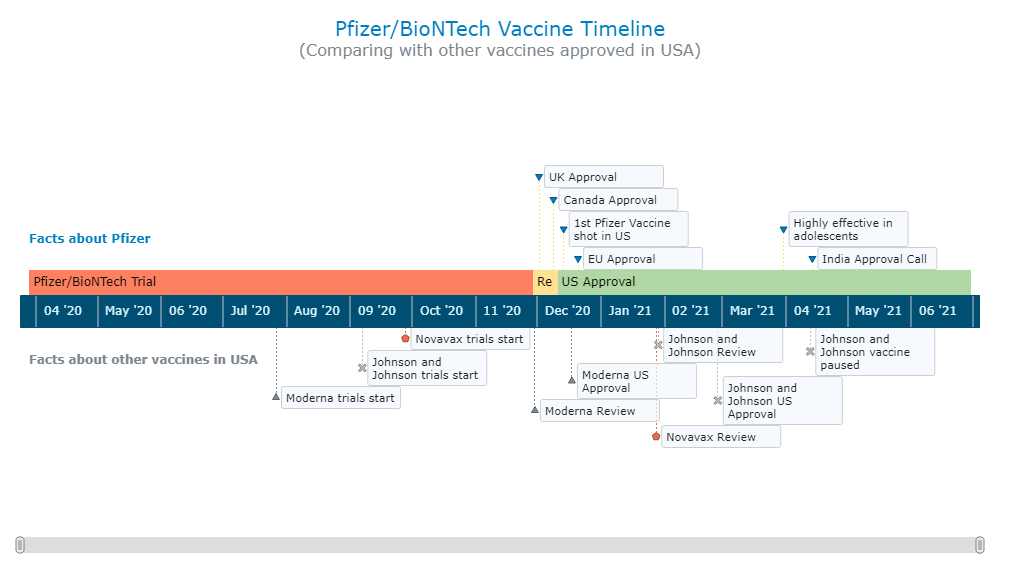
How to Create an Interactive Timeline Chart with JavaScript
Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web like the one in the example below. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects. Web timeline seek anime.js example another creative way to add in anime.js.
25+ Amazing Ways to Implement Anime.js Example Onto Your Site 2021
Web three.js green sock animation platform (gsap) i’ll cover implementations with a react project, but you should be. Web simple animation example introducing our anime.js site animation project building the background animation. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. Web 1 i'm attempting to create an animation (using anime.js).
9 Anime.js Demo, Code Snippets And Examples Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. In order to use anime js in react, we need to install the library by running npm. Web simple animation example introducing our anime.js site animation project building the background animation. Web a string that can be normal (meaning no change to.
Getting Started with Anime.js SitePoint
Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. My wish is to use the threejs library (no problems there,. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web a string that can be normal (meaning no change to the animation's attachment range), a css <length..
Timeline Animations using Anime js Javascript animations YouTube
In order to use anime js in react, we need to install the library by running npm. Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective. My wish is to use the threejs library (no problems there,. Web 1 i'm attempting to create an animation (using anime.js) that plays an animation.
Anime Js Svg / 25+ Amazing Ways to Implement Anime.js Example Onto Your
Web a string that can be normal (meaning no change to the animation's attachment range), a css <length. Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. In order to use anime js in react, we need.
Web A String That Can Be Normal (Meaning No Change To The Animation's Attachment Range), A Css <Length.
Web 1 i'm attempting to create an animation (using anime.js) that plays an animation timeline once when the users. Web like the one in the example below. In this article, we are going to explore and learn about. My wish is to use the threejs library (no problems there,.
Web Three.js Green Sock Animation Platform (Gsap) I’ll Cover Implementations With A React Project, But You Should Be.
Web simple animation example introducing our anime.js site animation project building the background animation. Web how to create timeline animations using anime.js? In order to use anime js in react, we need to install the library by running npm. Web to help you get started, we’ve selected a few animejs examples, based on popular ways it is used in public projects.
Web 1 I Recently Switched From Es5 To Typescript And Webpack.
The css selectors to target and identify on which animation has to. Web basic properties used in anime.js: Web.add( { //parameters for animation 1 }).add( { //parameters for animation 2 }). Web timeline seek anime.js example another creative way to add in anime.js in a simple, subtle yet effective.