Add Form To Godaddy Website
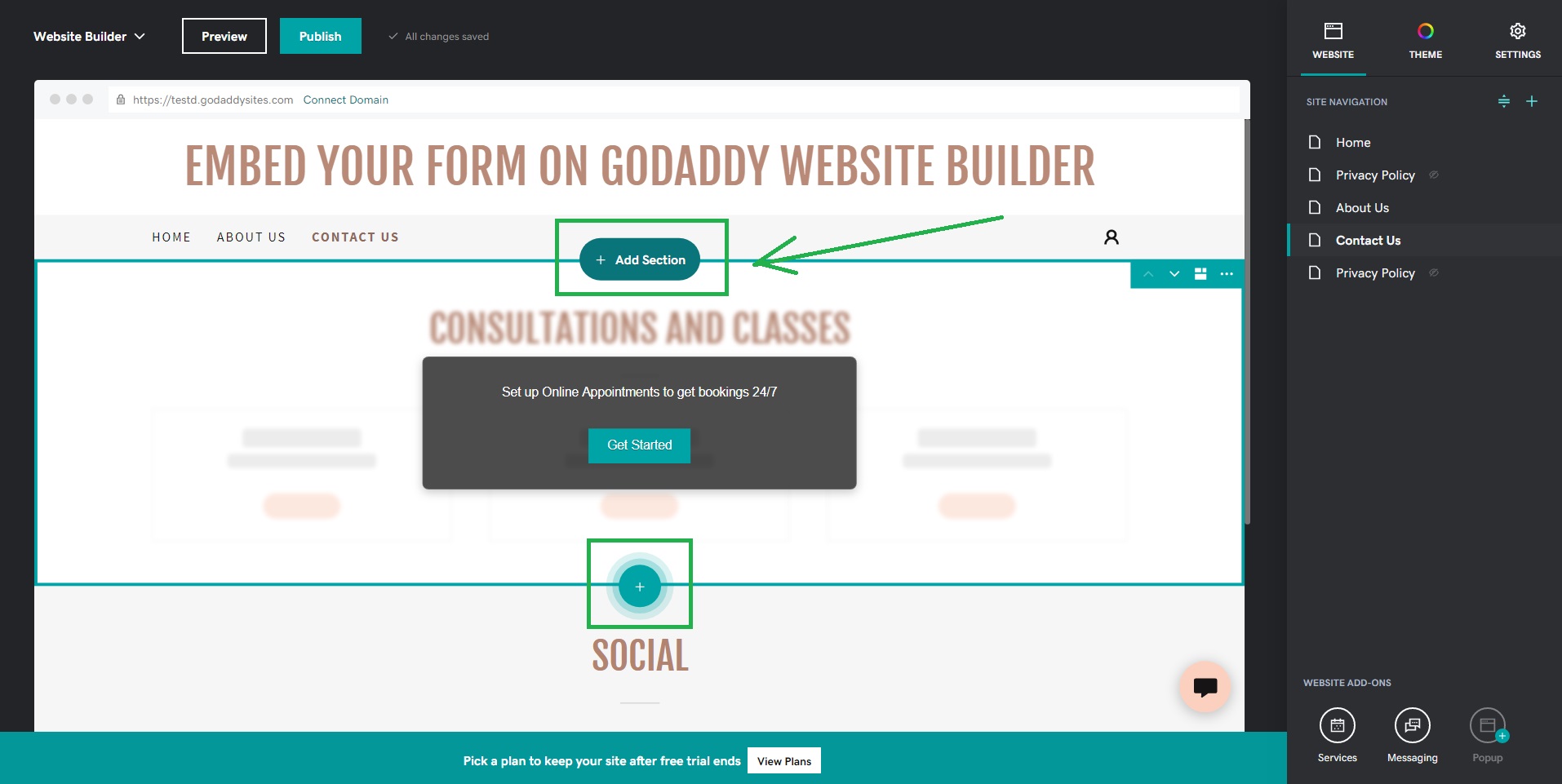
Add Form To Godaddy Website - But if it was removed or you want to add it to a different location (or even multiple locations, depending on your needs), you can do that by clicking the green plus sign inside your site editor, like this: Web with godaddy's website builder, your site might already be formatted to have a contact form. That may not be what you're looking for, but i thought i'd let you know what's available. Can't find any way to do that. Web i am building a website for an apartment complex and want to create a fillable application form which can be submitted online (not a pdf they have to print and return). You can also create additional forms, and each form can be linked to a separate email notification address. There is only the one contact form template that i see in the website builder. You have the option to add fields to the form and can remove other elements. Web if you’re looking to create a sign up form on your godaddy website builder site, there are a few steps you’ll need to follow. This tool allows you to.
