Angular Form Design Bootstrap
Angular Form Design Bootstrap - Add a searchable, sortable, and pageable data table with angular and spring data jpa. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. Web bootstrap is an open source css framework that has many components for building responsive web interfaces. Web now navigate to the project folder and start up the web server. Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product. Learn how to work with the ngmodel directive to handle the angular form data. The result i'd like is to use the styles of bootstrap with the validation of angular. Web apply bootstrap css to angularjs form in the previous section, we created angularjs form but did not apply css classes. These tools are versatile enough to. Web learn how to implement bootstrap in angular 9 and create forms with bootstrap.
Web save your precious time by enjoying any of the bootstrap angular templates here. Web angular bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys. Add a searchable, sortable, and pageable data table with angular and spring data jpa. Used as login, subscribe or contact forms, all can be easily customized. Web angular is a platform for building mobile and desktop web applications. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. Web drag and drop to build bootstrap forms in angularjs. Contact form is used when subscribing to a newsletter, asking a question in a faq section, or leaving a testimonial / review for a product. 700+ ui components & templates.
Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4. Following that, we'll design a responsive layout with navbars, tables, forms, buttons, cards, and jumbotrons using the different bootstrap 5 css utilities. For form validation tutorial we will use bootstrap ui library to ease our task. Web material designfor bootstrap 5 & angular 16. Web angular is a platform for building mobile and desktop web applications. Add a searchable, sortable, and pageable data table with angular and spring data jpa. Web now navigate to the project folder and start up the web server. Let's apply simple bootstrap css classes to make it responsive. Add validation and bootstrap to the note edit template; This documentation may contain syntax introduced in the mdb angular 9.3.0 and can be incompatible with previous versions.
How to Install Bootstrap for your Angular Project Angular Notes
#html #css3 #bootstrap5 #angular #form #design #save #update #delete. Bootstrap’s form controls expand on our rebooted form styles with classes. Super simple, 1 minute installation. They also enhance the user experience with functionality such as validation and autocompletion. Trusted by 3,000,000+ developers and designers.
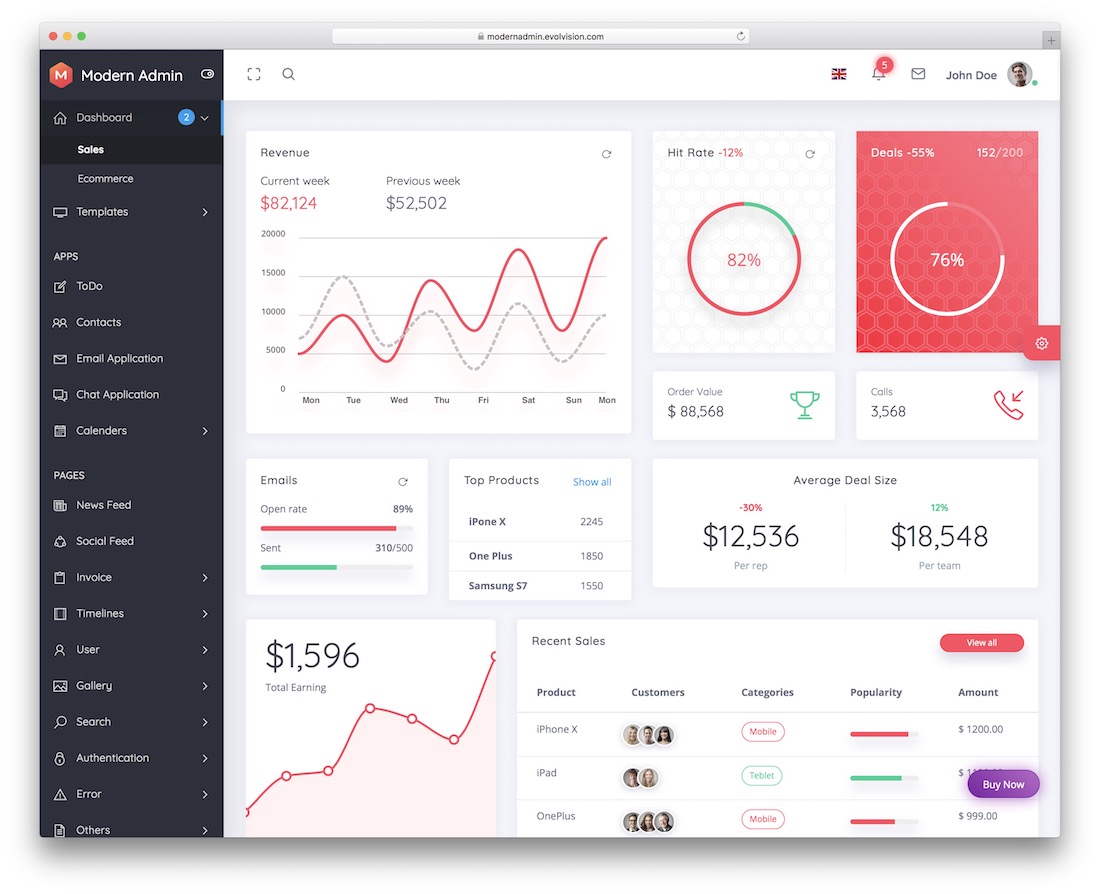
22 Best Bootstrap Angular Templates 2020 Colorlib
Web material designfor bootstrap 5 & angular 16. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Would you like to add angular routing? Now, enter the following command to open the web browser. Trusted by 3,000,000+ developers and designers.