Web if you’re looking to create a sign up form on your godaddy website builder site, there are a few steps you’ll need to follow. Web with godaddy's website builder, your site might already be formatted to have a contact form. This tool allows you to. The following guide explains how to use the gutenberg/block editor in wordpress. That may not be what you're looking for, but i thought i'd let you know what's available. Next, add a section to your page. There is only the one contact form template that i see in the website builder. I'd like clients to fill out a questionnaire when they book. You have the option to add fields to the form and can remove other elements. In godaddy website builder, choose website on the right.
First, you’ll need to create a form using godaddy’s form builder tool. Next, add a section to your page. Web adding a form to your website is easy with godaddy’s website builder. Then select the page you want to insert into the form. Can't find any way to do that. Web your godaddy website comes with a contact form that your customers can use to get in touch with you. You can even add custom css to style your form to match your website’s look and feel. Web if you’re looking to create a sign up form on your godaddy website builder site, there are a few steps you’ll need to follow. That may not be what you're looking for, but i thought i'd let you know what's available. I'd like clients to fill out a questionnaire when they book.
GoDaddy Website Builder Review Fast and Easy
You can also create additional forms, and each form can be linked to a separate email notification address. This tool allows you to. You can even add custom css to style your form to match your website’s look and feel. The following guide explains how to use the gutenberg/block editor in wordpress. Find a right moment to ask for feedback.
GoDaddy Website Updated
Next, add a section to your page. Find a right moment to ask for feedback if you want to collect useful customer feedback, it’s essential not only to ask the right questions to the right people, but also to do it at the right time. Web if you’re looking to create a sign up form on your godaddy website builder.
How to add online forms to a GoDaddy webpage 123FormBuilder
In godaddy website builder, choose website on the right. Next, add a section to your page. You can even add custom css to style your form to match your website’s look and feel. Web adding a form to your website is easy with godaddy’s website builder. That may not be what you're looking for, but i thought i'd let you.
addnewsectiononyourgodaddywebsitebuilder AbcSubmit
There is only the one contact form template that i see in the website builder. Web adding a form to your website is easy with godaddy’s website builder. First, you’ll need to create a form using godaddy’s form builder tool. Web i am building a website for an apartment complex and want to create a fillable application form which can.
GoDaddy Website Builder Pricing Avoid Hidden Costs [2022]
First, you’ll need to create a form using godaddy’s form builder tool. Simply drag and drop the form element onto your page, then enter your form fields and questions. I'd like clients to fill out a questionnaire when they book. Web to start, you must obtain the google form’s embed code, which is a unique code snippet that you will.
How To Add FAQ In GoDaddy YouTube
Web to start, you must obtain the google form’s embed code, which is a unique code snippet that you will use to add to the page or post where the form should appear. Web make it easy for clients to provide feedback — add a link to your feedback form or incorporate a subtle form widget on every page. You.
Adding A Sign Up Form To Your GoDaddy Website Builder Site kili
First, you’ll need to create a form using godaddy’s form builder tool. Then select the page you want to insert into the form. Simply drag and drop the form element onto your page, then enter your form fields and questions. I'd like clients to fill out a questionnaire when they book. This tool allows you to.
GoDaddy Website Builder Review Fast and Easy
First, you’ll need to create a form using godaddy’s form builder tool. Simply drag and drop the form element onto your page, then enter your form fields and questions. The following guide explains how to use the gutenberg/block editor in wordpress. This tool allows you to. That may not be what you're looking for, but i thought i'd let you.