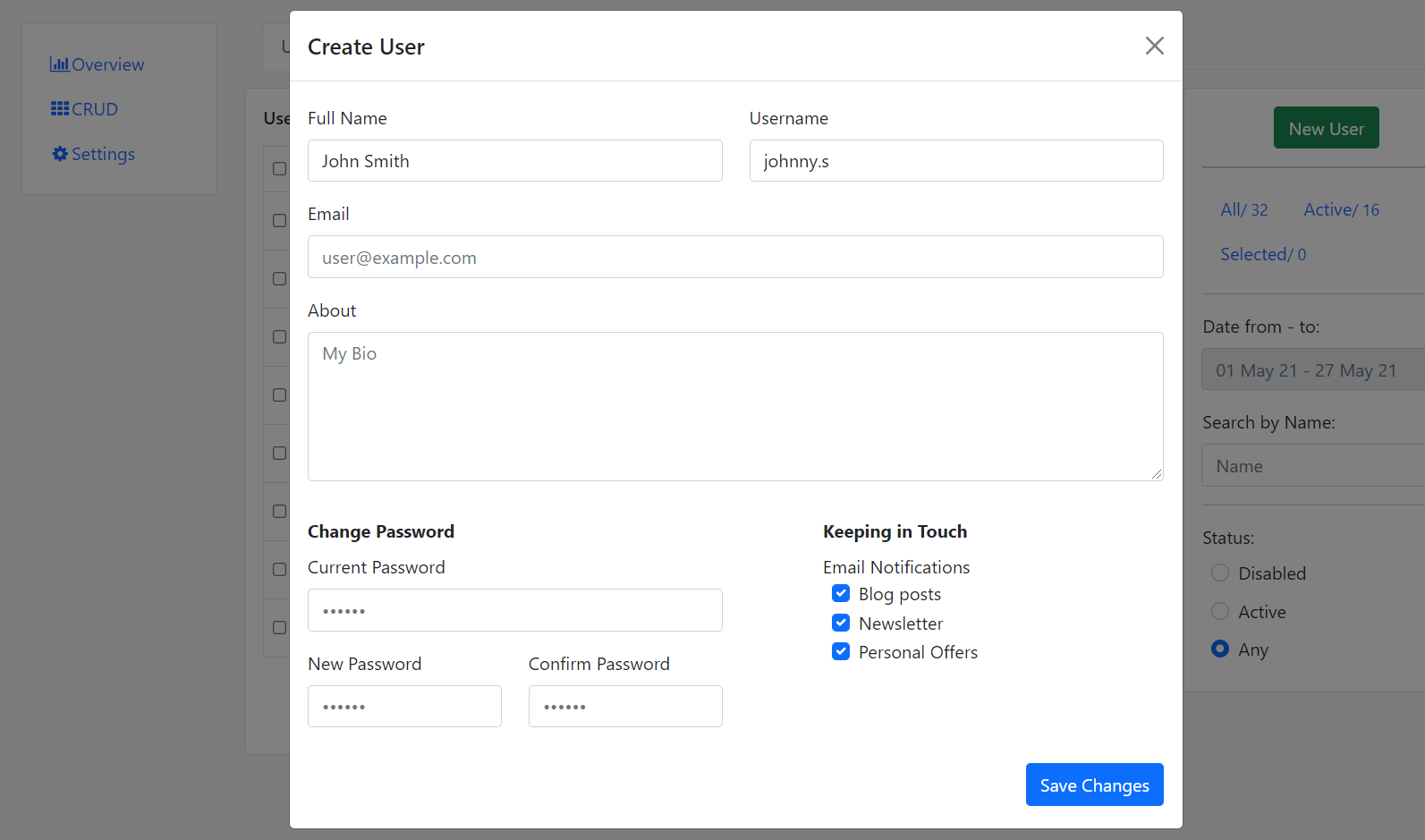
Angular 11 Bootstrap 5 User Crud Template Therichpost
Web examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. Web make your angular app beautiful with bootstrap. Super simple, 1 minute installation. We will be applying following bootstrap css classes:
Angular Bootstrap Form Builder Angular Script
Web 10 may 2021 9 min read 0 comment s in many angular enterprise applications, the most important angular module is the reactiveformsmodule. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. This is a general overview with a summary of the most fundamental knowledge. Now, run the following.