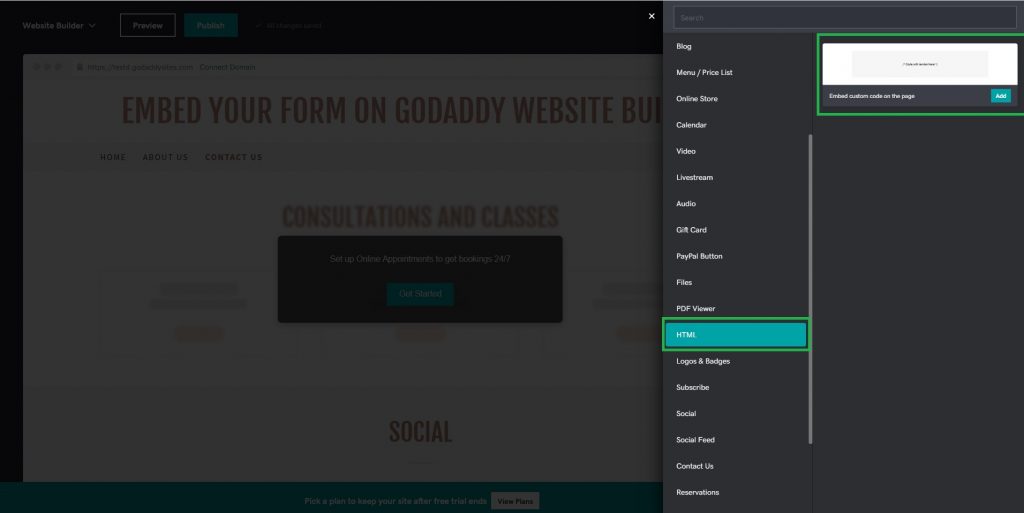
Embedding a form on Godaddy website builder AbcSubmit
The following guide explains how to use the gutenberg/block editor in wordpress. Next, add a section to your page. In godaddy website builder, choose website on the right. Web adding a form to your website is easy with godaddy’s website builder. First, you’ll need to create a form using godaddy’s form builder tool.
How to Collect Donations on Your GoDaddy Site Nonprofit Blog
Web to start, you must obtain the google form’s embed code, which is a unique code snippet that you will use to add to the page or post where the form should appear. The following guide explains how to use the gutenberg/block editor in wordpress. In godaddy website builder, choose website on the right. Web if you’re looking to create.
First, You’ll Need To Create A Form Using Godaddy’s Form Builder Tool.
Next, add a section to your page. Simply drag and drop the form element onto your page, then enter your form fields and questions. That may not be what you're looking for, but i thought i'd let you know what's available. Then select the page you want to insert into the form.
Find A Right Moment To Ask For Feedback If You Want To Collect Useful Customer Feedback, It’s Essential Not Only To Ask The Right Questions To The Right People, But Also To Do It At The Right Time.
This tool allows you to. You can also create additional forms, and each form can be linked to a separate email notification address. Web make it easy for clients to provide feedback — add a link to your feedback form or incorporate a subtle form widget on every page. Web you can create a custom form by using the contact us section.
Web If You’re Looking To Create A Sign Up Form On Your Godaddy Website Builder Site, There Are A Few Steps You’ll Need To Follow.
Web with godaddy's website builder, your site might already be formatted to have a contact form. There is only the one contact form template that i see in the website builder. I'd like clients to fill out a questionnaire when they book. In godaddy website builder, choose website on the right.
But If It Was Removed Or You Want To Add It To A Different Location (Or Even Multiple Locations, Depending On Your Needs), You Can Do That By Clicking The Green Plus Sign Inside Your Site Editor, Like This:
Web to start, you must obtain the google form’s embed code, which is a unique code snippet that you will use to add to the page or post where the form should appear. Web i am building a website for an apartment complex and want to create a fillable application form which can be submitted online (not a pdf they have to print and return). You can even add custom css to style your form to match your website’s look and feel. Can't find any way to do that.




![GoDaddy Website Builder Pricing Avoid Hidden Costs [2022]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2021/04/copy-of-copy-of-godaddy-pricing---abi-2.png)