Add Bootstrap 5 to Angular 13 with example & tutorial Techiediaries
We will be applying following bootstrap css classes: Add search by title with spring data jpa; Web angular is a platform for building mobile and desktop web applications. 700+ ui components & templates. You can do that by adding the following.
Bootstrap Modal Form examples & tutorial. Basic & advanced usage
Run pdf2gerb on the pdfs to create gerber and. They also enhance the user experience with functionality such as validation and autocompletion. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. Web hello friends, 😀 i have created complain form for insurance policy using local storage crud operation in.
Angular Forms Bootstrap 4 & Material Design. Examples & tutorial
These tools are versatile enough to. The result i'd like is to use the styles of bootstrap with the validation of angular. Let's apply simple bootstrap css classes to make it responsive. Would you like to add angular routing? Web drag and drop to build bootstrap forms in angularjs.
Angular Bootstrap with Material Design Angular Script
Web angular powered bootstrap bootstrap widgets the angular way angular widgets built from the ground up using bootstrap 5 css with apis designed for the angular ecosystem. We will be applying following bootstrap css classes: Angular forms allow users to create, update and search data. In case you’ve already tried building a web application with angular 7, it’s time to.
How to use bootstrap in Angular Application Angular Bootstrap
For form validation tutorial we will use bootstrap ui library to ease our task. Web now navigate to the project folder and start up the web server. In case you’ve already tried building a web application with angular 7, it’s time to kick it up a notch. Super simple, 1 minute installation. The input element and the form element.
Bootstrap contact forms examples & tutorial
Angular bootstrap forms in material design are simple and pleasant to the eye. In this form example, we will have input field, select box with single and multiple selections, textarea and a checkbox. Angularscript.com provides latest, free angularjs modules, components, directives, services, filters, plugins and other related resources for modern web and mobile development. Add search by title with spring.
Web Angular Bootstrap Select Is A Component That Displays A Collapsable List Of Multiple Values Which Can Be Used In Forms, Menus Or Surveys.
Angular forms allow users to create, update and search data. These tools are versatile enough to. 700+ ui components & templates. Web material designfor bootstrap 5 & angular 16.
Web Responsive Input Fields Built With Bootstrap 5, Angular And Material Design.
Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. We will be applying following bootstrap css classes: For form validation tutorial we will use bootstrap ui library to ease our task. Web i'm quite new with angular and i'm trying to create a registration form using angular and bootstrap 4.
Web Drag And Drop To Build Bootstrap Forms In Angularjs.
They also enhance the user experience with functionality such as validation and autocompletion. Web save your precious time by enjoying any of the bootstrap angular templates here. Web now navigate to the project folder and start up the web server. Run pdf2gerb on the pdfs to create gerber and.
#Html #Css3 #Bootstrap5 #Angular #Form #Design #Save #Update #Delete.
You can add it in the styles array of the angular.json file as follows: Top level bootstrap class with fixed width and left margin. Web responsive angular contact form built with bootstrap 5. Used as login, subscribe or contact forms, all can be easily customized.